Flutter基础介绍与实作-Day12 Nice to Meet you Widgets-范例实作
前面讲了那麽多关於Basic Widget今天我们就用其中一个来写个小范例吧!
我们用BottomNavigationBar来写一个关於卡片排版的小程序
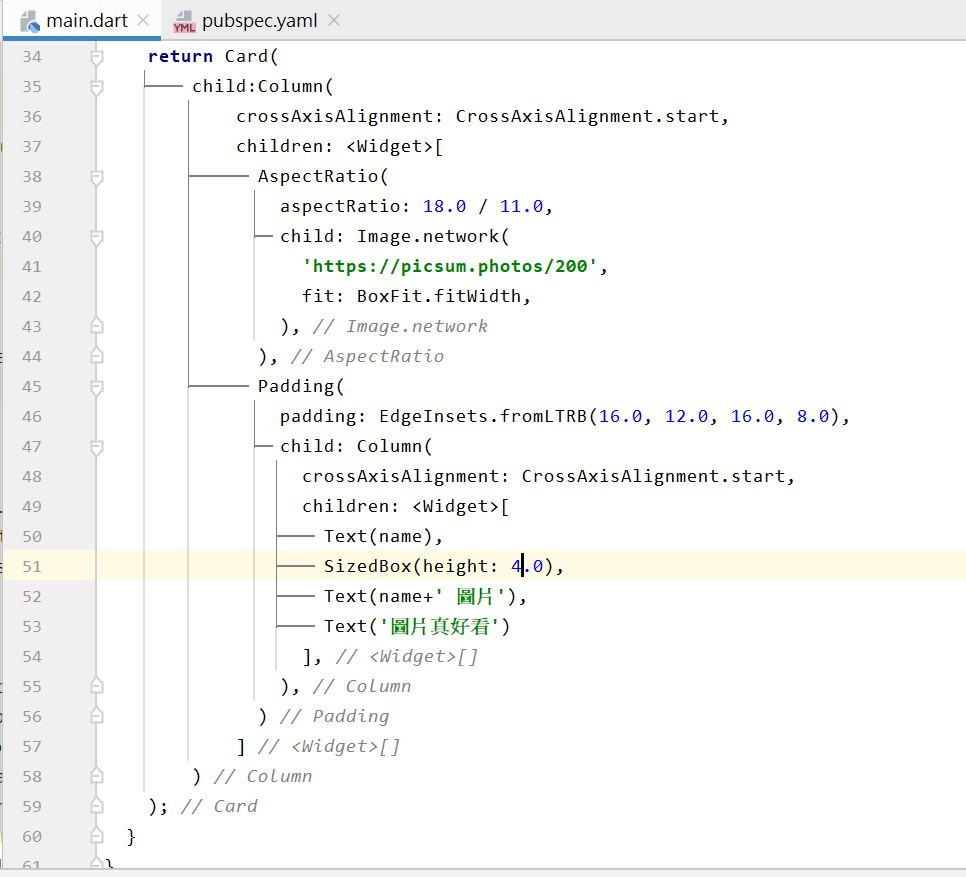
我们可以使用Card Widget来做有图片、标题和文字叙述的卡片模型
这边有使用了一个AspectRatio的Widget,它是用来控制图片的长宽比,像是我们这边设定的是18:11,fit:BoxFit.fitWidth这行是为了让image可以满版呈现特别加上去的,下面一行的Padding它是设定图片旁边留白的地方,这4个数字分别代表图片到上下左右边框的距离,最下面的SizedBox是指文字间的距离

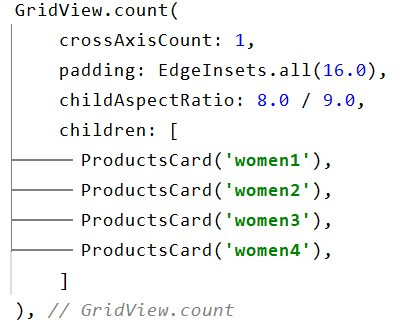
那上面设定完的卡片会有圆角、阴影,我们这样执行完一个画面只有一个卡片,这不是我们所希望的,所以我们要用GridView Widget,来做出可以上下滑动的Grid系统,甚至可以并排卡片
这里的程序码跟上面的差不多这里就不多做解释了,唯一要说的是crossAxisCount,这个是指每一个横排要放几张卡片

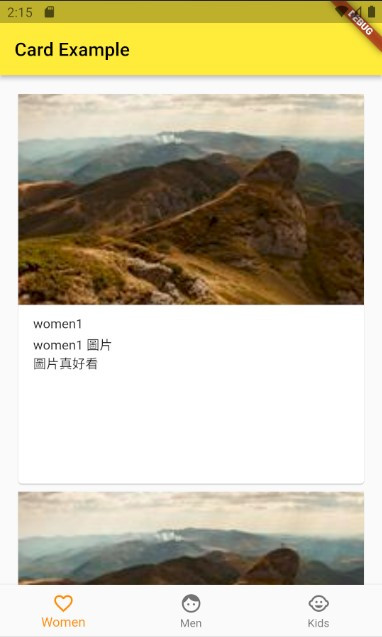
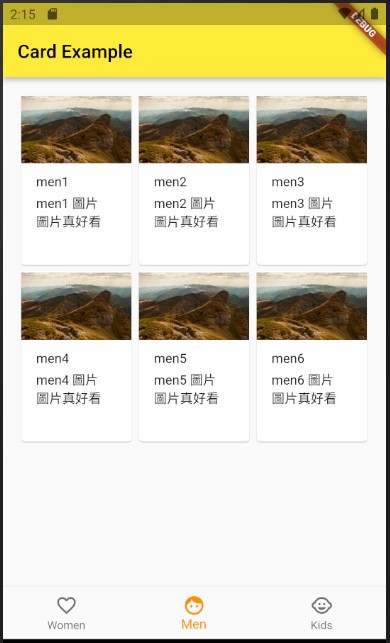
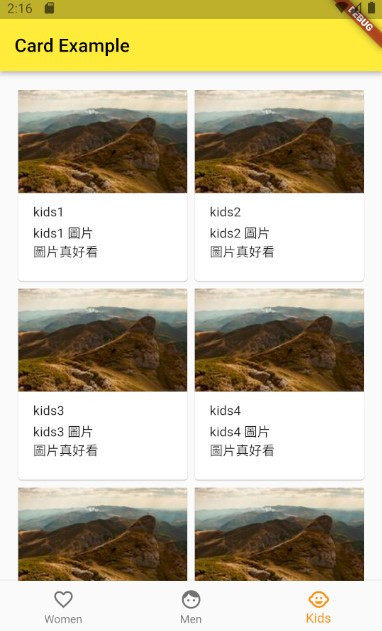
成果
Women

Men

Kid

今日总结
今天这个小范例大家有学起来吗?上面有附上完整的程序码,有兴趣的朋友都可以参考看看喔!
<<: 纯手工打造UART版资料清洗工具之 PySide2 GUI 大补帖 - Part B
Re: 新手让网页 act 起来: Day30 - React hooks 之 useDebugValue
前言 今天要介绍最後一个 React hook - useDebugValue ,它也是个较少使用的...
Day 25: 准备假的Coroutine,让外面世界不会影响我!
Keyword: Coroutine mock 直到27日,完成KMM的测试功能放在 KMMDay2...
伸缩自如的Flask [day 8] ajax with jquery
在[day 7]使用form tag 来进行submit的时候,不知道大家心里会不会有个疑问? 我要...
Day 28 角色造型
这个单元是献给没有想像力的新手(94我),画原创的时候很常脑中一片空白,角色单调无力,索性不画了QQ...
Subtotal函数经典用法,以一敌十!
在Excel中subtotal函数既能求和,不但能求平均值,还能计数,求最值等。可以说是非常实用的一...