第8车厢-抖动画面流出!你真的会:hover吗?
本篇介绍版面使用:hover会遇到的雷点,以及提供解决方式参考
还记的,我们在第6篇有提到状态选择器的:check,今天要来讲讲另外一种好用的状态选择器的:hover!
可能这个我不用介绍,大家就已经常常在用
but!你有碰到以下hover时画面会抖动的状况剧过吗?
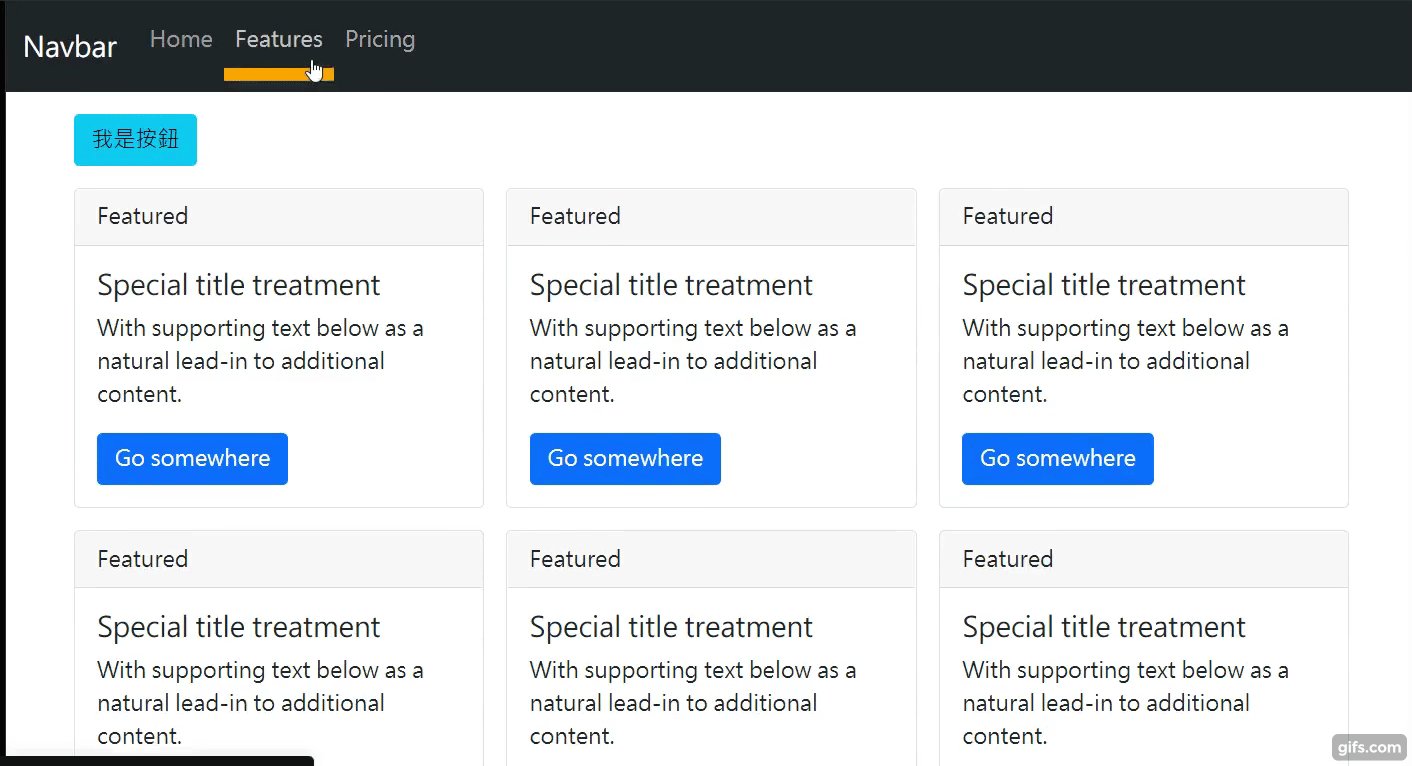
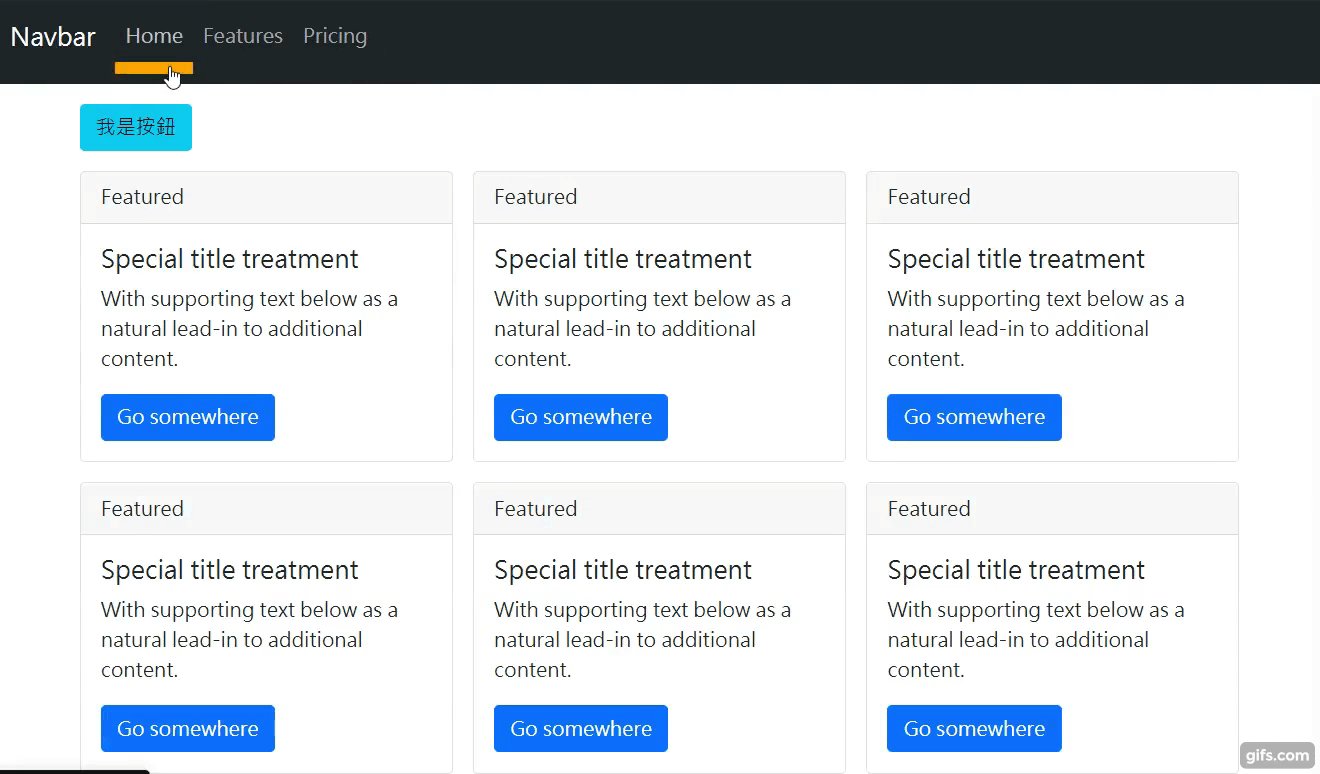
1.制作nav时,想在使用者滑鼠滑过去时,下方li新增一条线,可是却发现整个nav区块会有晃动?
2.制作某区块时,滑鼠刚好滑到边缘不动,画面会抖动不停?
3.制作某区块时,滑鼠才稍微动一下,动画会瞬间结束?

首先第一个状况呢~
通常我们制作时,可能会想说写成这样
当碰到li(.nav-item)时,改变a增加border
/*CSS*/
.nav-item:hover a {
border-bottom:10px solid orange;
}
/*html*/
<div id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
</div>
但为什麽画面会晃动呢?
因为~原本<a>区块并没有border,但因为hover後就又给它boder 10px,
所以整体的nav区块从原本高40px ~ 变成了50px,当然发生版块挪动拉!
那~这样要怎麽解决呢?
解决状况剧(1):版面挪动!
**可以先在<a>区块先加上boder,并且设定为透明色transparent,**这样就看不见啦!
所以整体nav区块从50px~50px都没变,版块就不会挪动拉!

/*CSS*/
a{
border-bottom: 10px solid transparent;
}
.nav-item:hover a {
border-bottom:10px solid orange;
}
那再来讲讲button部分,
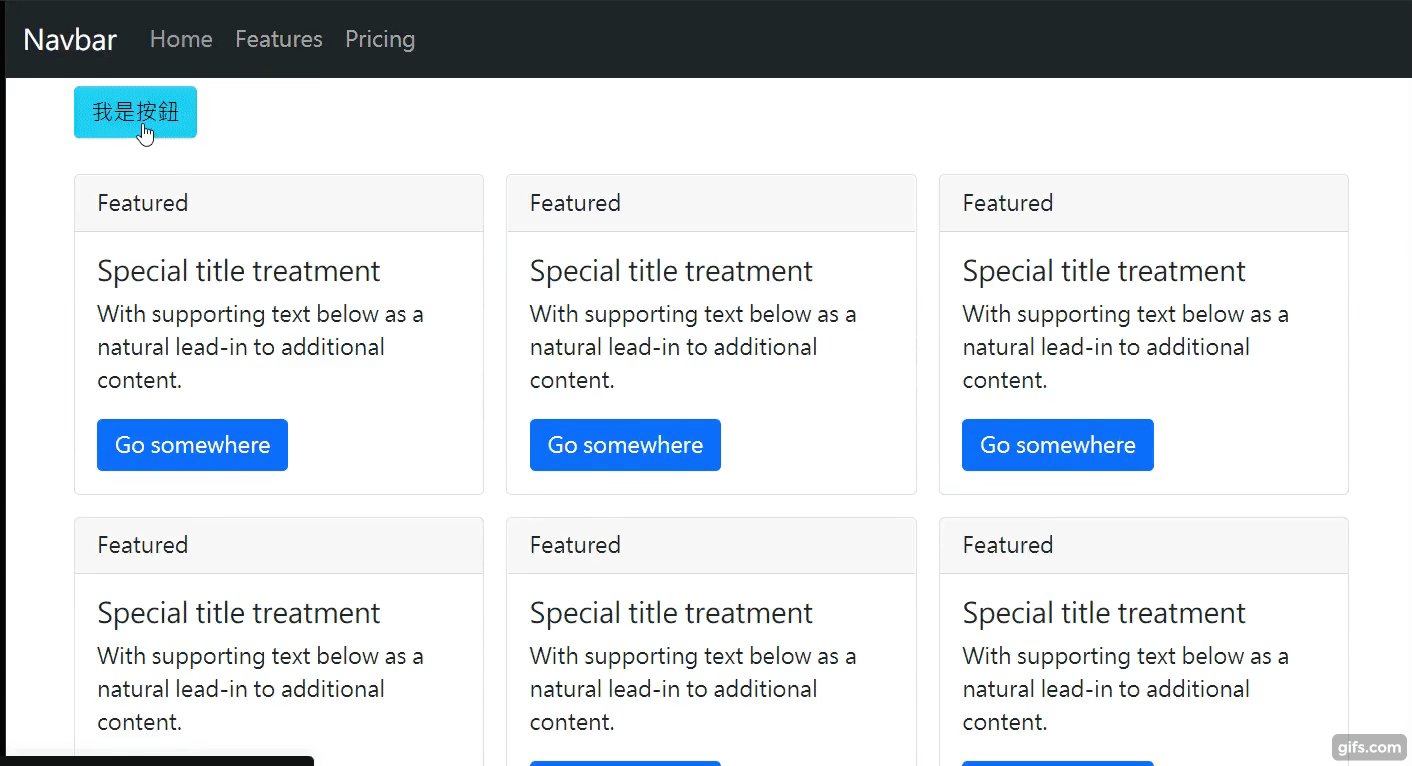
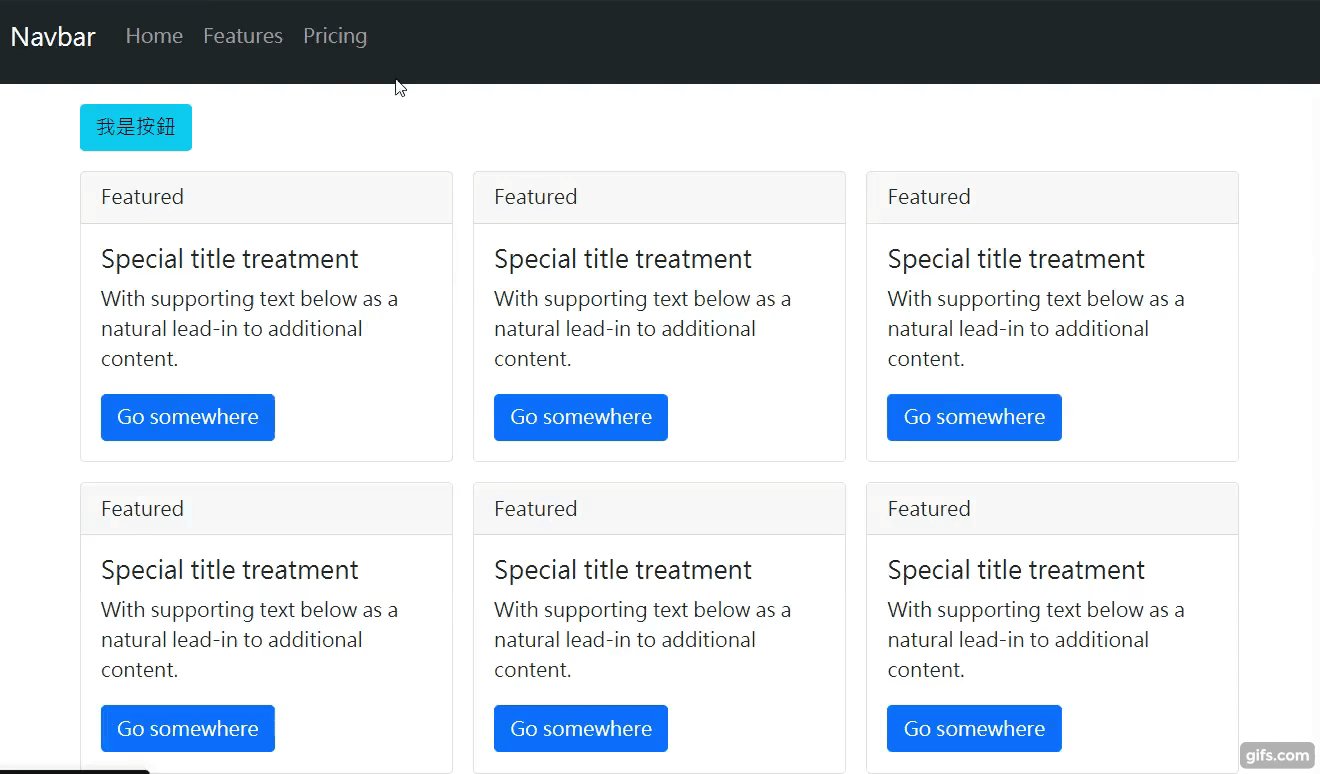
想要做一个hover到按钮button时候会上移10px,但滑在接近下边缘不动时,会反覆抖动耶!
/*css*/
.testBtn:hover {
transform: translateY(-10px);
}
/*html*/
<div class="mb-3 testBtnWrap">
<button type="button" class="btn btn-info testBtn">我是按钮</button>
</div>
解决状况剧(2):碰到hover区块边界会抖动!
这是因为一方面我们在元素上没有设定transition-duration: 定义转场的持续时间,
所以它做这个translateY(-10px)滑动都是立即完成的,这样接近边缘时,
它就会变成,一下元素被hover到(往上),一下元素又没被hover到(往下),
所以我们就可以改为以下,将元素设置转场动画时间,这样画面就看起来比较顺了~
.testBtn{
transition: translateY 0.3s;
}
.testBtn:hover {
transform: translateY(-10px);
}
不过,
这还不是最好的解法,为什麽呢?
.
.
.
我们换个需求
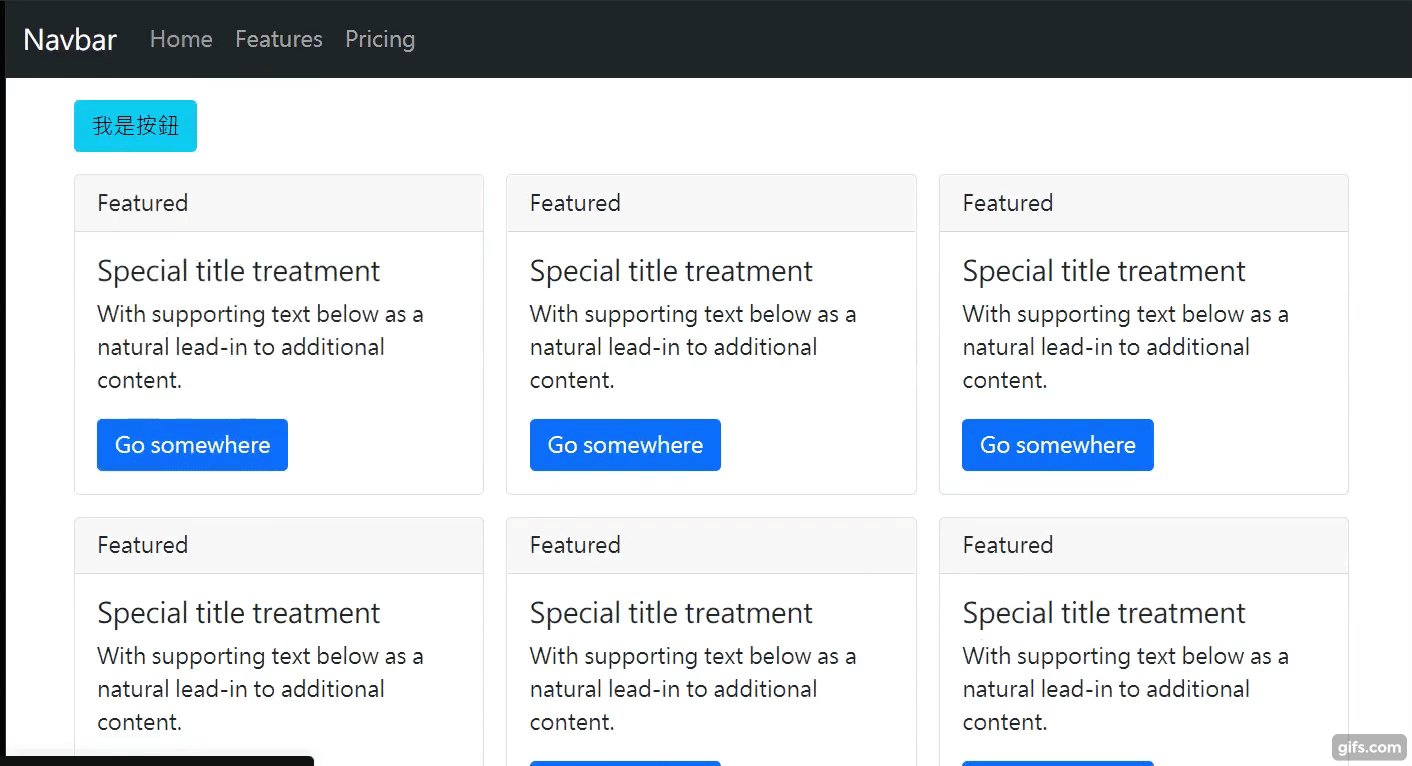
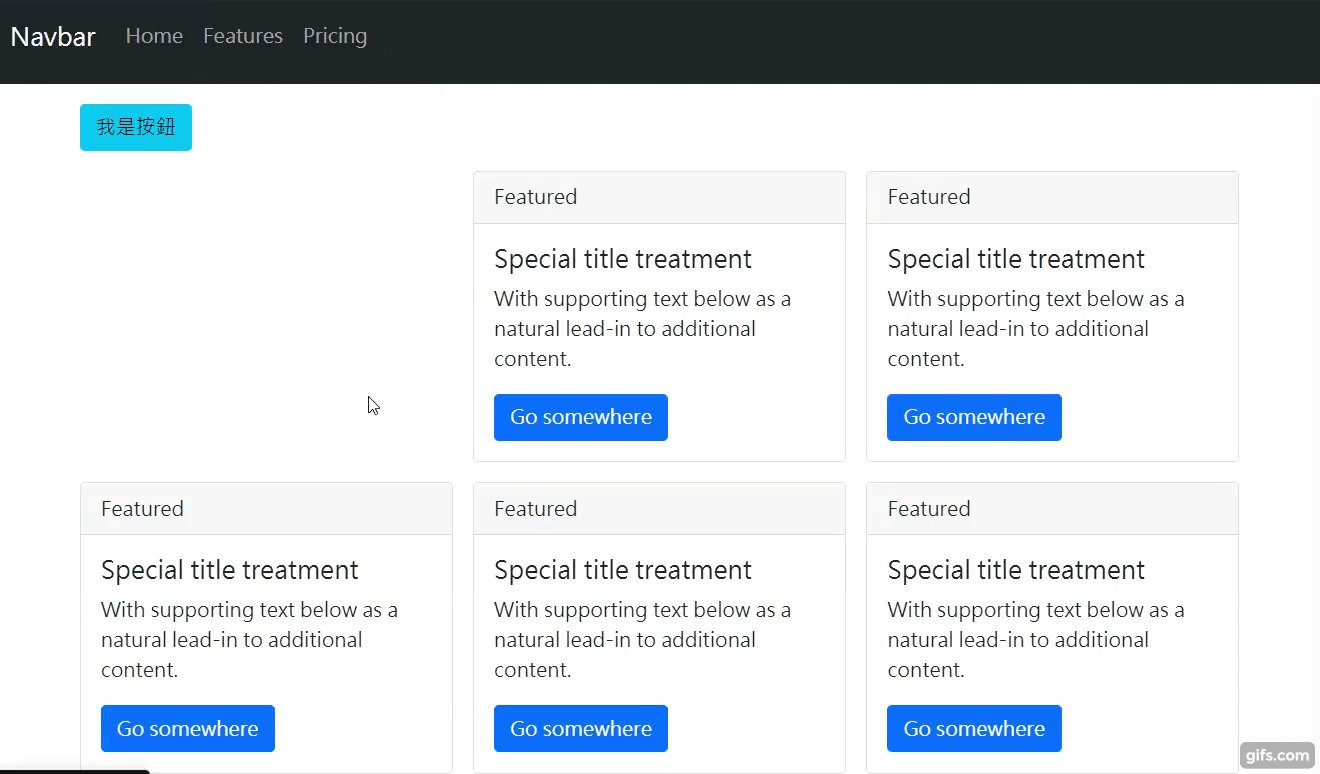
想做多个卡片,当hover时要会旋转~
所以就写了.card:hover....,并加上转场时间
/*css*/
.card{
transition: all 0.5s;
}
.card:hover{
transform: rotateX(270deg);
}
/*html*/
<div class="col cardWrap">
<div class="card">
...这边是卡片内容
</div>
</div>

这样看起来合理阿!那为什麽还是抖动!
解决状况剧(3):滑鼠稍微小动,动画会抖动!
这是因为呢,动画间都有改变到原本的元素位置,所以只要滑鼠稍微一晃动,动画又会结束(回正),
所以我们应该要将hover这个动作注册在不会改变的元素上,
也就是注册在上层cardWrap里,
当cardWrap(外层)被hover时改变card(本身卡片),而不管card跑到外太空去,
我滑鼠微微动,仍是在外层(cardWrap)里(持续被hover)状态,这样画面就不会晃动拉!
.card{
transition: all 0.5s;
}
.cardWrap:hover .card{
transform: rotateX(270deg);
}
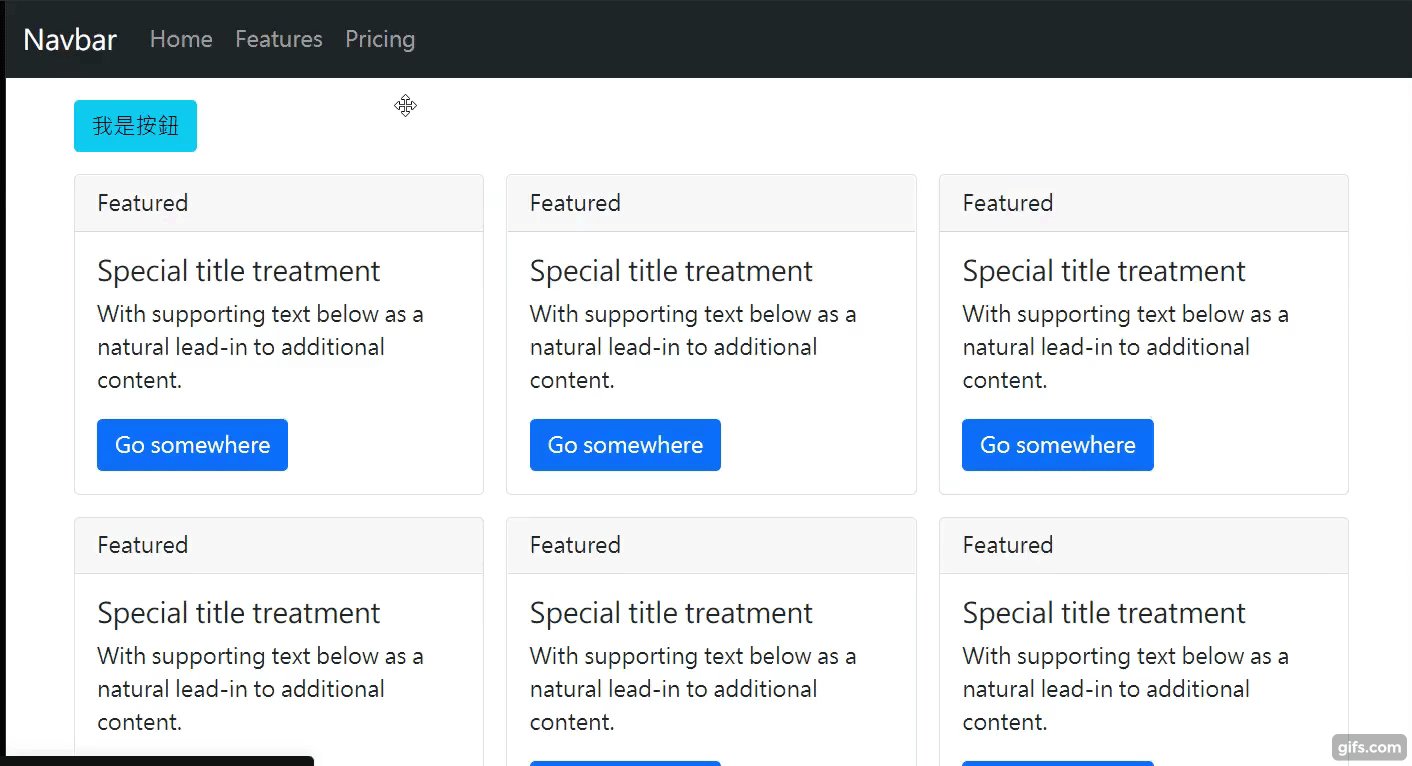
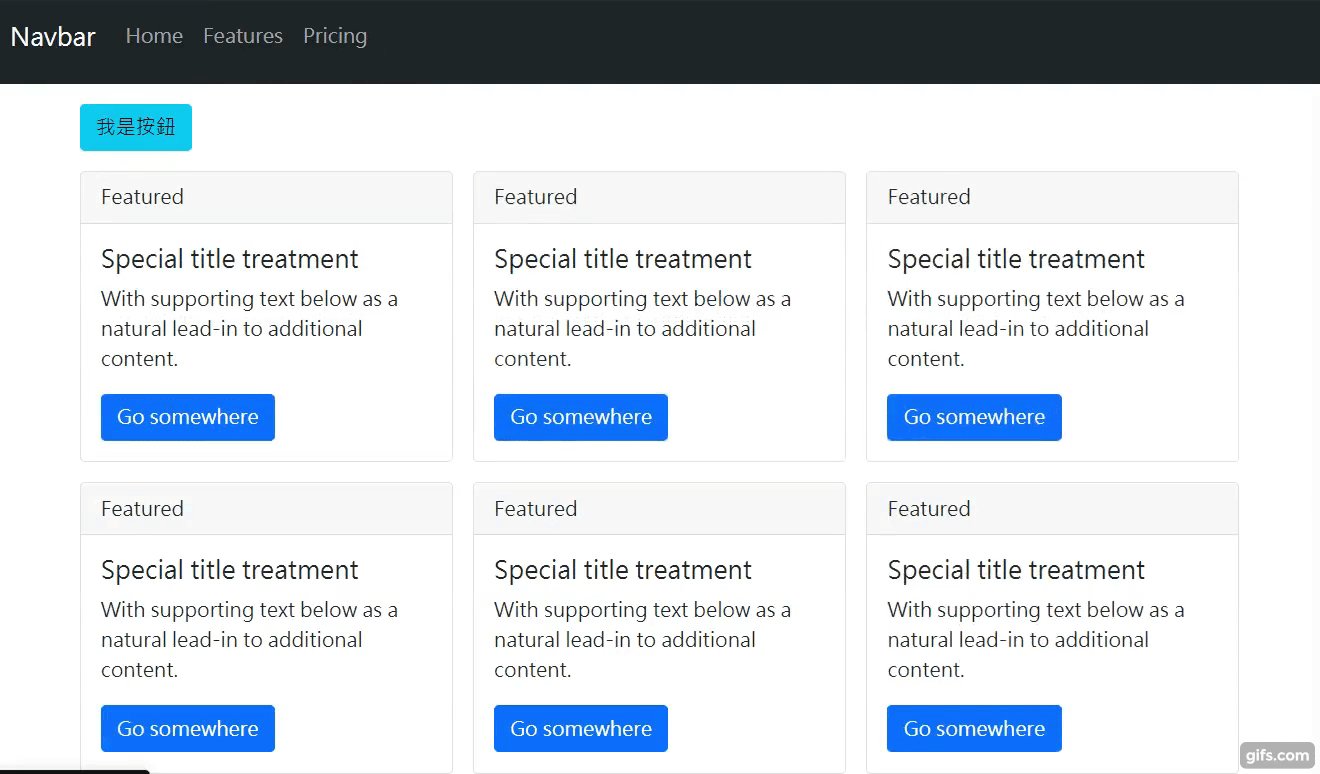
完成的样子

附上程序码
希望如果也有碰到此问题的朋友们,有解决到你的困惑~
如果我有写错的地方,也欢迎留言给我
![]()
本篇参考文章:
https://blog.csdn.net/qq_34690340/article/details/108507655
https://blog.csdn.net/hst_gogogo/article/details/90812564?utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-4.no_search_link&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-4.no_search_link
那我们就往下一篇前进吧
<<: Day 8 : 案例分享(3.1) 会计模组-基础科目及传票、报表
>>: [30天 Vue学好学满 DAY23] Vue Router-2
最大可容忍停机时间(MTD)
-业务影响分析 (NIST) 支持产品或服务交付的业务流程通常取决於一个或多个资源。作为约束的业务...
day17:First-class function
在了解 first-class 一等公民函式前,我们先来看看 MDN 对於 first class ...
[重构倒数第18天] - 我如何再Vue里面使用axios有效管理API
前言 该系列是为了让看过Vue官方文件或学过Vue但是却不知道怎麽下手去重构现在有的网站而去规画的系...
如何用笔电内建镜头制作即时监控网站
想请问用什麽程序可以做即时监控网站? 做完後可以透过搜寻可以观看 ...
Day 16 - 不小心断赛之 Lifecycle
大意失荆州,这就是人生,因为以为有写,不小心就断赛了;不过,秉持着坚持的精神,我还是想继续写完。 今...