Day10 - 补漏
今天事情比较多,没啥进度,就先对先前的内容补点漏洞。
登入
进站画面除了Day07的几个Pattern以外还有其他的可能,详细设定可以到Ptt的个人设定区>选择进站画面内查看,可以勾选的内容有以下这些:
- 心情点播排行榜
- 十大排行榜
- 百大排行榜
- 今日十大话题
- 一周五十大话题
- 今天上站人次(目前测试会出现两页)
- 历史上的今天
- 精华区排行榜(目前测试後无画面)
- 看板人气排行榜
页面很多,可是後来发现好像根本没必要考虑那麽多的Pattern,只要送出足够多的q就能确保正确回到主功能表了。
private val loginResultPattern = arrayOf(
"按任意键继续",
"您想删除其他重复登入的连线吗?",
"密码不对或无此帐号。请检查大小写及有无输入错误。",
"您要删除以上错误尝试的记录吗?",
"【主功能表】",
)
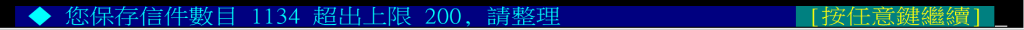
Pattern与Day07唯一的差别只有第一点的"请按任意键继续"改成了"按任意键继续",这是因为若使用者的信件超出上限,在登入时Ptt会跳出以下讯息:

并且若有错误尝试的纪录,"您要删除以上错误尝试的记录吗?"的页面会介在这讯息与一开始的"请按任意键继续"之间。因此我们需要把这两个任意键继续的讯息都判断出来才行。
接着正如上面所提到的,只要送出足够多的q,我们就能确保正确回到主功能表,因此下方程序需要修改的只有
// ...
0 -> { // "请按任意键继续"
if (hasPressedAnyKey) continue
hasPressedAnyKey = true
PttClient.getInstance().send("\r\n".toByteArray(BIG5))
delay(500L)
}
// ...
修改为
// ...
0 -> { // "按任意键继续"
PttClient.getInstance().send("qqqqqqqqqqqqqqq")
delay(500L)
}
// ...
其实照估算应该12~13个q就足够了,但是保险起见我打了15个,反正在主功能表按再多次q也毫无反应,就只是个主功能表。
找板
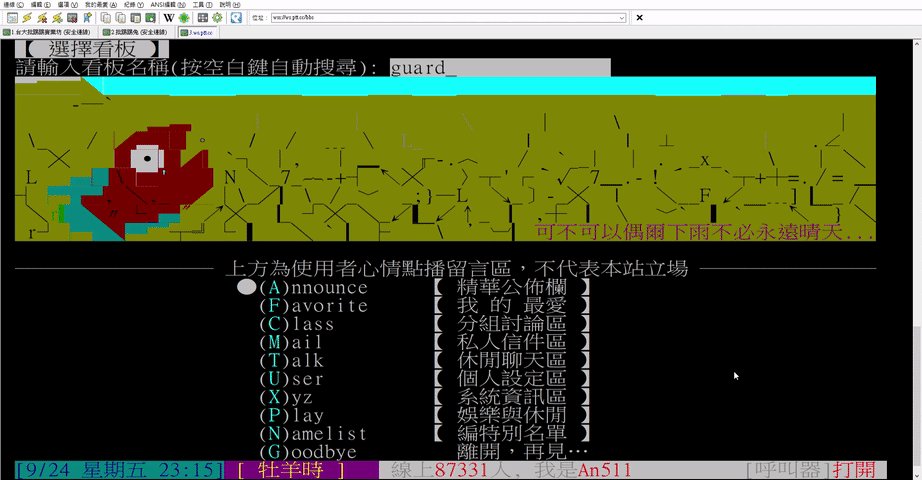
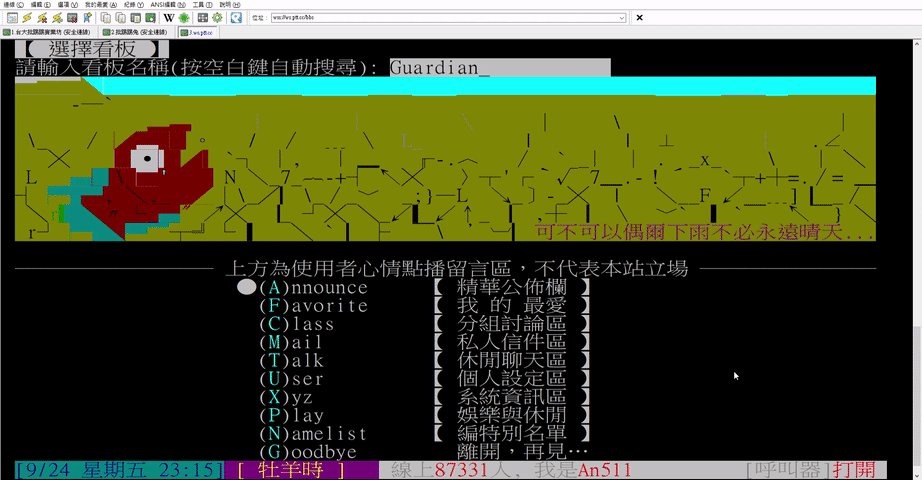
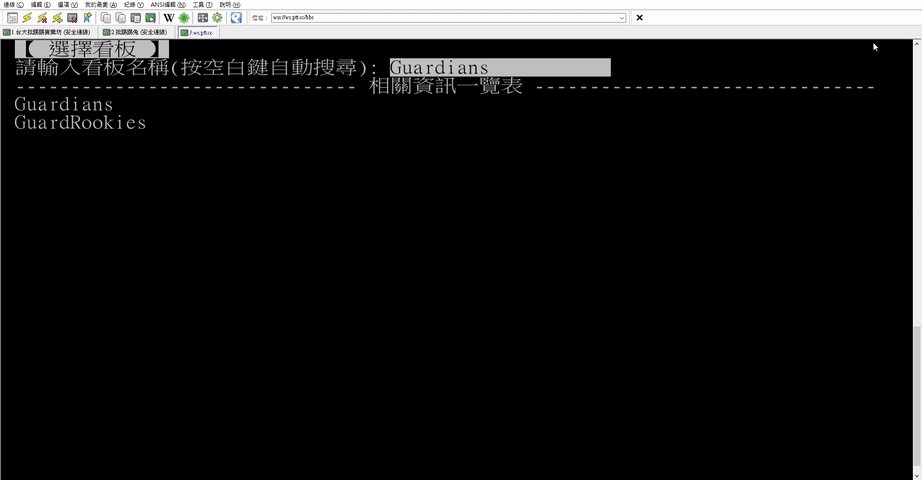
在Day08的流程中我疏忽了一种情况,那就是当搜寻的字串只有一个看板符合时,并不会跳出相关资讯一览表的讯息,而是在搜寻的内容中自动补完:

因此使用的Pattern我多加了一项:
private val searchBoardPattern = arrayOf(
"按空白键可列出更多项目",
"相关资讯一览表",
"请输入看板名称" // <- new
)
这项必须要放在array的最後,否则在前面两项的条件中也能被判断出来,若回传的判断结果为此则将後面自动补完的看板名称给解析出来,以下条件新增在Day08的do/while内:
// ...
else if (ret == 2) {
val searchResult = PttClient.getInstance().getScreen().split("\n")
boardList.add(searchResult[1].substring(19).trim())
}
// ...
因为回传的ret为2,走完後就离开do/while了。
目前需要补充的大概就这些,明天预计会做看板内搜寻文章及作者的部分了。
<<: [Day 10] 从 tensorflow.keras 开始的 ResNet 生活
>>: 每个人都该学的30个Python技巧|技巧 25:分割或是连接字串—split()及join()(字幕、衬乐、练习)
Day6 javascript 函数
JavaScript函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块,函数包裹在花括号{}...
Day9 random 乱数方法
Random乱数方法,顾名思义产生乱数,在程序中,若想要产生乱数的话,我们会使用此方法。 Rando...
[Day 28]从零开始学习 JS 的连续-30 Days---BOM-浏览器物件模型(下)
BOM ( Browser Object Model ) 浏览器物件模型 BOM 核心是 windo...
Day22- 场地也能选? Field Selectors
前一章我们介绍了Labels 和 Selectors,知道说可以透过label来检索k8s内的资源。...
D3JsDay01 资料视觉化 图表说说话—介绍篇
简介 本系列内容将会提及D3Js和资料相关内容的知识,主题订定为资料驾驭网页,其实一部分原因来自D3...