[Day 12] 列表渲染v-for
今天我们会简单讲解一下v-for的功能,废话不多说,直接开始吧!!
v-for
当HTML有一些重复的元素、列表等等,可以使用v-for把阵列或物件资料给render出来。
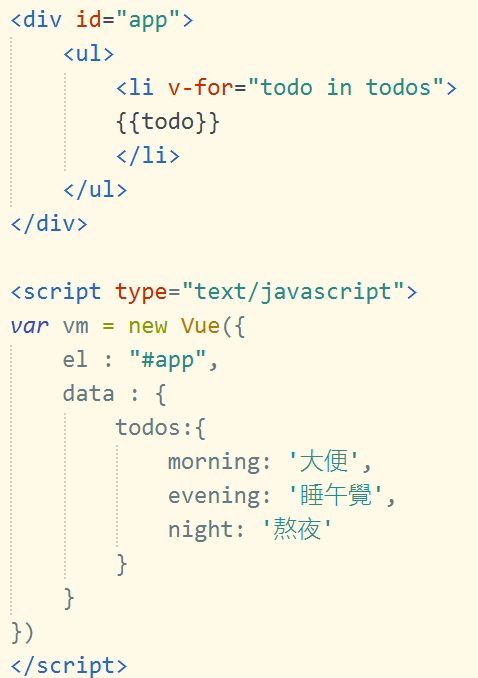
v-for指令须以 item in items的形式来使用,其中items是可以自己命名的数据列表,item则是抓取items的元素,把抓出来元素命名叫item,同样可以自己取不一样的名字。先来个基础的例子吧~~~

这样跑出来的结果就是 ‘大便’、 ‘睡午觉’、 ‘熬夜’列表式的排列出来。
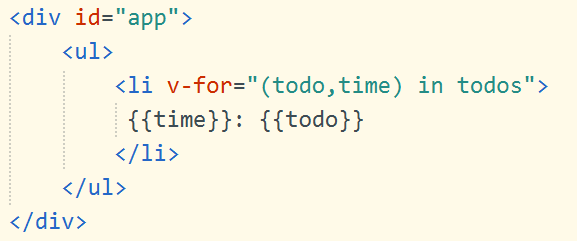
如果连前面的moring也想列出来的话怎麽办呢?
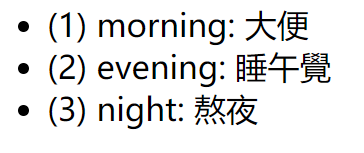
只需要在todo後面加一个property名称(也就是key值)像这样

跑出来的结果长这样:D

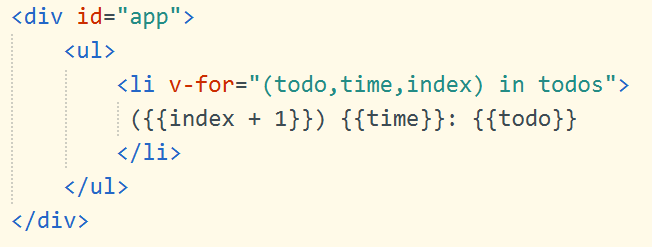
也可以加上index(。・∀・)ノ゙

跑出来的结果长这样(づ ̄ 3 ̄)づ

结语
v-for这个程序码虽然看似非常简易,但却有着相当多的用处欧~~就等着各位去挖掘吧!今天的结语真简洁有力(◔◡◔)
Day 2 Flutter介绍
Flutter架构 (一)Framework:由纯Dart语言实现的SDK 1.底下两层:底层UI函...
[Day12] Vite 出小蜜蜂~ Spawn!
Day12 Level Design 接下来我们要开始设计关卡, 小蜜蜂的关卡很单纯,但是背後的心理...
第二次参加铁人赛
今天要来分享我第二年参加铁人赛的故事!这时故事的时间线已经来到去年暑假。 进入正题 去年暑假,除了做...
Day 20 - OR、AND 的活用方式与短路取值
前言 今天来介绍我个人很常用的小撇步,关於 OR (||) 与 AND (&&),除...
[Golang]func的结构与特性整理-Part 2
二、特性 匿名函数 (没有名字的函数) package main import ( "fm...