android studio 30天学习笔记-day 11-介绍databinding(一)
databinding是google推出的support library,可以将UI上的布局元件绑定DATA,可以减低UI的元件程序码(如:findViewById)
以下演示textview显示名称跟讯息:
//一般findViewById的写法
Textview userName =findViewById(R.id.userName);
Textview msg =findViewById(R.id.age);
userName.setText("eles");
msg.setText("hello! everyone")
那麽接下来换成databinding实作
gradle添加
android{
dataBinding{
enabled = true
}
}
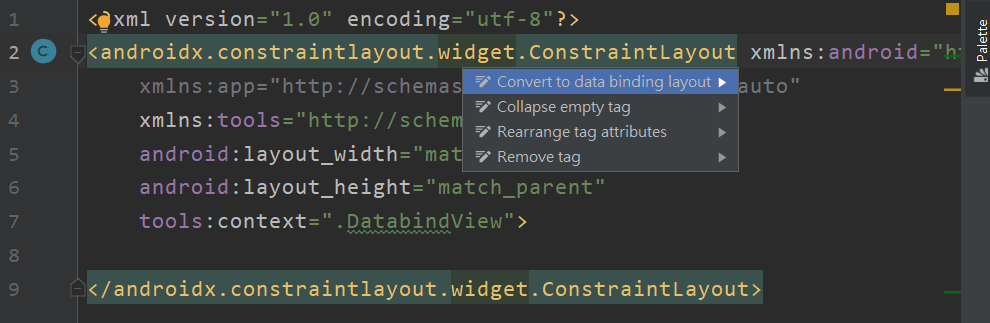
xml配置,可以使用alt跟enter转换成databinding格式

<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
...>
</LinearLayout>
</layout>
建立DataItem
public class DataItem {
private String name;
private String msg ;
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public DataItem(String name, String msg){
this.name=name;
this.msg=msg;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
在xml里加入DataItem
data标签标示会使用到的变数名称跟路径
<data>
<variable
name="dataitem"//取名在xml使用的名称
type="com.example.newtest.databindView.DataItem" />
</data>
设置UI元件
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{dataitem.name}"
android:textSize="40sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{dataitem.msg}"
android:textSize="40sp"/>
透过@{}赋值,TextView就可以取得dataitem里的name跟msg
将view跟Model做绑定
按下Build -> make project(快速键 ctrl+f9),会根据xml的名称生成一个ActivityMain2Binding
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMain2Binding main2Binding=DataBindingUtil.setContentView(this,R.layout.activity_main2);
DataItem item=new DataItem("eles","hello! everyone");//将name跟msg的值带入
main2Binding.setDataitem(item);
}
恭喜你完成一个简单的databinding实作,虽说今天这样下来感觉findViewById的写法看起来比较简洁,但当专案越来越大时,使用databinding可以大量减少Activity的代码喔,那今天就介绍到这。
>>: 冒险村11 - frozen_string_literal
Day07:始祖巨人
在学习Java继承的部分时,就想到进击巨人的设定,九大巨人的能力只要被其他人吃掉,能力就会被传承过去...
Day 9 整理重复烦人的程序码!
该文章同步发布於:我的部落格 昨天我们实作了把 example 给拆开,并且让整个测试更具备逻辑。...
Day21 React useEffect Hook
在 React component 做资料 fetch、subscription、或手动改变 Rea...
易用性、无障碍、通用、包容性设计 — part2
在前一篇有提到usability和accessibility两种特性的差别,今天要提到的是unive...
大共享时代系列_028_云端串流游戏 ( Cloud Gaming )
云端串流游戏加速推坑的开始~ (∩^o^)⊃━☆゚.*・。 线上游戏跟云端串流游戏的差异? 线上游戏...