NNI安装後的验证04
这回,我们将焦点放在WebUI的trials detail中的Intermediate Result。
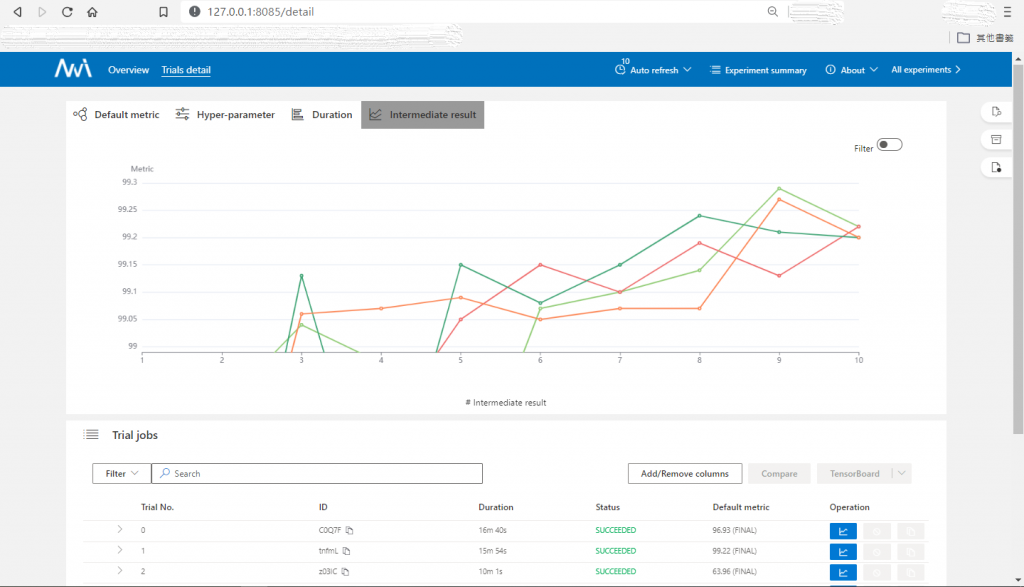
请在WebUI上方的trials detail 按下,然後点击 Intermediate Result,您将会看到下图:

由於图形挤在一起,您可在图形中,滚动滑鼠的圆轮,将会放大Y轴(metric)的尺寸,以方便观察。
在折线图中,您可看到每个trial的所有中间值。
若您想知道每个trial的超参数结果,请在下方[Trial Jobs]中,选出一个trial,例如 Trial No. 1,在数字旁的>符号,按一下滑鼠左键,就会出现 Trial No. 1的超参数的每个数值。
<<讨论>>
如果我们仔细观察每个trial的所有中间值,将会发现最终的metric值,并非是最大的!!
也就是说,每个trial的中间值走向,有可能是越来越好,也可能是越来越糟。
<<官方解释>>
此表明这是一个重要和相关的中间结果。 (个人目前没特别看法)
<<: Day 10 利用 Cloudflare 来管理你的网域和子网域
[30天 Vue学好学满 DAY8] v-bind
v-bind 属性绑定 将属性绑定於 HTML 中,可绑定Data、Class、Style v-bi...
Day3 AR其实在生活中很常见?他们又有那些好处哩(成为史莱姆猎人的萌新)
上期大略介绍了VR,知道VR是藉由装置,让使用者脱离现实,进入到虚拟的空间。这期就来介绍AR啦~~~...
第 7 集:你有 Flex Style 吗?
此篇会简单介绍 FlexBox,以及 flex container 的排列方向设置、对齐设置技巧。 ...
[Vue] 判断图片是否存在
在开发Vue专案时,时常会使用binding的技巧,用以动态变更参数的值, 如下 <div c...
Day 23 ASP.NET Core Identity 说明
前面有说到UserAuthentication()跟UserAuthorization(),这两个的...