DAY25 - [React hook] props
今日文章目绿
- 前言
- 实作需求
- 过程纪录
- 参考资料
昨天讲到component零组件组装的方法,但没有提到管线怎麽安排。今天来谈谈component资料传递的方法。
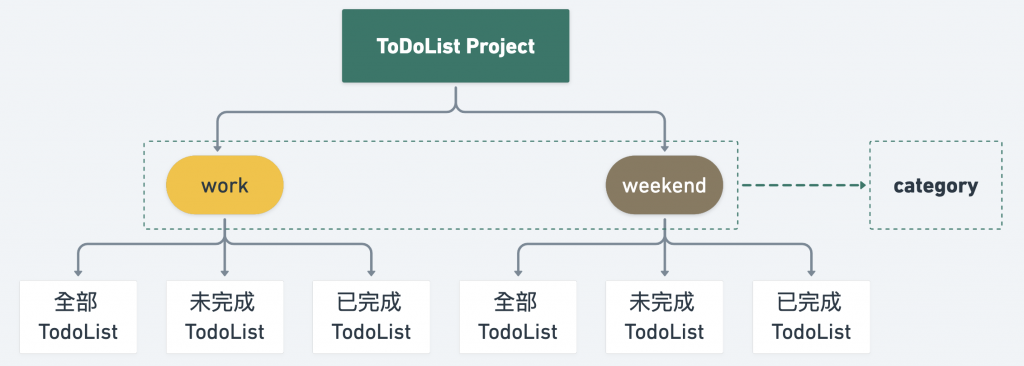
规划流程是这样:使用者新增分类项目,个别分类项目下有独立的代办清单。

问题来了,我在分类清单拿到:使用者输入分类的state,要怎麽传给代办清单?
A: 之前我们提到component拥有一般function的功能,我们可以在呼叫函式时,把资料用参数的方式传递,也就是React提到的props。
props 本身的唯读性质,不能直接修改props,以确保资料状态传递过程不会有任何改变。
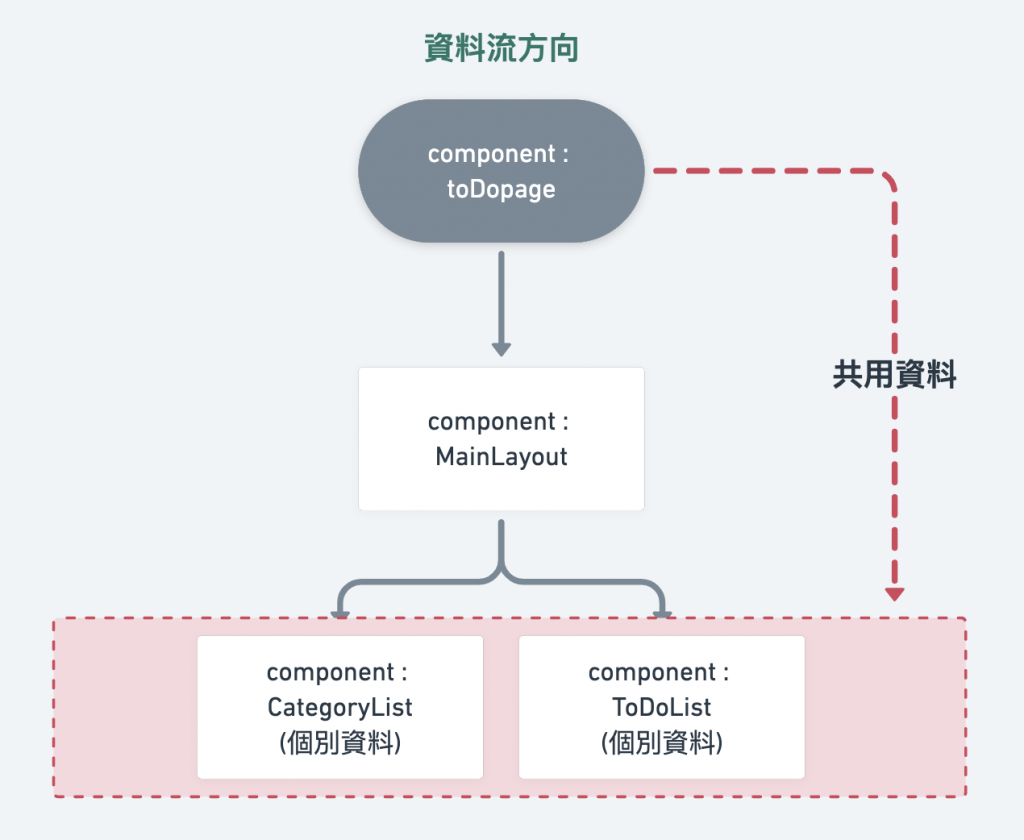
规划我的资料流传递方向,拆成四大component:
toDoPage(网页)、MainLayout(静态UI)、CategoryList(分类清单)、ToDoList(代办清单)。
这里要提到React特性:向下资料流
- 从下图可以看到,我希望
componentCategoryList、ToDoList 共享资料,就必须要从两者共同父层传资料下来。

实际来实作看看:
(一) toDoPage
// 引入需要的零组件:
import React, { useState } from 'react';
import MainLayout from '../../layout/mainLayout';
import CategoryList from './category';
import ToDoList from './toDoList';
// 建立component:
export default function ToDoPage() {
// 存取 state:
const [categoryValue, setCategoryValue] = useState('');
const [categoryData, setCategoryData] = useState([]);
const UNFINISHED = 'unfinished';
const [toDoValue, setToDoValue] = useState('');
const [toDoData, setToDoData] = useState([]);
// 操作逻辑
const handleSubmit = () => {
if (categoryValue) {
const newItemData = {
categoryId: Date.now(),
category: categoryValue,
listData: [],
};
setCategoryData([...categoryData, newItemData]);
setCategoryValue('');
}
};
const handleAddListItem = () => {
if (toDoValue) {
const newValue = {
id: Date.now(),
value: toDoValue,
status: UNFINISHED,
spendTime: 0,
};
setToDoData([...toDoData, newValue]);
setToDoValue('');
}
};
return ( // 回传 React element
<MainLayout
menu={( // 将共用资料传入子元件
<CategoryList
handleSubmit={handleSubmit}
categoryValue={categoryValue}
setCategoryValue={setCategoryValue}
categoryData={categoryData}
/>
)}
content={( // 将共用资料传入子元件
<ToDoList
handleAddListItem={handleAddListItem}
toDoValue={toDoValue}
setToDoValue={setToDoValue}
toDoData={toDoData}
/>
)}
/>
);
}
(二)CategoryList
import React from 'react';
import {
Menu, Space, Button, Input,
} from 'antd';
export default function CategoryList(props) {
// 将接收的资料由参数传入,传入的props是一物件,可以透过物件解构取得资料
const {
handleSubmit,
categoryValue,
setCategoryValue,
categoryData,
} = props;
return ( // 取得的资料,就可以在元件内使用
<>
<Menu
theme="dark"
mode="inline"
style={{ height: '100%', borderRight: 0 }}
>
{categoryData.map((item) => (
<Menu.Item key={item.categoryId}>{item.category}</Menu.Item>
))}
<Space>
<Input
value={categoryValue}
onChange={(e) => setCategoryValue(e.target.value)}
/>
<Button type="primary" onClick={handleSubmit}>+</Button>
</Space>
</Menu>
</>
);
}
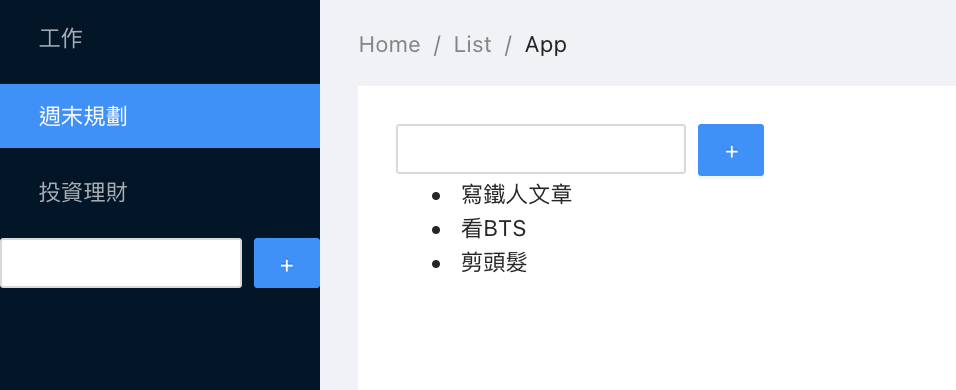
- 显示效果:

参考资料
【CSS】【Bootstrap】让图片满版的object-fit
【前言】 本系列为个人前端学习之路的学习笔记,在过往的学习过程中累积了很多笔记,如今想藉着IT邦帮忙...
EP 06 - 取得 Nonce (1/2)
Youtube 频道:https://www.youtube.com/c/kaochenlong ...
Java学习之路01---环境安装
环境安装 在运行java程序之前我们需要先安装Java SE Development Kit,我们选...
Day10 - 基础篇总结 ,CI/CD 的功用为何 ?
如何实现一套基础开发流程? 在前面的章节里谈到了 GCP、Docker、Cloud Run 等技术,...
[Day25]DDL语句建立资料表2
建立资料表:CREATE TABLE 说明: 建立资料表之前,首先必须拥有DBA授权的CREATE ...