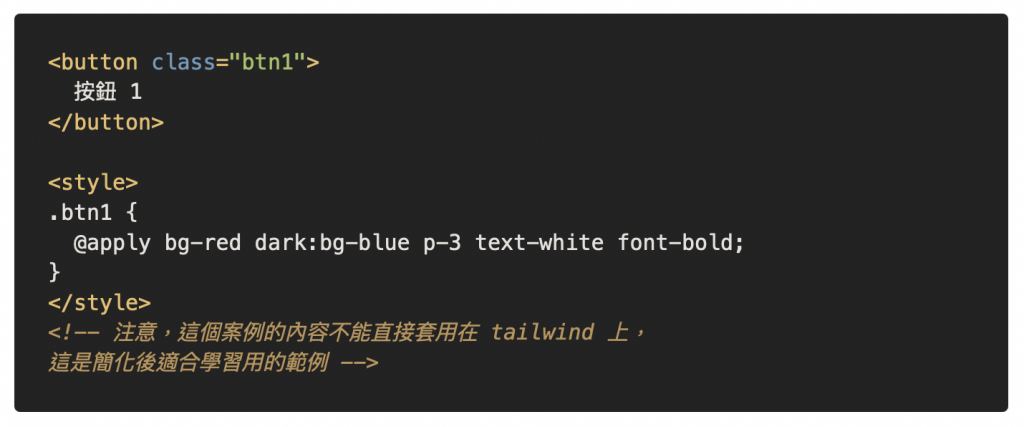
TailWind CSS 使用套件还是可以轻松客制化样式
这次2021 iThome铁人赛得奖名单出炉啦,看了 @搋兔 写的排版神器 Tailwind CSS~和兔兔一起快速上手漂亮的元件开发!
虽然仅仅只看了概念描述,并未实际操作过套件,但感觉是可以高度客制化 CSS 的排版神器!
过去开发套用 bootstrap 排版,主要会遇到的问题有:
- 为了要遵循设计规范,就要再用
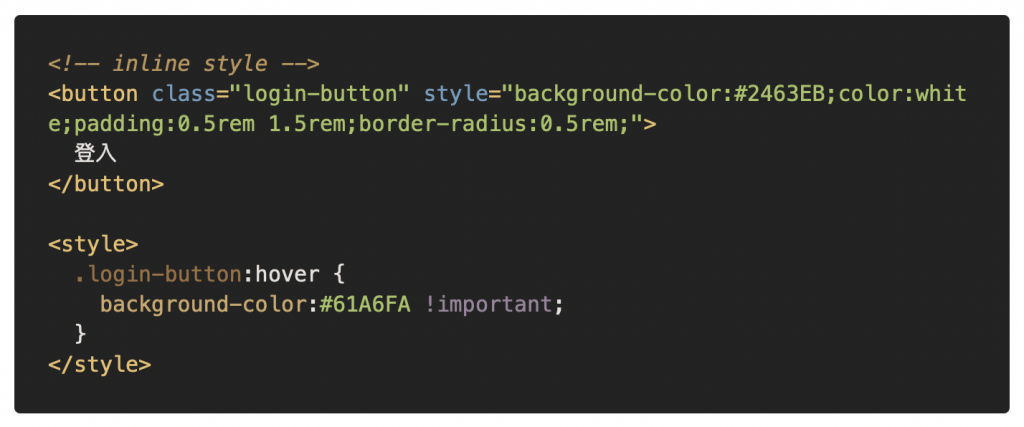
!important盖掉原本 bootstrap 预设的样式。 - bootstrap 样式预设的尺寸比较少。
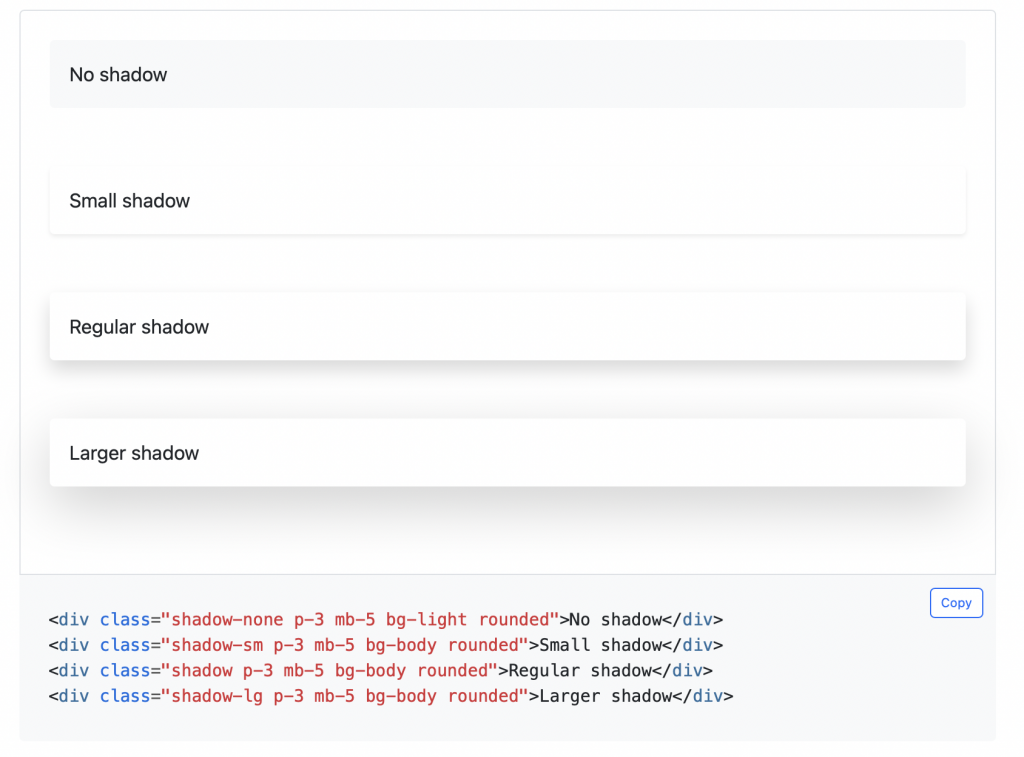
例如:shadow 只有三种尺寸,shadow-sm/shadow/shadow-lg,但只有三种选择,很容易不是画面想要呈现的视觉效果,这时候就需要再自行撰写程序。

结论或许 bootstrap 真的比较适合:不需要吸引人的视觉设计,仅需要呈现功能(画面看起来不要太丑就好),且会持续增加功能的专案,像是後台管理系统就很适合。
相对来说,TailWind CSS 看起来可以解决 bootstrap 排版上的问题
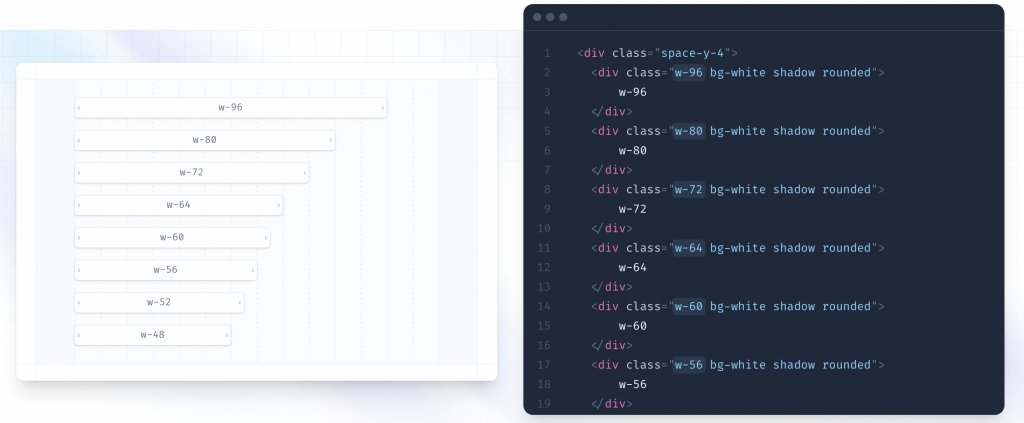
- class 可以编排到很细致的外观,像是宽度就有很多尺寸可以选择。

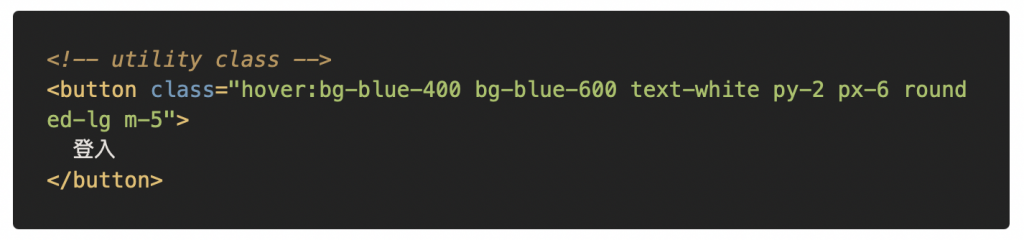
- Hover、Focus 以及其他状态,也都定义成 class name 了,可以直接写在行内样式里。


缺点是行内元素写起来会落落长
在了解 HTML 的结构时会有点干扰阅读。关於这个问题文章里也有提取成元件的相关说明,大家可以再自行去研究哦!

看起来,就算版面高度客制化的专案也可以使用套件了呢!
参考文章:
https://ithelp.ithome.com.tw/articles/10259688
https://tailwindcss.tw
>>: goto die? 那个 goto 到底能不能用啊?
Day07:07 - User服务(2) - 前端 - 注册、登入、JS正则表达式
Hi,Привет,我是Charlie! 在Day06当中,我们完成了後端的基本注册、登入,在今天我...
[DAY-27] 假设你聆听的对象,可能知道一些你不知道的事 / 说话要精准
假设你聆听的对象,可能知道一些你不知道的事 Assume that the person you ...
Day10 Collectionview小实作4
紧接着昨天~ 我们写了一个func 并且利用结构加入阵列的方式写入每个变数的字串以及图片。 而後在生...
课堂笔记 - 物联网概论(2)
感知层 将具有感测与辨识能力的元件嵌入连结上真实的物体里面,进而能够对环境进行监控与感知。 分别有...
Day04:Swift 基础语法— Swift Structure
Structure 假设我们有两个 function 如下: func myFunctionA ()...