Day11 Sideproject(作品集) from 0 to 1 - docker化前端篇
docker的使用也是一直都想学了
我们是开始满久才开始套用进来的
因为刚开始都觉得这是一个很难的东西
当然现在对他的理解也只是皮毛而已
大概就是能让专案以docker的方式开启
这里推荐一开始就用好
尤其是多人协作後更可以体会到他的好用
比如我们一开始在写的时候都是用local下去跑
常常本地测得好好的 但给对方开就不行了
光是要解一堆奇怪的bug就花了好几天
而docker就可以确保你们环境都一样
像是每个工具套件版本都可以指定
只要设定好一次 之後要在开启都是一个指令的事情
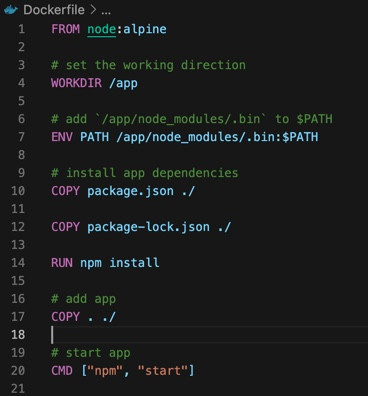
这边以react的前端做范例
先建立一个Dockerfile

输入以下指令就可以run起来了
docker run \
-it \
--rm \
-v ${PWD}:/app \
-v /app/node_modules \
-p 3001:3000 \
-e CHOKIDAR_USEPOLLING=true \
sample:dev
进阶一点就是建立docker compose 档案
可以把很多打包再一起 不需要个别输入指令
这边因为前端只有一个node不方便展示 会等 後端在介绍~
<<: Day 10 - Algebraic structure
>>: EP 17: The MenuItem of ListView binds Command in ViewModel - Way 2
前端工程师也能开发全端网页:挑战 30 天用 React 加上 Firebase 打造社群网站|Day1 系列影片介绍
2021/10/23 更新:新增范例网站以及程序码连结 (影片教学组的头香我抢走罗XD) 大家好!我...
[DAY 2] 网路应用架构演进
今天来简单说明网路架构的演进 在浏览器出现以前,使用的是C/S(Client-Server mode...
Day05 UIKit 04 - 在 Storyboard 上设计画面
在 Storyboard 上设计画面 接下来我们来在一开始建立的专案上设计画面,首先我们在专案导览器...
33岁转职者的前端笔记 DAY 27 CSS 三角形、三角形折角、转 45 度渐层色
CSS 三角形作法 语法 HTML <div class="box">...
我个人理解two's complement的方式
本篇文章的主要目的:让已经了解two's complement运算规则的人,提供一个了解其为何如此神...