Day08 iPhone捷径-分享
Hello 大家,
本周上班的第二天,
也是倒数第二天XD,
到中午就想ㄏㄚˇ班...
今天来说捷径动作中,
分享的这个分类吧!
里面分类包含:
- 剪贴簿
- 讯息
- 相片
- 系统
- CloudApp
- Tumblr
- Tweetbot
- WordPress
现在看上去群组很多,
APPs很多,
但很多功能都是大同小异的,
而且叫做分享嘛!
所以都跟讯息的传递有关。
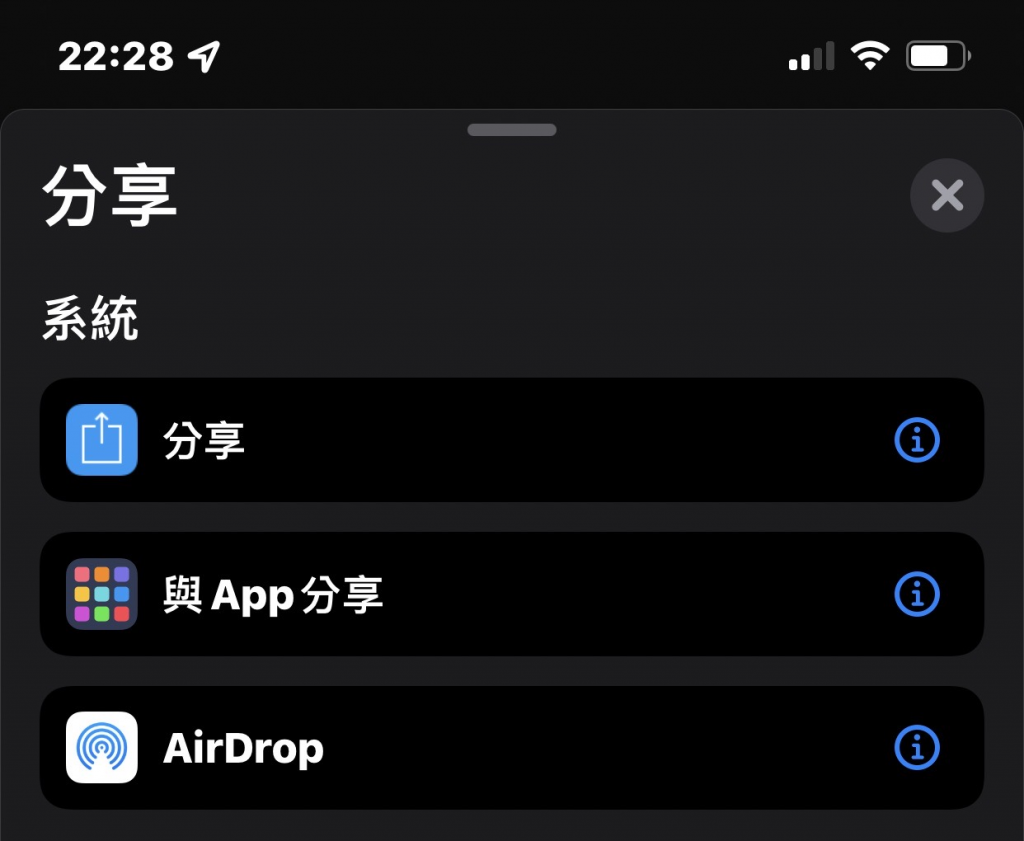
首先我们看到系统这个群组

第一个分享他就跟我们按分享按钮是一样的事情,
但如果我们今天要分享照片我们就要先去挑照片,
想要分享自己现在的位置我们要先打开google地图或Line等等再按分享,
如果长期有相同的分享需求的话,
可以使用这个按钮来完成目的,
使用上会是上面一连串的动作後将资讯储存在剪贴簿内最後执行"分享"这个动作。
与App分享就跟我们在相簿按分享照片这个行为一样,
只不过这里是已经选定好App了!
所以执行的时候就会跳出捷径内所设定的App,
比如:Line、Slack、备忘录
AirDrop的意思就是要使用AirDrop进行分享,
举个例我刚刚Line复制了一个网址,
想要传给现在附近的人但没有共同群组,
就可以使用这样的功能,
将剪贴簿的内容利用AirDrop进行传送。
剪贴板分为取得剪贴板内容跟拷贝到剪贴板

差别在哪呢?
取得剪贴板内容是你已经有进行Copy的动作了,
比如复制了网址、Line讯息、图片等等,
现在要将刚刚Copy的资讯取出来,
也就是要进行贴上了的意思。
拷贝到剪贴板则是这个捷径上面执行了一连串的动作得到了一个结果,
比如用取得时间、位置、QR Code内容,
这时候我们可能要把他贴到其他地方像是简讯、Line、备忘录,
你就需要先将时间等资讯拷贝到剪贴板上面才能贴到其他地方,
简单来说就是复制的意思。
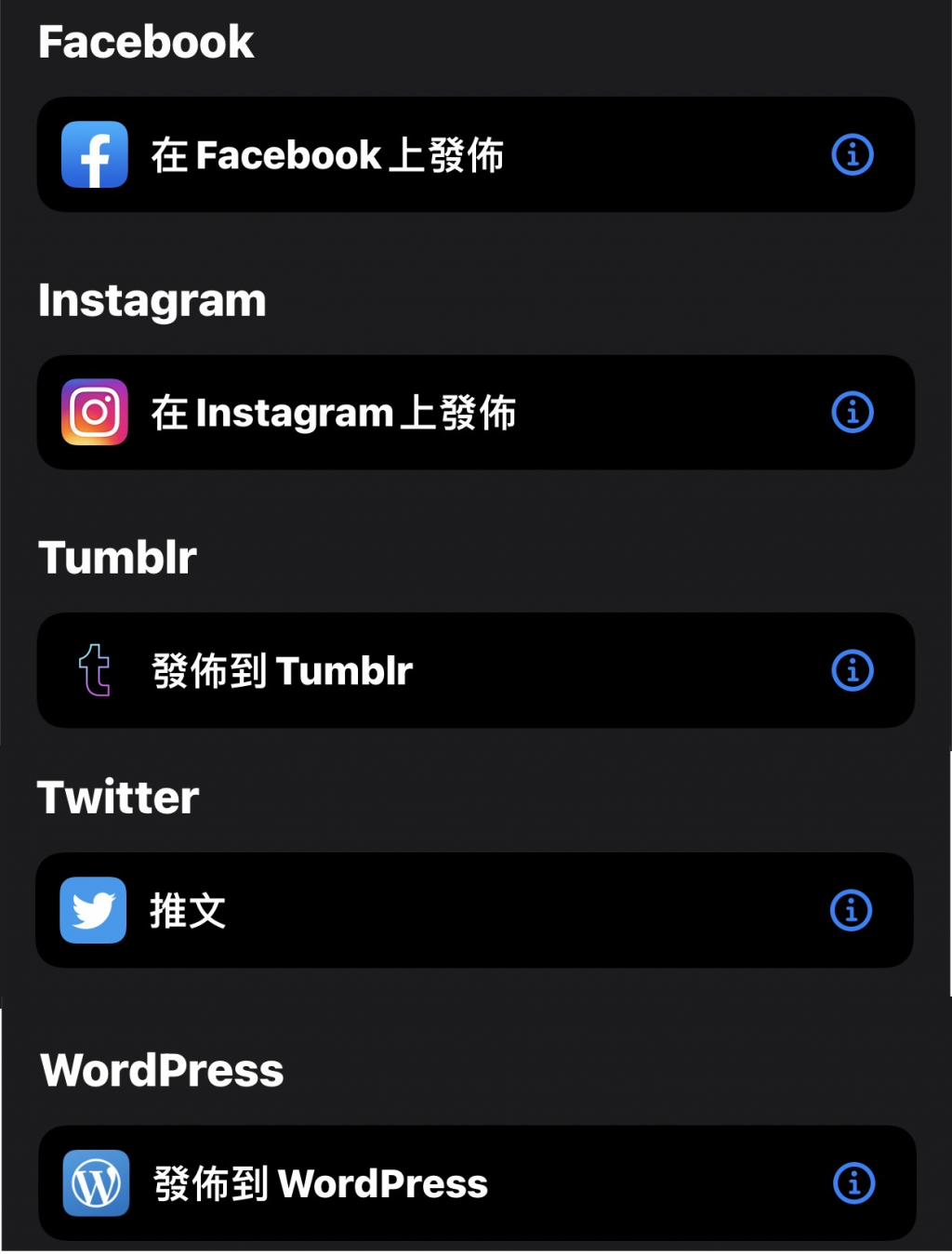
接下来这些阿,
我就不赘述了其实就是发文哈哈,

至於使用情境麻...
我是知道捷径有一些功能可以对图片等进行一些动作,
假如想要对某张照片执行完後直接进行发文的话这些功能就可以应用到!
之後的捷径应用场景我应该会提到~
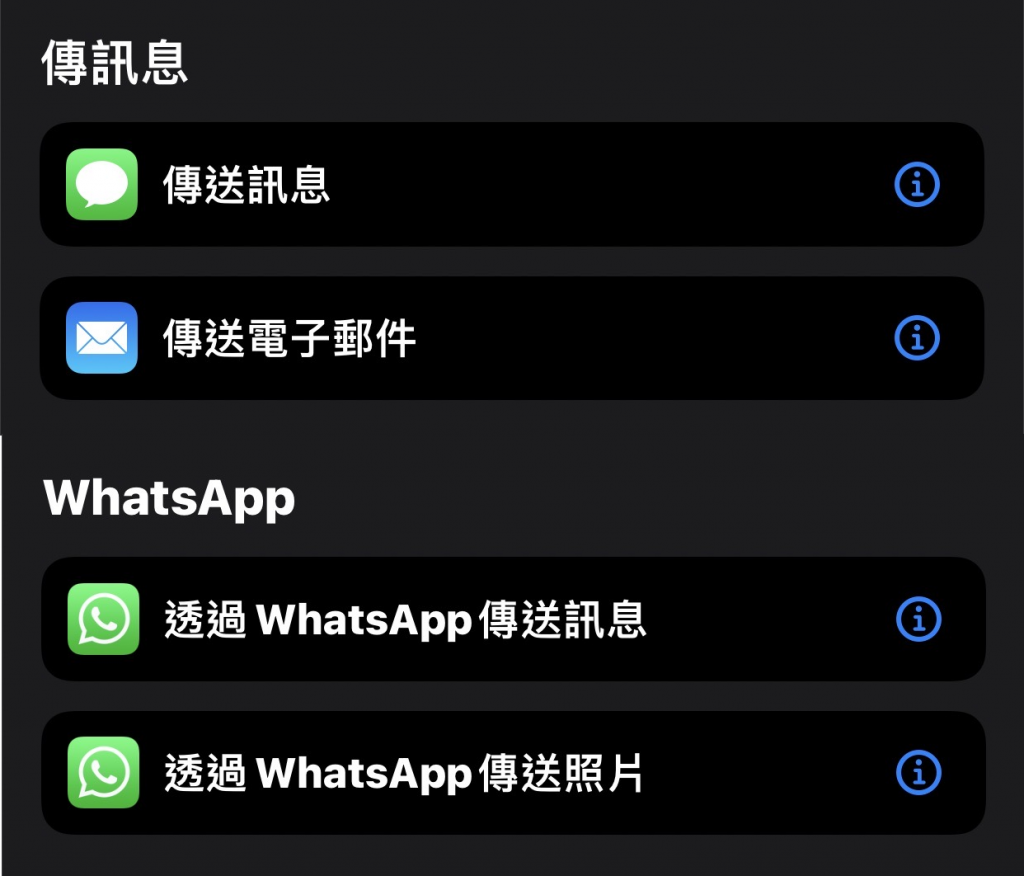
接下来这两个群组都是传讯息的,

主要跟上面分享的不同是在於,
里的APP他们是可以直接指定收件人的!
我想这个分类应该就取决於Apple能不能直接读取到App内的联络人,
不然Line、Telegram怎麽会没在上面呢?
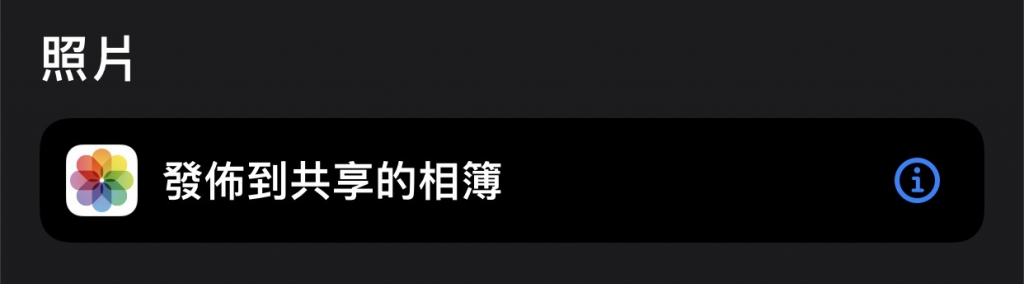
发布到共享相簿其实跟发文是同一个概念了!

你可以从剪贴簿中分享照片到共享相簿。
至於最後一个Tweetbot,

似乎是Twitter的第三方软件,
因为我手机没有这个App所以无法显示图示吧,
依序是开启Tweetbot,
开启Tweetbot并跳到个人档案的页面,
推文就是发文,
并且如果有登录多个帐号的话可以额外进行选择,
第三个就是在个人的帐号页面中搜寻内容了。
<<: [Day19] - 打包 Element-UI 的 Vue Component to Web Component
>>: 【没钱买ps,PyQt自己写】Day 8 – 我们的第二个 input 手段 – QLineEdit
建立表与表之间的关联(Day28)
文章同时发布於: https://kevinyay945.com/smart-home-tutori...
[Day 15]RDBMS / NoSQL
资料库管理系统(database management system,简称 DBMS),是一套作为应...
[DAY29]番外篇-使用fetch传送表单资料
昨天我们介绍fetch用get方式来请求资料,并将取得的资料转为JSON格式做运用,今天要来介绍fe...
[ JS个人笔记 ] const、let、var的区别—DAY3
主要区别 var: 变数未宣告前使用,会出现undefined var为函式作用域(function...
Day03基本架构(HTML)
HTML的基本架构 首先 我使用的编辑器是VS CODE 因为它的介面还蛮适合新手 而且提供很多套件...