[Day11] Flutter with GetX flutter toast & Overlay
Flutter toast
在等待http response 或者需要等待的情境 通常会用到转圈圈
或者显示几秒即消失的提示弹窗
flutter toast
- 文字提示的Toast, 新建一个class 把framework封装一次
class TextToast {
static show(String content, {int duration = 3} ) {
Fluttertoast.showToast(
msg: content,
timeInSecForIosWeb: duration,
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
backgroundColor: Colors.black87,
textColor: Colors.white,
fontSize: 20.0,
);
}
}
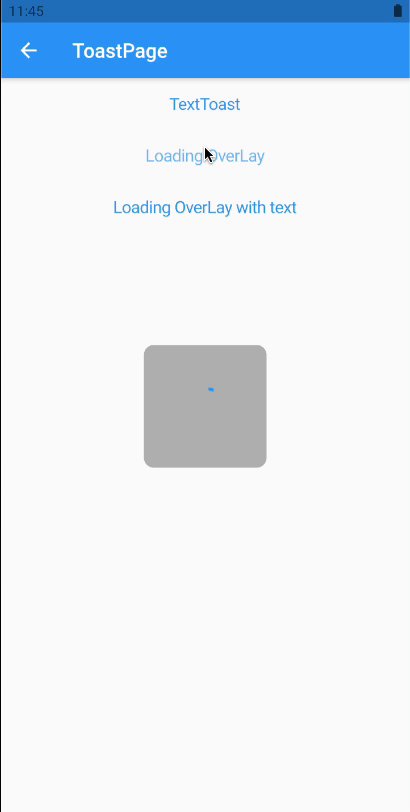
2.Loading 转圈圈样式 ,用overlay刻一个
预设是三秒消失,时间可以自己定.
class LoadingToast {
static LoadingToast instance = LoadingToast._internal();
factory LoadingToast() => instance;
LoadingToast._internal();
BuildContext context = Get.overlayContext!;
bool needToRemove = true;
late OverlayEntry overlayEntry;
void show({String message = "", double seconds = 3}) {
overlayEntry = OverlayEntry(builder: (context) {
return Material(
color: Colors.transparent,
child: Center(
child: Container(
width: Get.width * 0.3,
height: Get.width * 0.3,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.black.withOpacity(0.3),
),
child: Padding(
padding: EdgeInsets.all(8),
child: Column(
mainAxisAlignment: message == ""
? MainAxisAlignment.center
: MainAxisAlignment.spaceAround,
children: [
CircularProgressIndicator(strokeWidth: 3),
_buildText(message),
],
),
),
),
),
);
});
Overlay.of(Get.overlayContext!)?.insert(overlayEntry);
needToRemove = true;
final millisecond = (seconds * 1000).toInt();
Future.delayed(Duration(milliseconds: millisecond)).then((value) {
if (needToRemove) {
overlayEntry.remove();
}
});
}
static Widget _buildText(String message) {
return message == ""
? SizedBox()
: Text(
message,
maxLines: 3,
overflow: TextOverflow.ellipsis,
style: TextStyle(fontSize: 17, color: Colors.white),
);
}
}
实际使用
class ToastPage extends StatelessWidget {
const ToastPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ToastPage')),
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisAlignment: MainAxisAlignment.start,
children: [
CupertinoButton(
child: Text("TextToast"),
onPressed: () {
TextToast.show("TextToast");
},
),
CupertinoButton(
child: Text("Loading OverLay"),
onPressed: () {
LoadingToast().show();
}),
CupertinoButton(
child: Text("Loading OverLay with text"),
onPressed: () {
LoadingToast().show(message: "with text");
}),
],
),
),
);
}
}
画面如下

下一篇将为大家介绍 cached_network_image
[Day 20] Edge Impulse + BLE Sense实现唤醒词辨识(上)
在[Day 16]和[Day 17]「TFLM + BLE Sense + MP34DT05 就成了...
Progressive Web App 推播通知: 网站推播通知用户端实作入门 (24)
什麽是网站推播通知 推播通知不管对 App 或是网站来说都是一种重新吸引用户来使用 App 的方法,...
DAY19 - 认识 line message API
在上一篇有提到,当挑战者上传图片证明打卡的行为的时候,会将打卡的讯息,透过line message ...
[Day27] 超萌❤ 教你用Python画天竺鼠车车逗女友开心!
当女朋友说想要你手作的礼物,但比起动手做,你更想写程序给女友工程师的浪漫, 这时候Python的Tu...
DAY 24- 凭证实察 Certificate
「给你一个凭证,证明你是一个工具人。」 今天是一个户外教学。 我们要来去网站上实际把证书抓出来看看。...