Day 15. 模板语法Template Syntax – 指令
前两天讲了模板语法中的插值,今天来讲指令的部分吧۹(ÒہÓ)۶
Directives 指令
Vue的特殊DOM属性都会以v-开头,如v-if,这些特殊属性的内容必须是单行的Javascript叙述(除了v-for之外),相较於 Mustache 标签只是单纯的取代页面上的区块,Directive会直接影响DOM本身,将某个运算式执⾏後的结果回馈到对应的 DOM 上。
小范例:
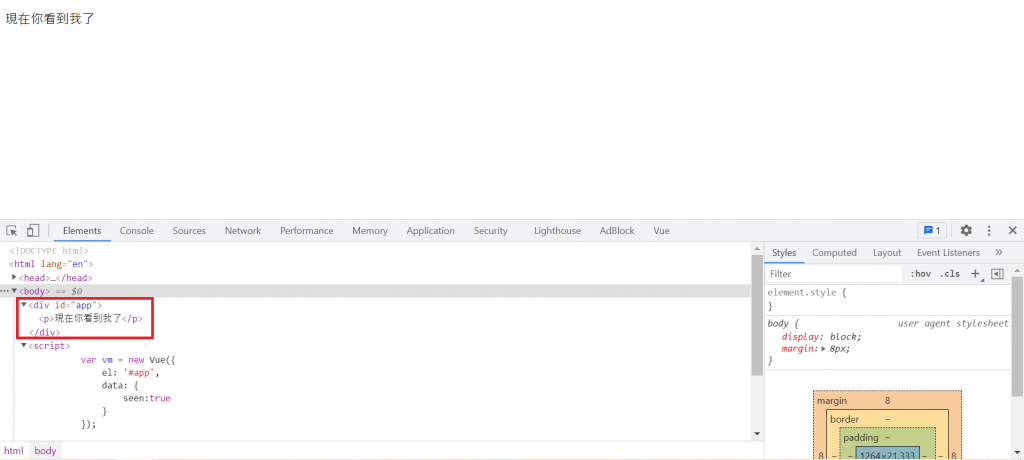
<div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
seen:true
}
});
</script>

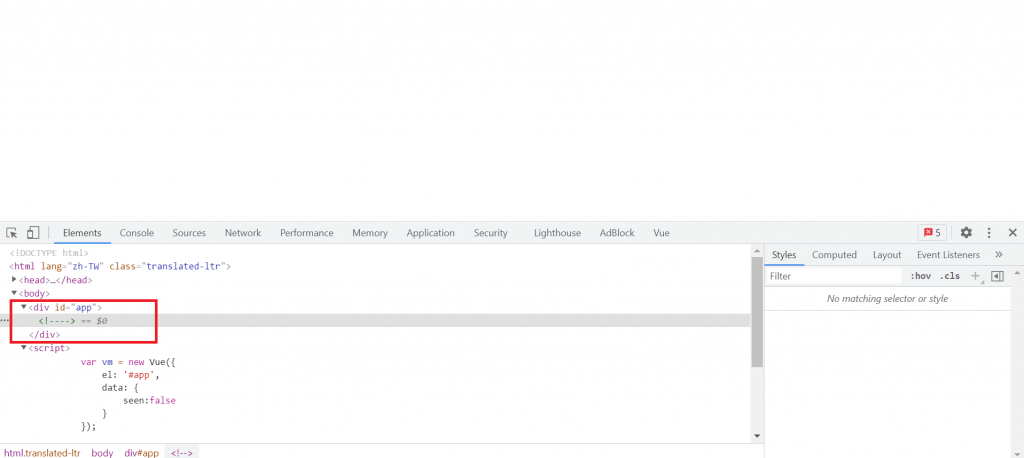
v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素,所以当我们把seen改为false,这一串字就会不见。
<div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
seen:false
}
});
</script>

Arguments 参数
一些指令语法能接受一个参数,在指令名称後面接冒号:表示。
例如,v-bind 指令可以用於响应式的更新 HTML attribute:
<div id="app">
<a v-bind:href="url">vue官网</a>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
url:"https://cn.vuejs.org/"
}
});
</script>
这边href是v-bind的参数,告诉v-bind要绑定的对象。
我们将url的网址设为vue的官网,执行後会发现我们可以点击”vue官网”连接到vue的官网。


另一个例子是 v-on 指令,它用於监听 DOM 事件:
<a v-on:click="doSomething"></a>
click是v-on的参数,表示v-on的绑定对象
Modifiers 修饰符
修饰符是以.指定特殊的後缀。
例如,.prevent修饰符为告诉v-on指令对於触发的事件调用event.preventDefault():
<form v-on:submit.prevent="onSubmit"> ... </form>
另一个小例子:
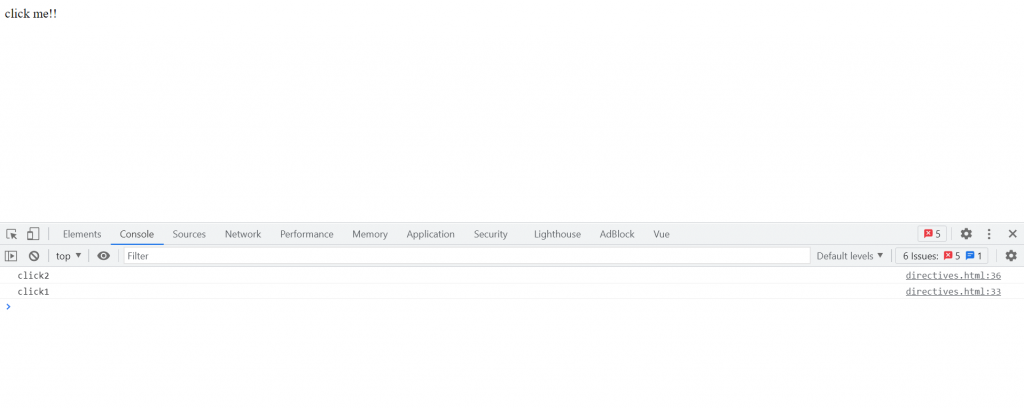
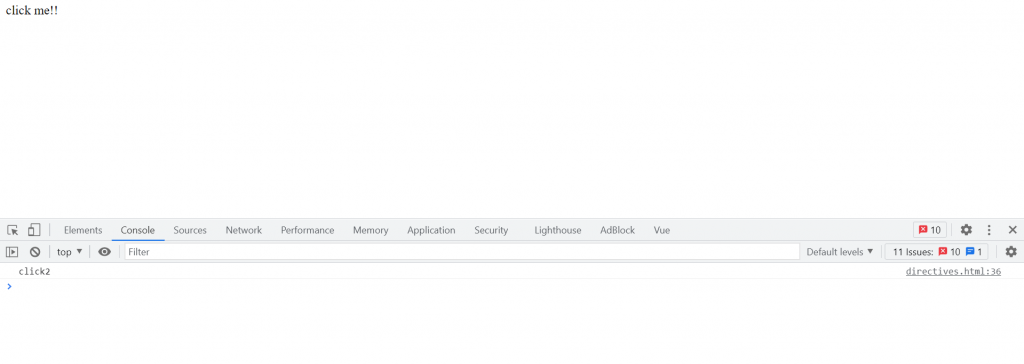
我们先创两个div并为他们个别绑定一个点击事件(click),而在底下vm里面我们用methods来声明方法,执行之後,当我们点击”click me!!”打开console看会发现执行了两个函数,先是click2,然後执行click1,这是因为当我们点击click2的时候,click1(父级)也会被触发点击事件。
<div id="app">
<div @click="click1">
<div @click="click2">
click me!!
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
},
methods:{
click1:function(){
console.log('click1')
},
click2:function(){
console.log('click2')
}
}
});
</script>

那如果我们希望触发click2之後暂停,不要接着触发click1要怎麽做呢ヾ(´・ ・`。)ノ”
没有错的喇!这边我们就要加上修饰符(๑✧∀✧๑)
在click2前的@click後面加上.stop,这样子click2执行完後就会停下来了!
<div id="app">
<div @click="click1">
<div @click.stop="click2">
click me!!
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
},
methods:{
click1:function(){
console.log('click1')
},
click2:function(){
console.log('click2')
}
}
});
</script>

Shorthands 缩写
v- 前缀作为一种视觉提示,用来识别模板中Vue特定的attribute。
但对於一些我们常用的指令来说,每次都要打v- 前缀实在太繁琐了[○・`Д´・○],所以针对大家常会大量使用到的v-bind 及 v-on,Vue 给了这两个 Directives 缩写,以减少开发上要写的代码数量(´▽`)
v-bind
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
v-bind 使用 : 当作简写。
v-on
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
v-on使用 @ 当作简写。
欧欧欧,今天第15天了,竟然已经过一半了,还有15天,加油 ლ(∘◕‵ƹ′◕ლ)
>>: [Day26]C# 鸡础观念- 物件导向(oop)~ 多载(Overload)
DAY 26 Django 简易入门教学(三)-建立 Django 专案与 APP
建立 Django 专案 Django 建立专案的指令相当简单: django-admin star...
[Day22] Websocket Injection
前言 :Websocket除了能建立一个双向通讯通道外,还能干嘛? :当然是拿来Injection阿...
Day20-Kubernetes 那些事 - ConfigMap 与 Secrets
前言 今天要来介绍两个蛮重要的观念:ConfigMap 以及 Secrets,通常在本机端练习可能比...
浅谈CC攻击原理和防御手段
互联网从运用以来,通过短短数十年就改变了每一个人的生活方式,像一张蜘蛛网一样将世界上每一个点紧密连...
【Day02】Verilog 基本简介
Verilog 电路基本架构 举个简单电路的例子: module adder( a, b, c );...