Day12_HTML语法9
接下来几天会依序介绍表单相关功能的制作,我们一起加油进阶到下个部分
表单(form) : 可以提供输入介面让使用者输入资料,再将资料传回web服务器做处理,网路上会有的表单例如:网购,民意调查,线上订票等等
表单是由两个部分所建立
- 使用< form>、< input>、< textarea>、< select>、< option>等等元素建立表单介面,例如:文字方块、选择纽等等
- 撰写表单的处理程序,也就是表单的後端处理
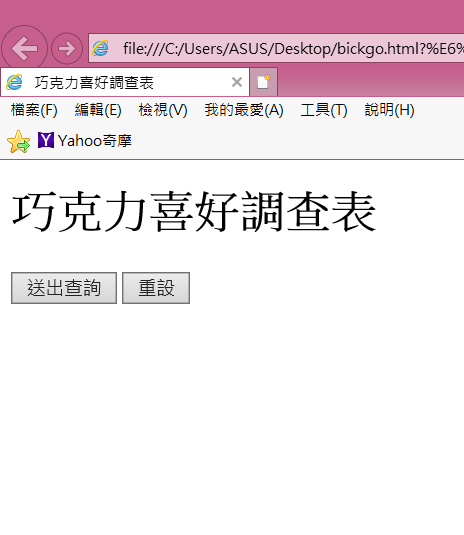
今天先来教大家制作按纽,这里我们已提交与重设作为例子
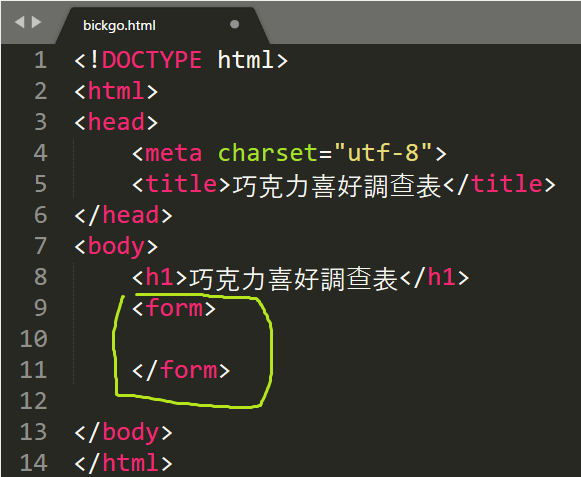
- 在< body>元素里插入一个表单< form>

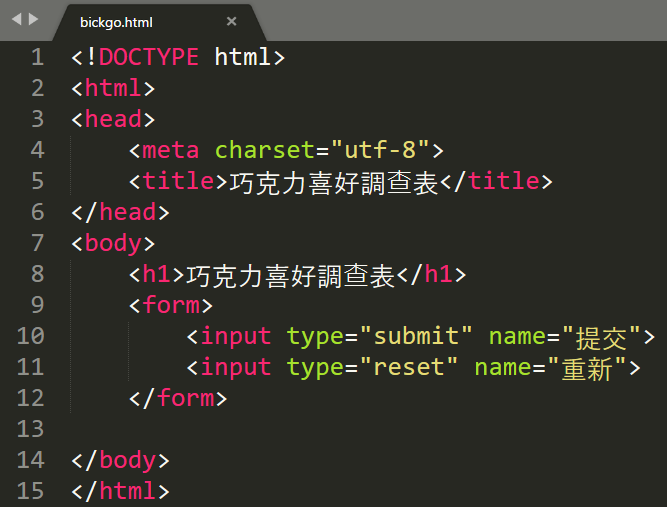
2.在< form>元素里面插入< input>按钮


<<: [12] [烧瓶里的部落格] 02. 定义和使用资料库 - 使用 SQLite
>>: Day11 - 在 Next.js 中使用 CSR - feat. useSWR
[Day06] 自动转型
两等号与三等号( == 与 === )的差别 在 JavaScript 里一个等号 = 代表的意思是...
单晶片实习问答,请求大神回复
7 段显示器显示1->2->3->4->5->6->7->...
【Day 14】List Comprehension 列表生成式
前言 List Comprehension 列表生成式为 Python 内建的,相当强大且简单就能生...
Day 23 : 集成式学习
接下来的要介绍一个很重要的模型观念 - 集成式学习。俗话说的好,三个臭皮匠胜过一个诸葛亮,而在机器学...
Day 7 : HTML - 上下左右!如何用Flex的属性去控制grid?
这篇想和大家聊聊,如何用Flex的相关属性控制CSS grid的排列位置 和Flex能用的属性大致上...