Day 13 Class与v-bind
v-bind
v-bind常与class和style的绑定,可以用於绑定一个或是多个属性(class、style),会以{}或是[]出现
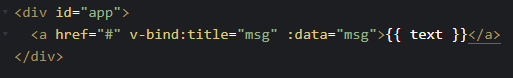
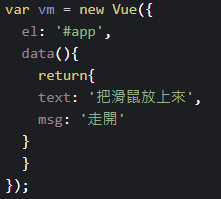
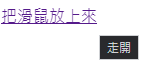
当我将滑鼠放上text上,就会触发title属性



小提示:
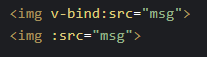
v-bind除了完整的写出 v-bind:属性名称,也可以直接简写成 :属性名称

这两种写法在浏览器渲染之後的结果是一样的
常用修饰符
v-bind常用的修饰符有以下两个
- .prop : 将绑定的属性设定为DOM property,而不是attribute
Attribute HTML的特性 为字串
Property DOM的属性 可为任何值 - .camel : 将有kebab-case的属性名称转为camelCase
- .attr : 将绑定属性设定为DOM attribute
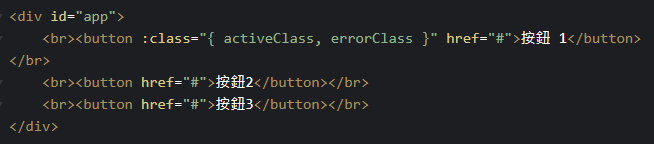
绑定多个class
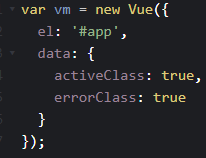
原本在data内写出阵列Class名称,但似乎有点杂乱


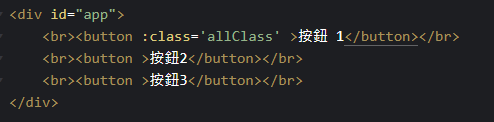
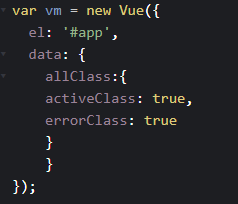
因此可以改为下列,将多组的class放在data内的allClass里面


参考资料: https://book.vue.tw/CH1/1-4-directive.html
https://www.youtube.com/watch?v=n8FmbLT_FGM
<<: [Day27] 超萌❤ 教你用Python画天竺鼠车车逗女友开心!
Day 10 无限循环照片
无限循环照片 教学原文参考:无限循环照片 这篇文章会介绍在 GIMP 使用「选取」、「变换」工具,做...
[Day27]-数据图表的设计2
Numpy模组 主要是可以支援多维度空间的阵列与矩阵运算 绘制波形 绘制矩形阵列资料 随机数的应用...
[day-13] Python 内建的数值类函式
Python 内建的数值类函式 数值类函式 执行结果 功能 abs(-10) 10 取绝对值 min...
利用网页浏览器执行Raspberry Pi的程序
前面有提到Raspberry pi有网路的功能 既然有网路 就可以将感测器所计算出来的数据 传送到云...
Day 18: 人工神经网路初探 前馈神经网路
Feedforward 前馈神经网路 前馈神经网路是一种neuron之间的连接并不形成循环的人工智...