2.4.2 Design System - Badge 元件
「不用怕绕远路,会到终点就好」
高中的音乐课老师给班上所有学生每个人一张便利贴 每张上面都有一句勉励的话
後来开始喜欢爬山 发现很多事情 真的都是这样呢!
绕远路也可能有不同的收获
Badge 元件,通常用来标示一个物件的状态,可以理解成标签
举例来说,昨天提到的 Avatar 在有讯息时,可以在右上角用红点做标示
做 Badge 要考虑
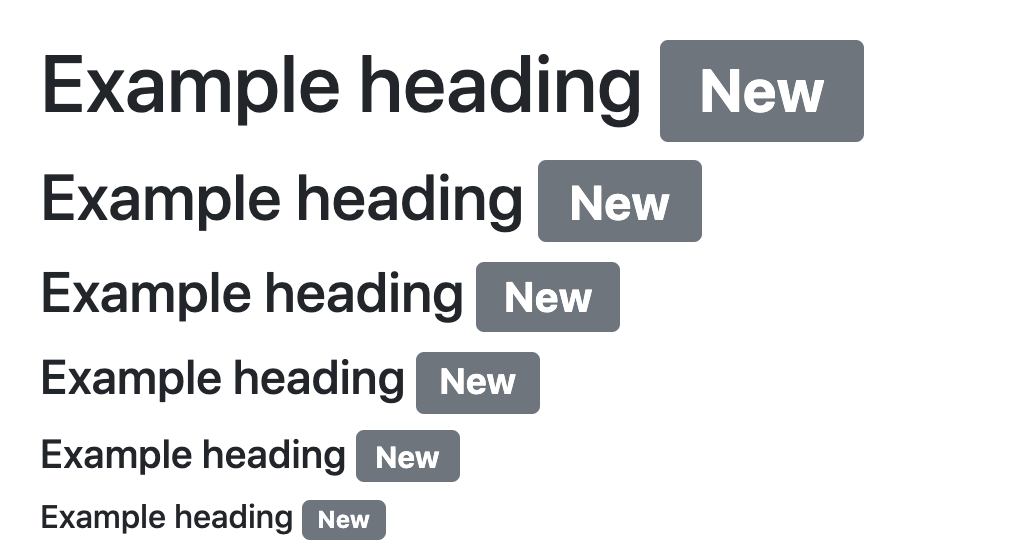
1.有无文字
比如说,「红点」&「有数字的红点」,有数字的话要考虑上下限、超过上限要怎麽显示?文字的话,长度多长?相同意思的文字在不同语言会有不同的长度,ex:已审核&approved&zugelassen(中/英/德)
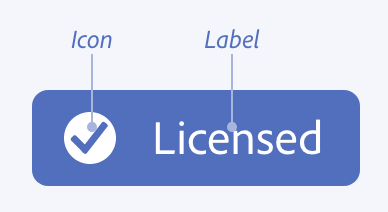
2.有无Icon

(来源:Adobe)
Icon 本身也是 Badge 一部分并搭配文字,要考虑到间距跟长度
3.是标示什麽物件
Badge 可能是标示 Icon(常见於手机App下方导览列) 、文字或卡片
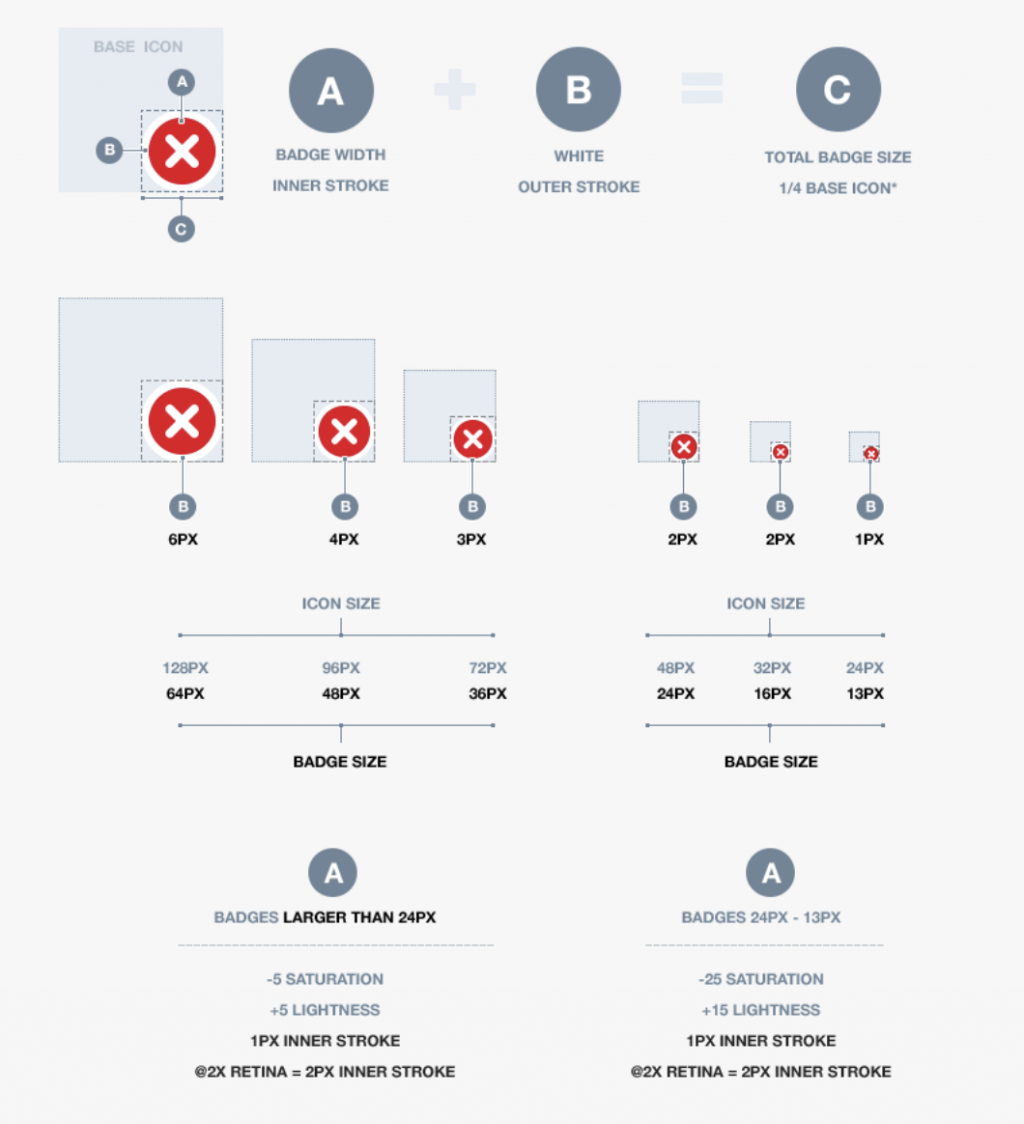
不过不管哪一种,都可能会因应不同装置而有不同的大小

(来源:pageitem.com)

(来源:Bootstrap)
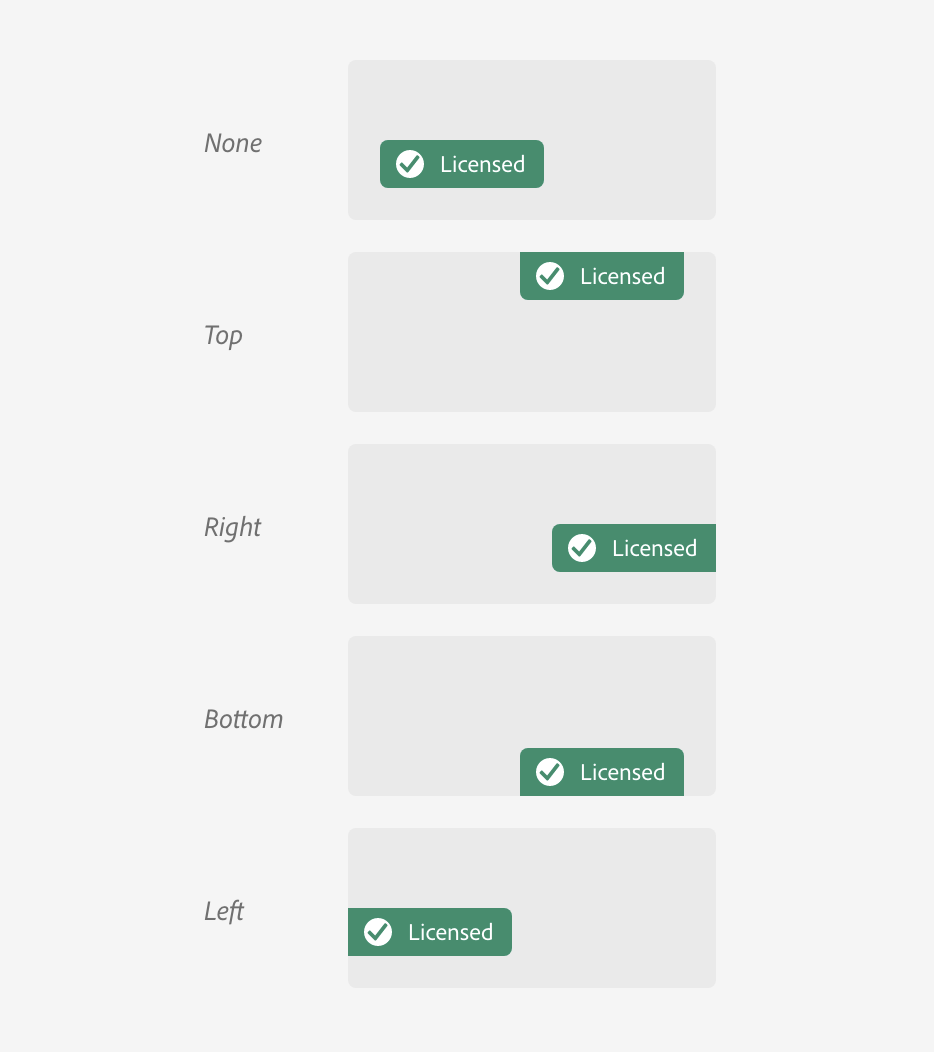
4.摆放的位置
比如说,红点要在右上角?右下角?
标签在卡片内的哪个位置?

(来源:Adobe)
5.微互动方式
红点在用户点击後是怎麽消失的?有数量上的变化是怎麽转换的?
这个可以实际操作 Ant design 的 Dynamic 区块感受一下
假日就小偷懒一下,略过一次实务经验小故事^^
Day 11 End
<<: 【领域展开 11 式】网站制作中,请 Google 不要搜寻到我 > <
前言
在进到目前公司以前都没使用过 Laravel ,到了现在也摸索着用了大半年,实作了不少功能。不过因为...
菜鸟网页基础DAY28
条件分支(if),if 他混根据某种条件来判断他要执行哪一项,如果条件是 true 他就会执行,如果...
Day 29 如何调整 Odoo configuration 参数?
参考文章 [How to Speed up Odoo] --workers=WORKERS Spec...
计算机概论 - 资料抽象化 data abstractions
除了连续储存的储存方式之外,本章将探讨电脑主记忆体其他存放资料的方式,所以主题会是资料结构,而其目的...
#05 No-code 之旅 — Next.js 的 Pages 与 Routing
嗨嗨嗨!昨天看完怎麽抓取资料的方式会影响到网页的渲染模式之後,今天的主题是 Next.js 的 Pa...