企划实现(12)
FB登入
第10步:开启 /app/res/values/strings.xml 档案。
FB会自动生成
FB会自动生成
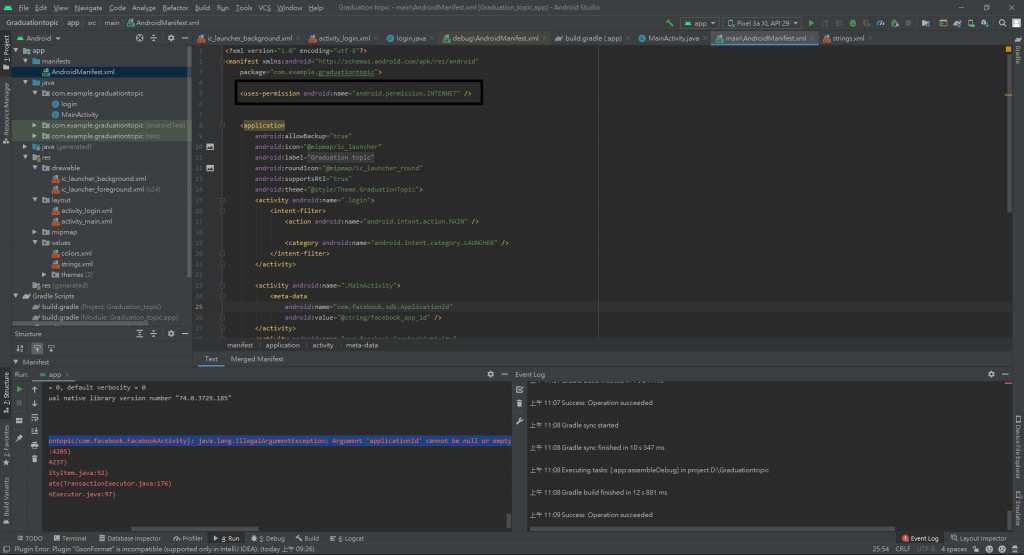
第11步:开启 /app/manifest/AndroidManifest.xml 档案。

第12步:在 application 元素内加入下列 meta-data 元素、Facebook 活动,以及 Chrome 自订页签的活动和意图筛选器:
第13步:在页面添加这个元件
<com.facebook.login.widget.LoginButton
android:id="@+id/login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp" />
第14步:接着呼叫 CallbackManager.Factory.create 来建立 CallbackManager,以处理登入回应。
callbackManager = CallbackManager.Factory.create();
第15步:添加功能
loginManager.logInWithReadPermissions(this,permissions);
loginManager.registerCallback(callbackManager, new FacebookCallback() {
@Override
public void onSuccess(LoginResult loginResult) {
Toast.makeText(login.this, "成功", Toast.LENGTH_LONG).show();
}
@Override
public void onCancel() {
Toast.makeText(login.this, "取消", Toast.LENGTH_LONG).show();
}
@Override
public void onError(FacebookException error) {
Toast.makeText(login.this, "失败", Toast.LENGTH_LONG).show();
}
});
}
第16步:在 onActivityResult 方式中呼叫 callbackManager.onActivityResult
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
callbackManager.onActivityResult(requestCode, resultCode, data);
super.onActivityResult(requestCode, resultCode, data);
}
<<: Day27. Stimulus 与非同步处理 - Ajax 的更优雅写法
我想当工程师!要念资讯相关科系吗?
在业界蛮多如何成为工程师的课程,至於要不要念本科系,以现今的社会来说不一定是必要条件。相关科系从事相...
[Day 23] 实作-搜寻表单 v-expansion-panels
昨天设计完介面了, 今天就是做前端啦,建立新页面跟放上面的header照片,之前都讲过了 Expan...
2021年破框计画,一起犇向更好的自己
假期过後,我们如何能比2020年的自己,过得更踏实自信? 最近,在樊登读书APP上听到一本书 觉得非...
Day 9 老照片效果
老照片效果 教学原文参考:老照片效果 这篇文章会介绍使用 GIMP 图层的混合模式,做出老旧照片的图...
[ 卡卡 DAY 15 ] - React Native 页面导览 Navigation (下)
接下来要在页面上按下按钮跳页 以及按了左边 header icon 回上一页 正所谓有去有回才不会...