DAY26 进行式--工作日志001
工作进度流水帐
因应前篇所说,现在开始都作为简单的工作纪录,待整个作品做完这几篇才会更新成正式的心得分享唷~
今天开了一个新专案资料夹,从头开始建立工作环境,打开自己铁人赛第一天写的文章开始对照,一步步进行建置。
老实说没想到已经建置过的东西,再次建置的时候还是会踩到坑,不禁开始反省自己的心得记录写得不够细致。

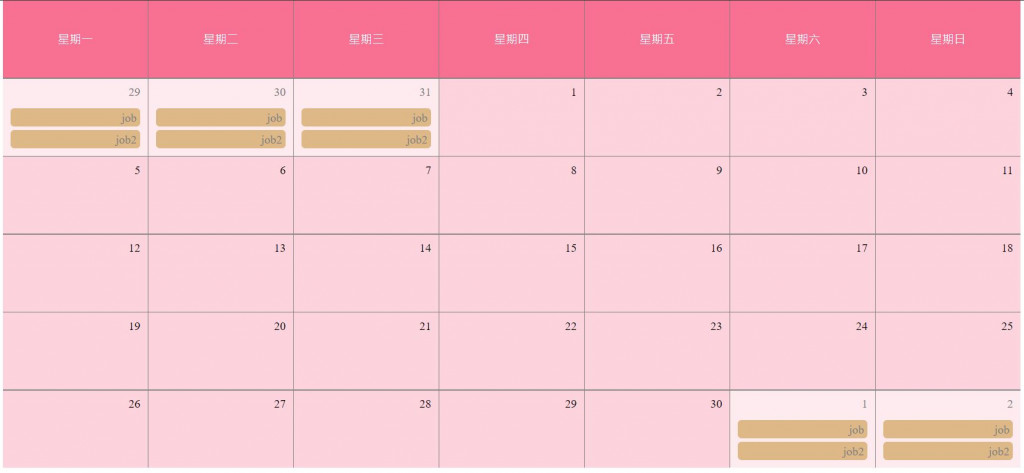
今天经过思考後,决定将 job 的排列方式改成这样,每一天都有独立的格子显示工作人员,这样感觉比较清楚也比较好安排。
预计会每日可以显示两个job,超过的话需要点击"点我看更多"後,跳出浮动视窗来显示,感觉这样会比较好。
目前对於这样的画面是可以实现,只是还没有想清楚排班人员的资料应该如何建置比较好?
要用日期塞上班人员进去好?还是用人员塞上班日期好?
这部分我觉得我还要思考一下...
那画面的部分也有大概设计好了,所以明天主要应该会把画面先切出来
我预计的流程应该是:
- 先切画面(月历版本)
- json-server上假资料,接到画面
- 增加功能(点击按钮-modal-form表单-新增员工)
- 增加功能(点击按钮-modal-form表单-form新增员工工作日)
- json-server假资料真部属(觉得我会卡关在这里)
---有空来优化---
- 增加拖曳员工进日历排班功能
- 增加整月排班功能
- 增加自订义班别功能(早班/午班/晚班之类的)
- 新增周排班显示方式
- 新增日排班显示方式
今日工作内容纪录:
- 建置 Nuxt.js 环境
- 设置 pug、scss 编译
- 设定 scss 变数(包含 cssReset、mixin、variables)
- 新增 FrontEnd layout
- 新增 store
- 研究 grid-auto-rows
- 调整万年历 grid 排版
<<: 26.unity打字机(StartCoroutine)
>>: 连续 30 天 玩玩看 ProtoPie - Day 11
[ Day 30 ] 从 Vue.js 到 React.js 的完赛心得
第一次参加铁人赛很开心真的能顺利完赛啦!!! 当初开赛前还想说参赛期间会经历中秋节和双十国庆的连假...
#24 No-code 之旅 — 在 Next.js 专案中实作 API
嗨大家!今天在串 Notion SDK 时因为想要实作 pagination (分页) 的关系,才发...
Day 01:入坑 Angular 的前因後果
前因 本身是个有十年以上平面设计经验的转职者,因为接触 Side Project,而开始从切版接案接...
透过 EventBus 解决 TransactionTooLargeException 问题
最近在 App 里面加上了纪录使用者登山轨迹的功能後,上线的第一个周末 Firebase Crash...
Day 30 - 每日产生观察名单
本篇重点 每日下载及更新Kbar资料 每日产生观察名单 结论 每日下载及更新Kbar资料 每天下载及...