[Day 9] - 『转职工作的Lessons learned』 - GraphQL (Hasura) - Webhook身份验证
今天想介绍一下工作上有使用到的小工具Hasura,以及我从中学习到哪些需要注意的小细节。网路上已有大量Graphql教学,可以直接搜寻参考。首先我先大致介绍一下GraphQL及Hasura。
GraphQL简介
GraphQL是一个由Facebook开发、而且公开的资料查询语言。在client跟server沟通的时候,目前最流行的做法是定义RESTful API,藉由client 跟server端定义好的无状态介面,来做资料的交换。RESTful API虽然被广为使用,但有着介面不容易修改、版本不好控管等问题。相对於RESTful API需要完整的介面定义,GraphQL则是使用了完全不一样的做法:由client 端定义好资料的query,让server端针对client的query给予特定的资料。这个做法给予了client端最大的弹性:client端可以直接拉任何想要的资料,不需要等待server给出API才能够取得资料,这对於变动非常快速的专案来说,是一个相当好的解决方案!
以上摘录自GraphQL 教学
Hasura与GraphQL的关系
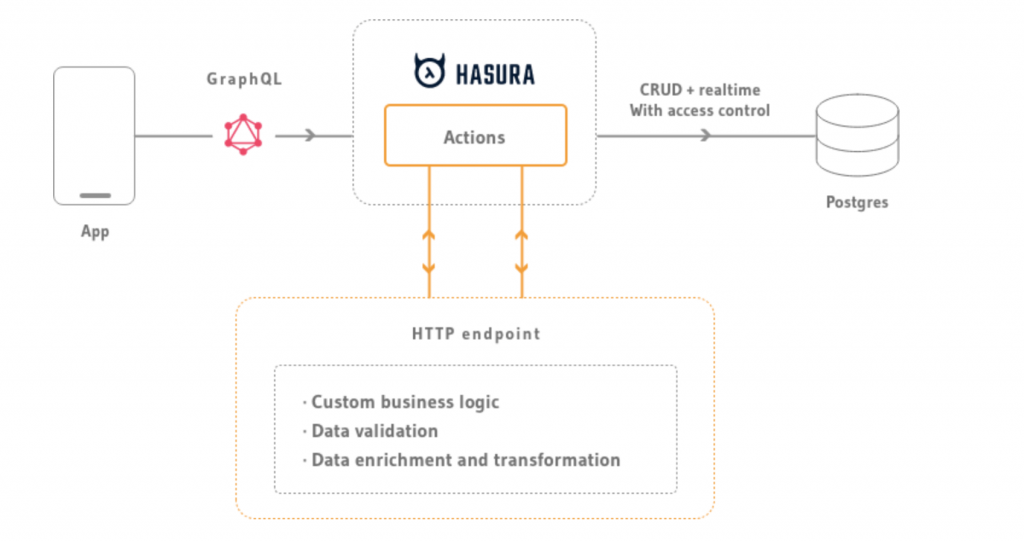
其实Hasura就是一个高性能的GraphQL引擎。根据官方文档,Hasura是即时实时GraphQL API引擎。它使您可以通过实时GraphQL API即时访问您的数据,因此您可以更快地构建和发布现代应用程序和API。Hasura连接到您的数据库、REST服务器、GraphQL服务器和第三方API,以提供跨所有数据源的统一、即时实时 GraphQL API。Postgres 数据库表直接反映在 GraphQL 查询和突变的结构和关系中,无需编写任何代码。

Hasura适用的资料库有以下Postgres、MS SQL Server、Citus / Hyperscale、BigQuery、MySQL,公司使用的DB是Postgres,所以适用Hasura的工具。
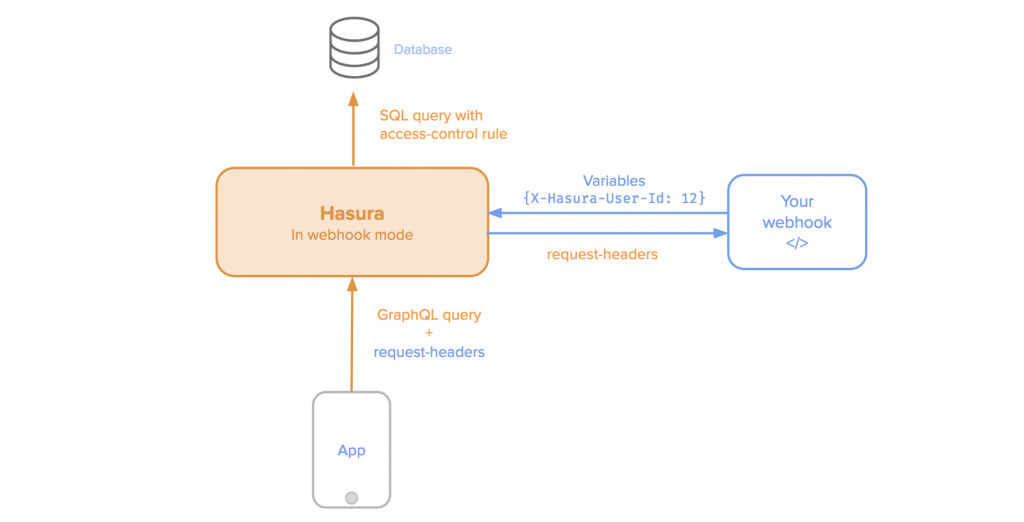
比较需要注意的一点是Hasura不负责权限验证。有两种方法可以对用户进行权限验证——webhook和JWT。两种解决方案都必须将权限级别告知Hasura。我在自己在公司是使用webhook的方式处理。

在创建webhook身份验证时,我是将他放在後端程序,每当前端要向Hasura Query Data时,都会带上request headers去call後端的这支Webhook的API,然後再去跟公司内部的一支UserAPI确认身份级别後,回传Variables给Hasura,让它去资料库CURD。
自己在实作webhook时有发生一个小错误,公司在APP使用权限上有区分admin及user,若没有特别设定某些帐号是哪些权限的话,permissions会预设是NULL,所以用以下方法取得permissions时会发生问题。因为javascript的物件若取得失败会报错。
role = permResult.data.permissions.role;
改良後,用三原运算子? :先去检查permResult.data.permissions是否是空值,不是的话就去取role值,是的话就直接令role = "user"
role = permResult.data.permissions
? permResult.data.permissions.role
: "user";
下一篇转职工作的Lessons learned会再继续笔记使Hasura时碰到的问题。
<<: Day 0xD - 解开建立订单回覆的讯息,建立订单的 Amount 要注意
Day 24: Data Protection on AWS
在新闻中,最常见的资安事件,就是资料外泄的问题,而通常会发生这类型的事件不外乎就是未将资料或是其他基...
关於 Mac「启动磁碟已满」问题的解决方案以及如何最佳化磁碟空间
Mac 启动磁碟满了怎麽办?当你耗尽了磁碟的储存空间後,你将无法存取资料档案。不少 Mac 用户都曾...
Day33 ( 游戏设计 ) 拍西瓜 ( 储存最高分 )
拍西瓜 ( 储存最高分 ) 教学原文参考:拍西瓜 ( 储存最高分 ) 这篇文章会在 Scratch ...
免费小学堂 | 每日1小时 UiPath 大中华区线上讲堂
RPA人机合作|企业营运未来式|案例分享 日子过得飞快!2022 第一季即将告一段落 若你对於 RP...
前端工程学习日记第17天
#伪类:before :after做左右画线标题效果 经常可以看到这样的标题设计是在左右有一条横线中...