Android学习笔记15
上次试了一般转圈圈的progressbar,这次换进度条的progressbarr
首先是xml
<ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:layout_gravity="center"
android:id="@+id/progressBar2"/>
其他跟上一篇一样即可,那我一样试做在dialogfragment里面kotlin如下
class FragmentDialog: DialogFragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
val view: View = inflater.inflate(R.layout.dialogfragment , container , false)
val accountEditView = view.findViewById<EditText>(R.id.account)
val passwordEditView = view.findViewById<EditText>(R.id.password)
val loginButton = view.findViewById<Button>(R.id.login)
val cancelButton = view.findViewById<Button>(R.id.cancel)
val progressBar = view.findViewById<ProgressBar>(R.id.progressBar)
val pgBar = view.findViewById<ProgressBar>(R.id.progressBar2)
progressBar.visibility = View.VISIBLE
pgBar.max = 100
Thread{
for (i in 0..100){
pgBar.progress = i
//Thread.sleep(500)
SystemClock.sleep(500)
}
}.start()
pgBar.progress = 0
return view
}
}
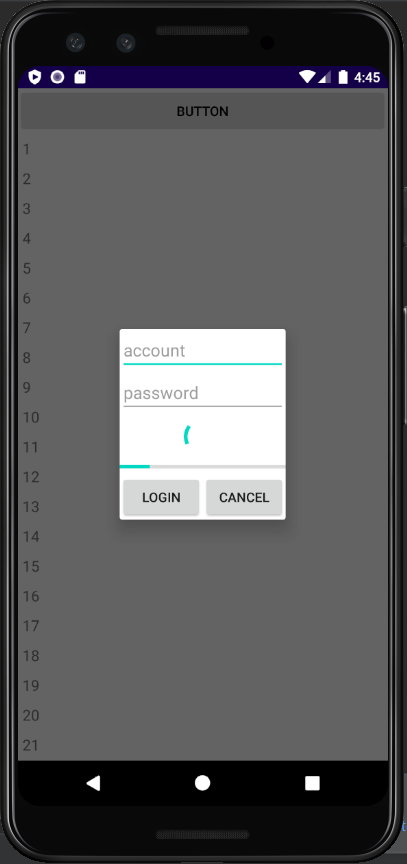
成果如下

<<: Day10|【Git】档案管理 - 删除档案 git rm
>>: Day 11 AWS云端实作起手式第一弹 开始拼拼图吧
【Day21】什麽是函式?
函式功能 函式在 JavaScript 中为物件型别,以下列出它一般的物件差别 被呼叫的能力 {} ...
用React刻自己的投资Dashboard Day23 - 非同步呼叫API,完成首页资料串接
tags: 2021铁人赛 React 上一篇确认过API内容之後,剩下的部份就是串接API,并将资...
[WMX3] 2.WMX3Console
WMX3Console 主要用於伺服马达与IO输出输入模拟,很多时候在还没有实际物件(伺服马达,I...
数据中台架构
包含基础设施、架构设计、资料采集(ETL)、主资料管理(MDM)、即时计算、资资料储存和作业排程等。...
Day 23 Flux
第 23 天 ! 使用 context 来传送,虽然达到了能跟 目标 component 直接对接的...