【DAY 10】SharePoint 的应用五花八门,什麽最适合你?(下)
昨天我们说明的 SharePoint 网站基本架构主要重点有:
- 设定架设网站的目的
- 依照目的规划内容(同步思考是否需要多语言内容)
- 设定使用者许可权限
- 网站用字尽量精简,以视觉化方式呈现,让读者以最少时间快速取得所需的内容
其他细节在规划您的 SharePoint 通讯网站,就有更完整说明。
今天将着重在 SharePoint 小组网站的「档案文件库」、「清单」说明,这两项重要的功。
- 文件库:可以协助档案管理,并搭配多样检视方式,让你可以更快速找到所需档案
- 清单:可以做为一个 SharePoint 的小组网站总览,说明并追踪专案,此外也可以插入档案,一页式的汇总小组或专案所需资讯,让资讯更清晰易懂,降低沟通成本。
档案文件库
在 SharePoint 中建立文件库可以帮助你轻松找到档案、共同处理档案,并随时从任何装置存取档案。 此外,文件库可以依照你希望的方式进行检视,可以试图库、精简清单或是详细清单检视,此外,你也可以依照需求,设定属於自己希望的检视模式以有意义的方式呈现,例如以行事历方式检视,可以更清楚了解在哪一天新增什麽档案,更多关於文件库的检视,请参考:建立自订的文件库检视。
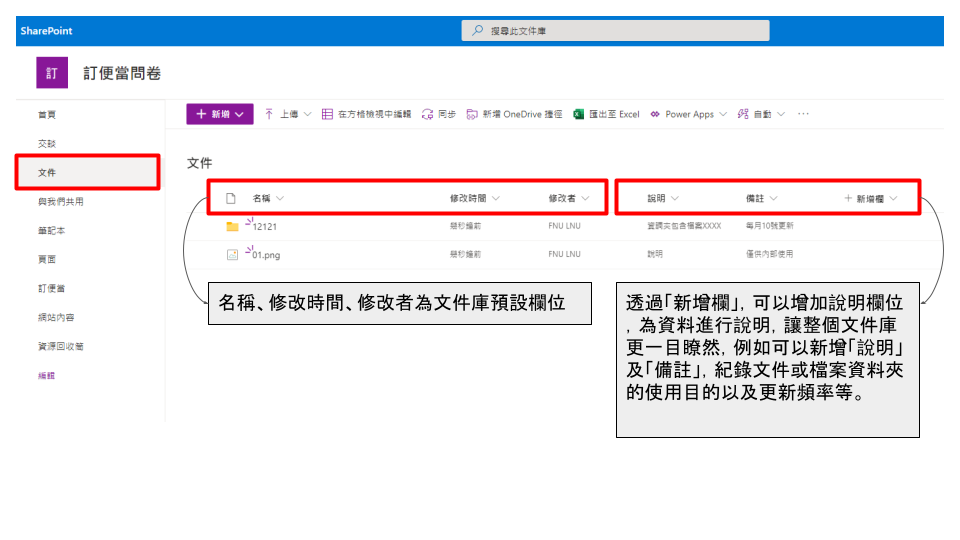
在详细清单检视的部分,除了档案可以清单方式表格化呈现,更可以新增栏位,为资料进行说明,让整个文件库更一目了然,例如可以新增「说明」及「备注」,纪录文件或档案资料夹的使用目的以及更新频率等。也提供一个文件库范例如下:

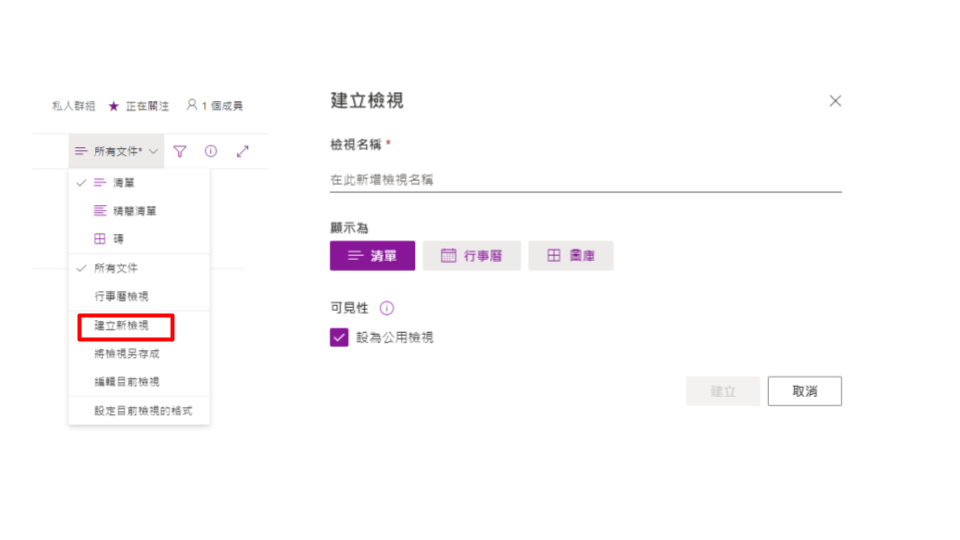
除了以上最基本的清单检视,你也可以自订自己的检视方式,点选右上方「所有文件」>「建立新检视」,即可依需求新增不同检视原则,例如行事历检视

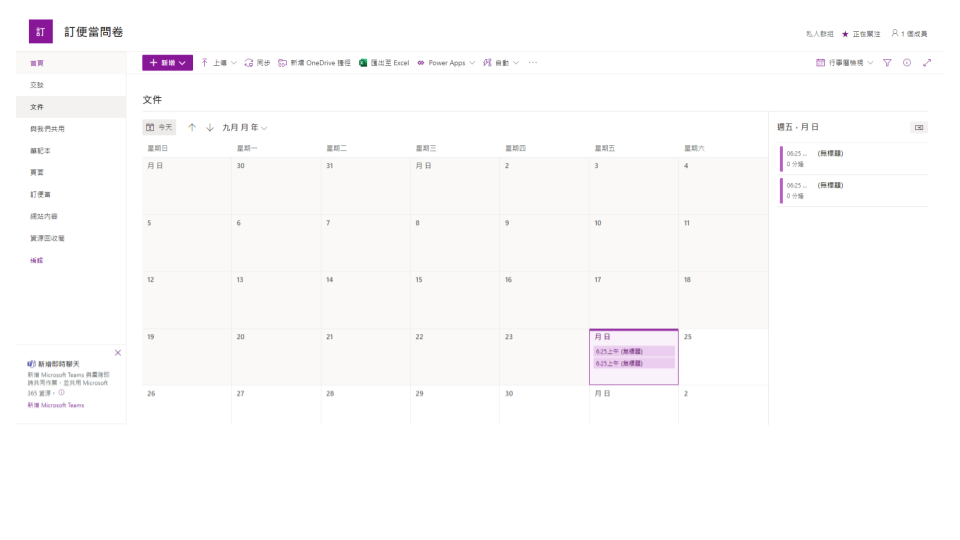
例如:行事历方式检视,可以更清楚了解在哪一天新增什麽档案

清单
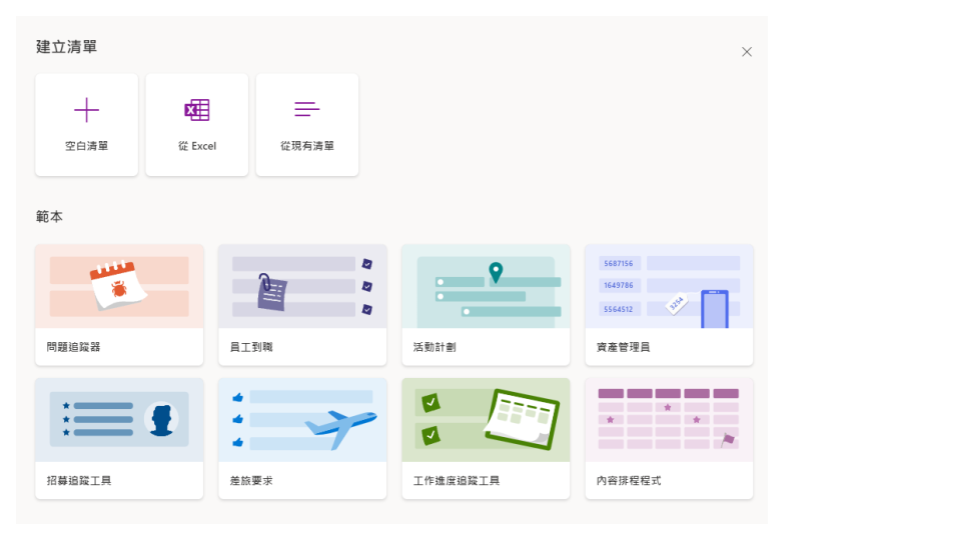
清单我们可以想像成这个 SharePoint 小组网站总览,透过建立和共用清单 ,説明您追踪问题、资产、例行活动、连络人、库存等等。 如果你还没想好要如何呈现,SharePoint 也提供不同范本,当然你也可以建立自己的空白清单,更多说明可以参考「建立清单」。

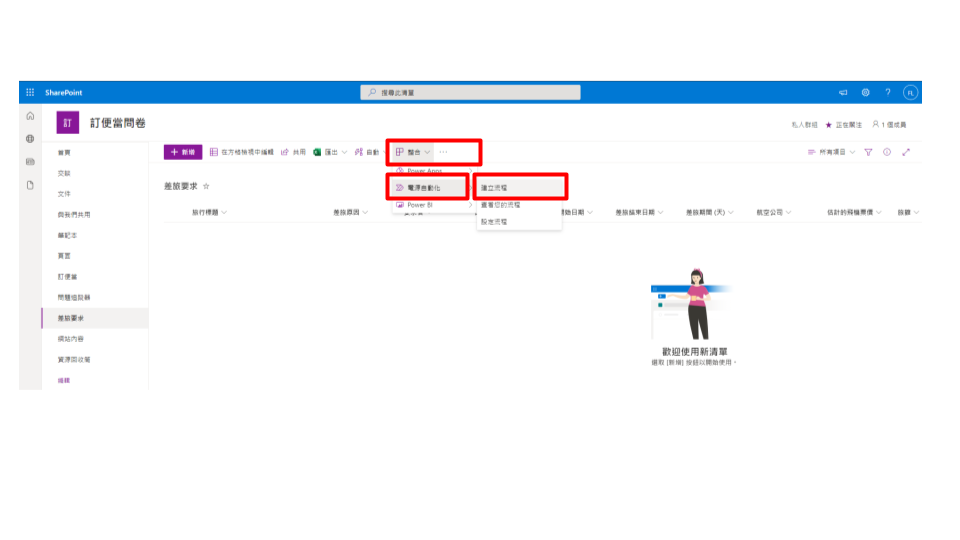
如果你的专案有核准需求,也可以在完成清单建立之後,透过清单上方的「整合」>「电源自动化」>「建立流程」加入 Power Automate 流程,以新增 SharePoint 清单项目作为触发,建立签核流程。

以上的说明可能不够有感,举例来说,如果今天你想建立一个关於公司商品订单的小组网站,
可以透过「清单」建立出货订单管理与追踪
并设定签核流程,当有一笔新订单产生,你就可以新增清单项目,在清单栏位中新增订单编号、日期、商品金额,并新增对应 Power Automate 流程,在完成清单项目新增後,将金额等重要资讯发送审核要求,请主管签核,完成签核後,就可以新增订单纪录
发出的订单当案也可以上传至文件库进行资料汇总
透过以上方式,就可以用更有效率的方式,管理订单。
最後,如果你还想知道更多关於文件清单以及文件库的设定方式及说明,请参考管理大型清单和文件库。
另外,关於档案管理,除了厘清专案目的,以及文件库如何呈现外,另一个我们也很关心的重点是档案的历程管理,而 SharePoint 清单和文件库中的版本,可以「启用和设定清单或文件库的版本设定」让你可以针对每个清单和文件库修改储存的版本数量,以及草稿或次要版本的可见度,并追踪版本历程,相关设定方式可以参考「启用和设定清单或文件库的版本设定」。
关於 SharePoint 的说明就介绍到这里,希望可以帮助你更了解 SharePoint 的用途及便利,提升生产力!
温秘书下班罗~
Day29 Mixin
当元件之间共用方法时就可以使用组件,所有元件的选项都可以使用,当使用mixin时,mixin中的选将...
图论与演算法之间的相互应用
Disclaimer: 今年大概撑不到连续 30 天...大概能写多少就是多少吧 哈哈 1 图论为...
#17 JS: loop - Part 2
To fully understand how loop works, I try to break...
[Day-15] for回圈
今天也是要练习回圈 但不是while而是for回圈 while以及for两者都是回圈 其实功能基本上...
[Day9] 实作 - 主角篇4
为了要处理跟操作有关的事件 再开一只程序叫ActionBattle_Action.js 并一样引入该...