html5 语意化标签-基础语法
html5 语意化标签历史
在很久以前html还没有语意化标签,都是使用div区块元素来做排版
早期网页都会用有div区块元素去包其他元素,例如范例以下:
<div>
<h2>hello world</h2>
<p>this is the html documnet</p>
</div>
html5诞生最大的改变就是多出标签语意化,目的就是让浏览器搜寻引擎及导览更加流畅,提拱网页开发更好的发展。
一个网页基本结构就是header、nav、main、footer,在html5还没有提出这些语意化标签过去都是用div标签来表示。
语意化标签的好处
1.使用语意化标签大大提升搜寻引擎的效能及优化
2.对於可以更加快速抓到网页架构及编排规划
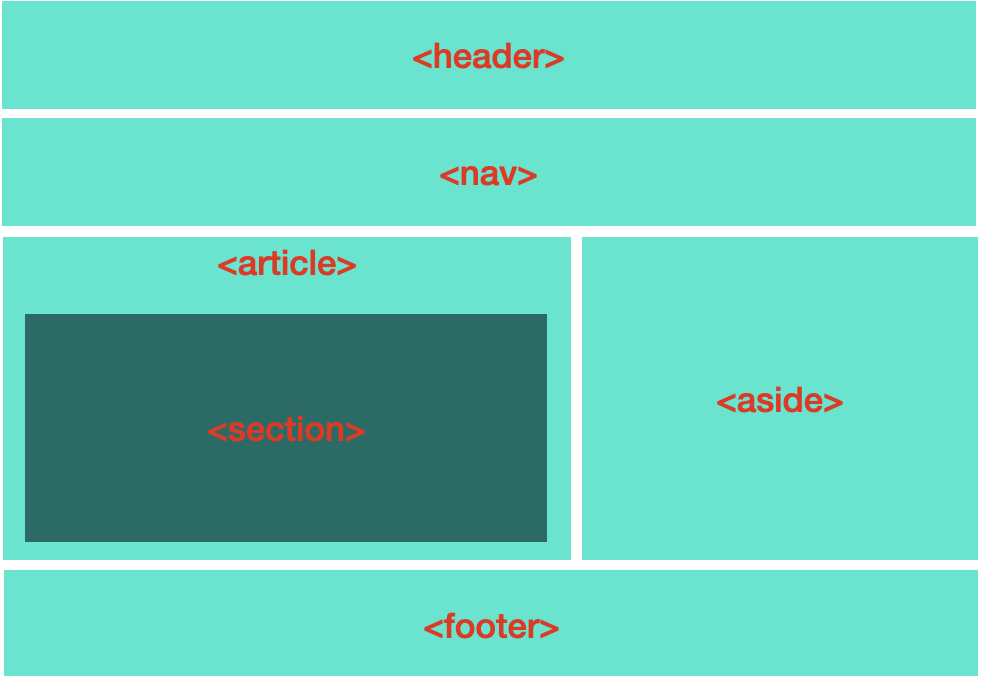
语意化标签的基本架构
html5列下基本架构

header标头
位於网页的标头,主要用途通常都是放logo及网站标题。
nav选单
网站中的选单及导览,通常也可以放在footer做为页尾选单。
main主要区块
网页的主要区块,要特别注意每一页面最多只允许一页main标签。
aside侧栏
网页的侧栏、附加内容例如:广告或是推荐连结。
section及article文章区块
用途自订文章标题及段落数量多寡,这两个元素用途都是设计文本及图片。
footer页尾
表示网页的页尾,用法与header标签一样。
使用html5写下来的范例:
<header>
<nav></nav>
</header>
<main>
<article>
<section>
<h2>Lorem, ipsum.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Est cum ad doloremque? Et in modi amet nam voluptas doloremque perspiciatis!</p>
</section>
</article>
<aside>
<a href="#">123</a>
</aside>
</main>
<footer>
<p>© 1234</p>
</footer>
参考文献
>>: Day 23-制作购物车之设计SideDrawer&Backdrawer
DAY16 - 档案处理 - 上传前预览
接下来的范例都会以vue.js语法撰写喔! 情境 在上传图档到server前,须在前端UI上显示预览...
Day22 - Ajax 加上 Antiforgery Token (二)
Case01 与 Day21 重点差异的部份: Controller 内 Action: 加上 Va...
Day 9 - Rancher 丛集管理指南 - 架设 K8s(下)
本文将於赛後同步刊登於笔者部落格 有兴趣学习更多 Kubernetes/DevOps/Linux 相...
[DAY03] 建立 Datastore 和 Dataset (上)
DAY03 建立 Datastore 和 Dataset (上) 我们都知道做 AI 最重要的就是 ...
Day9 PHP数据类型--基本类型之字串
字串(String) 字串(String)就是一连串的字元 先来看字串简单介绍吧~ <?php...