Unity自主学习(十一):认识Unity介面(2)
今天研究了一下主要的区块"场景编辑区"的操作方式
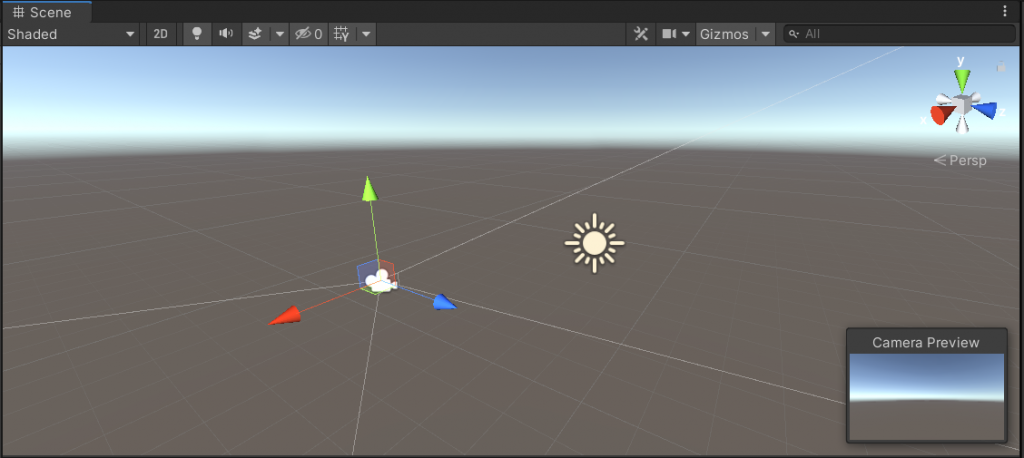
在一开始还没有添加任何东西时,整个场景只有预设的两个物件"摄影机"和"光线"
点一下场景上的物件,会发现多了三条可供移动的X轴、Y轴以及Z轴

而其中物件"摄影机"点开之後,也会发现右下角多了一个显示画面
那就是摄影机拍摄到的画面,跟游戏执行区看到的画面是一样的,也就是说物件摄影机所拍摄的画面就是未来使用我们开发出来的程序或游戏,他们所会看到的画面,以游戏来说,我们玩第三人称的游戏的时候,之所以可以看到自己的脚色再移动就是因为摄影机照着我们的角色模型,而随着滑鼠左右移动可以让我们的视角环绕着整个角色,看清楚角色的样子及动作,包含角色的大小的缩放都是通过程序码抓取滑鼠或键盘的控制,通过程序来改变"摄影机"的位置来做到的效果。
而我们若要在"场景编辑区"转动视角,拖拉物件基本也是靠滑鼠,最基本的滚动滚轮可以控制缩放
按住滑鼠中键则是可以平面的直接拖拉整个画面,按住滑鼠右键则是可以上下左右转动视角
滑鼠左键则是用来选取想要编辑的物件,点击一下物件可以选取,点一下空白处则是可以取消选取
就像这样~(๑•̀ω•́)ノ
而点击右上角的X、Y、Z轴则是可以直接将画面快速转到对应的三轴那一面的画面。
<<: [Python 爬虫这样学,一定是大拇指拉!] DAY10 - HTTP / HTTPS (1)
电脑电源大4pin接口定义及风扇接法
大4pin针脚定义 1 - 12V 黄色线2 - 0V 黑色线3 - 0V 黑色线4 - 5V 红...
【Day7】试着用JSX在页面上渲染出Table吧٩(๑❛ᴗ❛๑)۶
前面在第四篇的时候有稍微说明JSX是什麽东西和有什麽优点, 这一篇我们要来试着使用JSX 在Reac...
Day 27 利用transformer自己实作一个翻译程序(九) Point wise feed forward network
Point wise feed forward network 在两层全连阶层中加入一个relu的激...
[30天 Vue学好学满 DAY23] Vue Router-2
昨天笔记了基础Vue Router 以及 History概念,今天继续笔记其他细项用法。 动态路由 ...
Day 29. Hashicorp Consul: Upgrade
Hashicorp Consul: Upgrade 升级方式: 一次升级一台,透过 consul l...