30天零负担轻松学会制作APP介面及设计【DAY 15】
大家好,我是YIYI,今天我要来制作日记-LIST以及个人资料页面。
日记LIST
日记LIST是在昨天制作的日记页面的基础上增加LIST的页面。
制作完成後如下图~

这边的LIST跳转页面和前面是导向一样的页面呦~
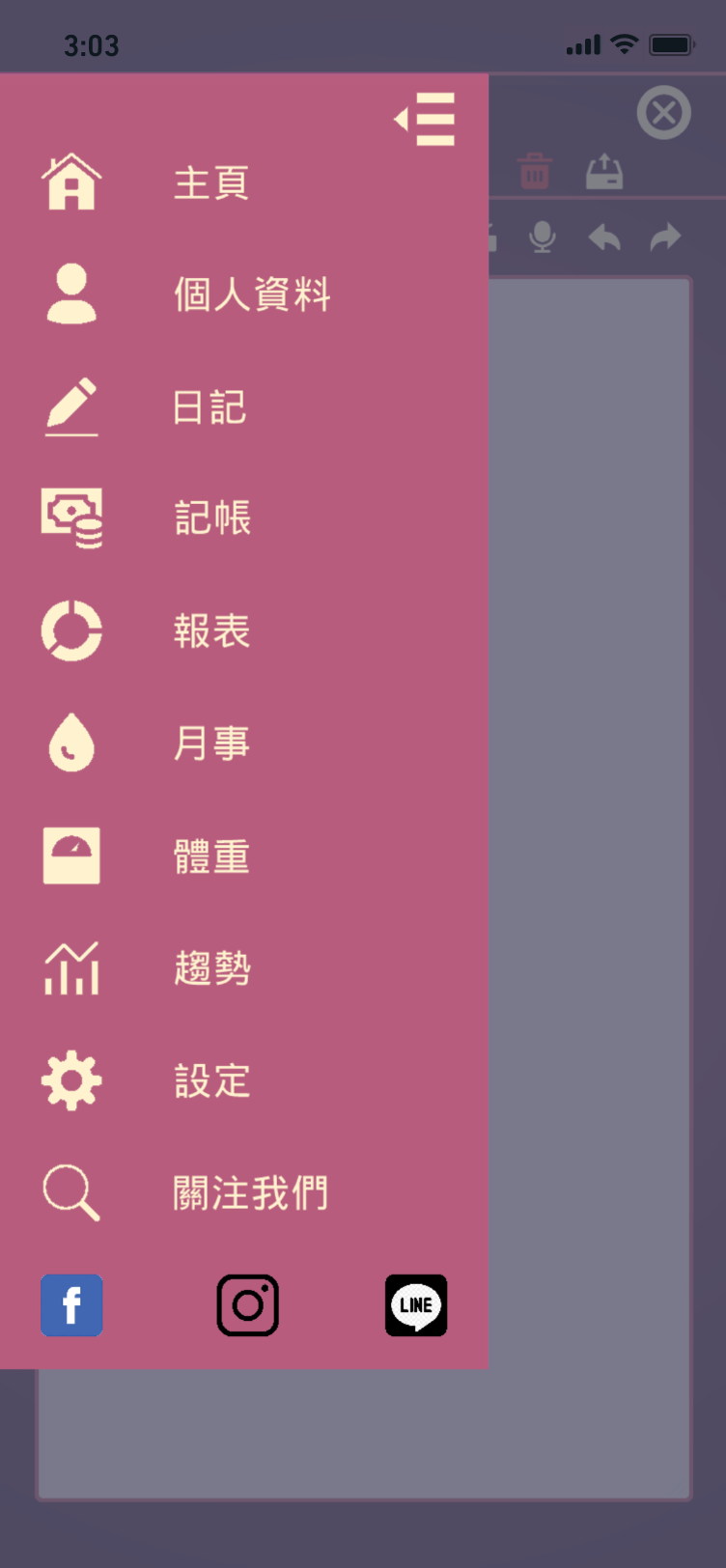
个人资料
个人资料页面的制作是我认为比较麻烦的部分~
可能是我缺乏美术细胞![]()
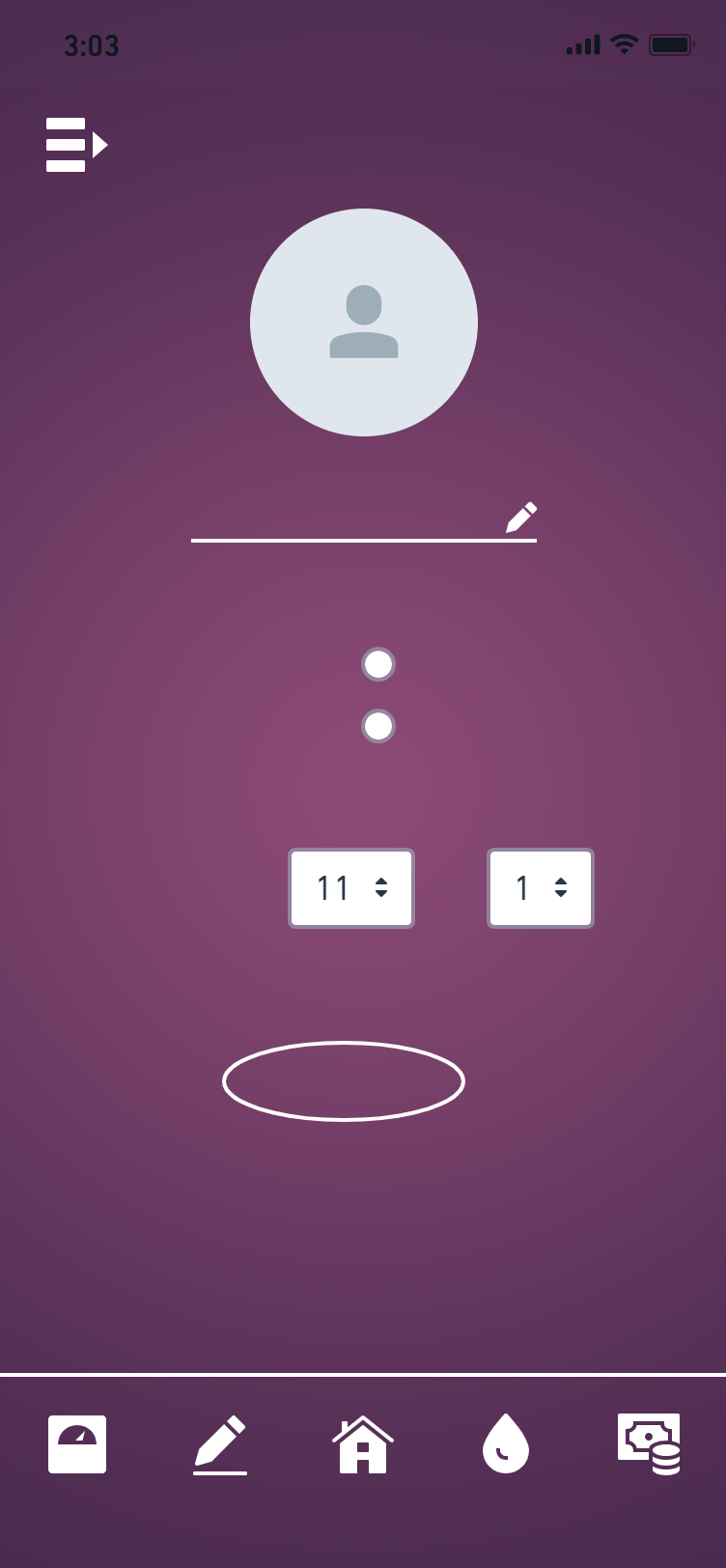
第一阶段用WHIMSICAL做完後如下图~

再来一样汇入PHOTOPEA做调色、打上文字~
感觉就非常不一样了呢~(虽然看起来还是丑丑的)![]()

整理资料夹
在制作介面的过程中,整理资料夹我觉得是非常重要的一件事呢!

今天将已经制作完成的介面重新命名、排序,相信会加速明天工作的速度~![]()
预告
明天将把到目前为止的所有页面放入MARVEL APP做DEMO。
谢谢大家的阅读![]()
<<: Day 22-制作购物车之前端架构2&Navbar设计
[DAY-14] 改组一只爵士乐队吧!
两种很清楚的选项 规定和程序管控员工的行为动向 可以采用自由与责任文化 选择速度和弹性 多赋予员工依...
选取组件与档案组件-金鱼都能懂的Bootstrap5网页框架开发入门
Bootstrap已是目前全球被大量网页开发者使用的一个网页UI框架了,其特色在於使用简单,开发快速...
Context Diagram 系统上下文图
系统上下文图 System Context Diagram (SCD) 是一种概念图的呈现,用於表达...
Day18 Elastic APM (二)
接下来我们要开始运用APM Agent的函式库来去做应用程序方面的监控。 APM 安装 kibana...
Day19 :【TypeScript 学起来】More on Functions
我们在前面 Day09 , 有简单讨论到 function,这篇就会来看一些更深入 functio...