Node.js安装
昨天介绍了Node.js,今天我们就要来实际安装Node.js啦
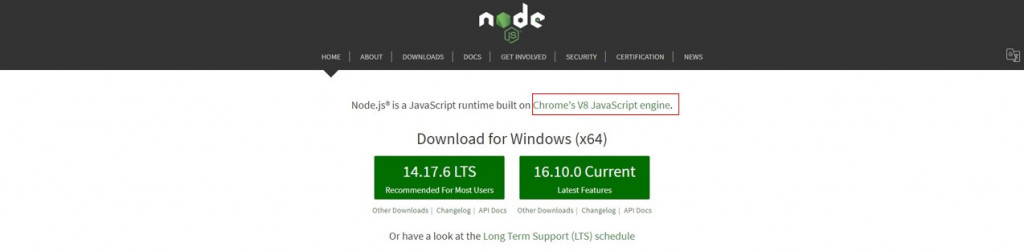
首先当然是到官网去下载Node.js罗

在官网中我们可以知道Node.js使用的是Chrome's V8 JavaScript engine,这个是google开发的JavaScript引擎,它是负责JavaScript的转译;接下来是下载,在这里你会看到有两个版本可以下载,LTS是稳定版的,Current是目前的最新版,就看自己喜好哪个罗~
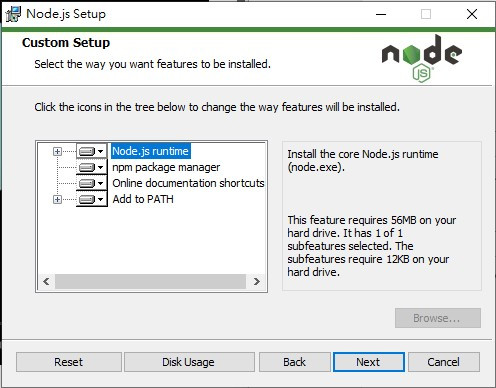
接下来介绍一下他安装的东西让你衡量看看哪些是你觉得自己可以不用安装的

- Node.js runtime是运行Node.js的工具当然是我们一定要装的!
- npm package manager这个工具是帮助我们管理在Node.js里面的第三方套件
- Online documentation shortcuts这个是线上文件的捷径
- Add to PATH是会把一些命令加到系统的环境变数中,让我们可以在任何资料夹中使用
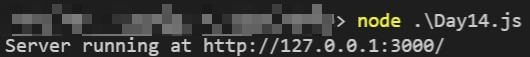
安装後我们来用VS Code测试一下吧!
今天的专案是使用官网中提供的Hello World去做安装测试的!接着在VS Code terminal的地方去找到我们档案的位置,并且输入node .\ +专案名称(node後要记得空一格喔!),接着它就会出现Sever running at + 网址,然後我们就可以利用这个网址看到服务器的运作了

<<: 30天零负担轻松学会制作APP介面及设计【DAY 15】
>>: Day24. form_tag 与 simple_form_for 的用法 - 表单 part2
[Day15]Prime Gap
上一篇介绍了Fourth Point!!,这题是利用三个座标,在利用对角公是找出第四个座标的题目,因...
[Day 29] Leetcode 15. 3Sum (C++)
前言 到了倒数第二天啦~ 大概Day 21开始有一系列的sum题目,一直说要接续完成,终於今天又回归...
【心得】你今天种菜了吗? grid之路-grid的使用(2)
前言 昨天介绍了用grid-template-areas 来填格子 grid-template-ar...
Python Callback Function 回呼函式
Callback Function 回呼函式 Callback Function 其实描述的就是一个...
[Day 28] 建立注册的画面及功能(十二) - 寄出注册通知信
寄送会员通知信 Laravel基於SwiftMailer函式库开发了一套邮件套件, 可以支援多种服务...