Day8 Android - 切换页面(Intent)
intent可以使一个Activity切换至另一个Activity,而一个application可能由一或多个activity组成,所以intent算是蛮重要的一个课题之一,今天主要来设计切换activity的intent。
intent-前置
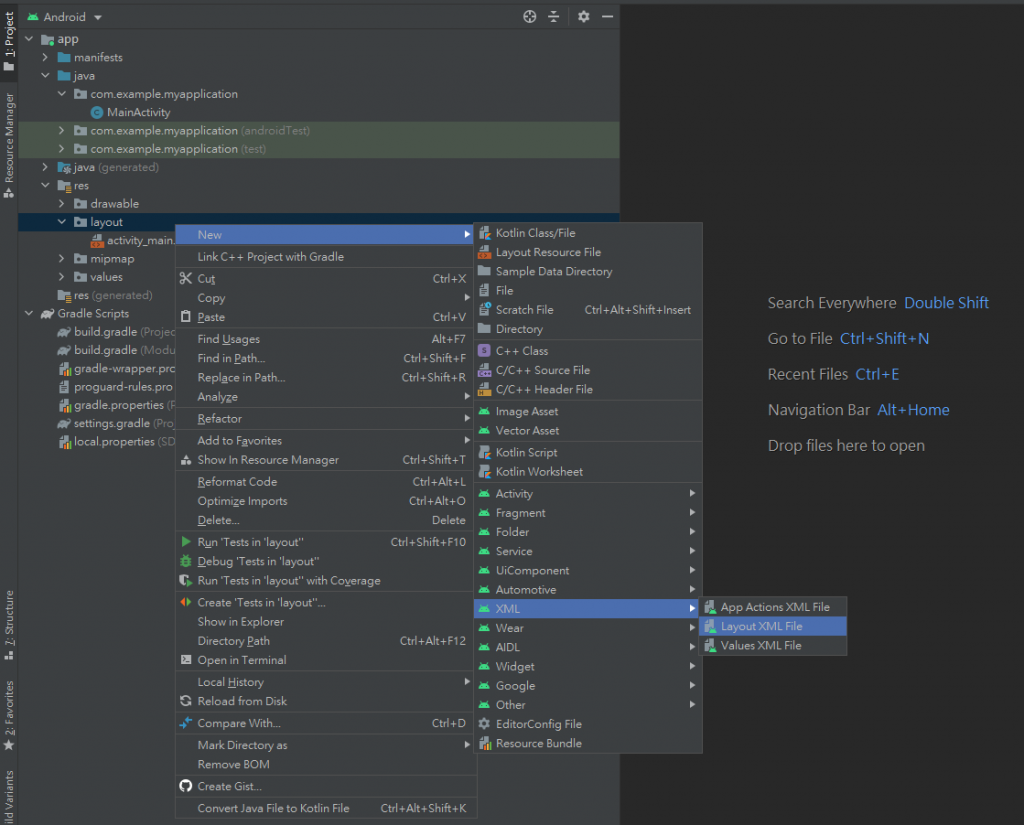
首先先在layout里面新增一个布局(我这边是取作page2.xml)

并且new一个java class绑定布局(Activity2.java)
package com.example.myapplication;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
//intent切换在切换方(ActivityMain)设计,而bundle的部分这边会再写东西来取得
public class Activity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.page2);
}
}
另外我也放了button以及textView来观察变化。
布局
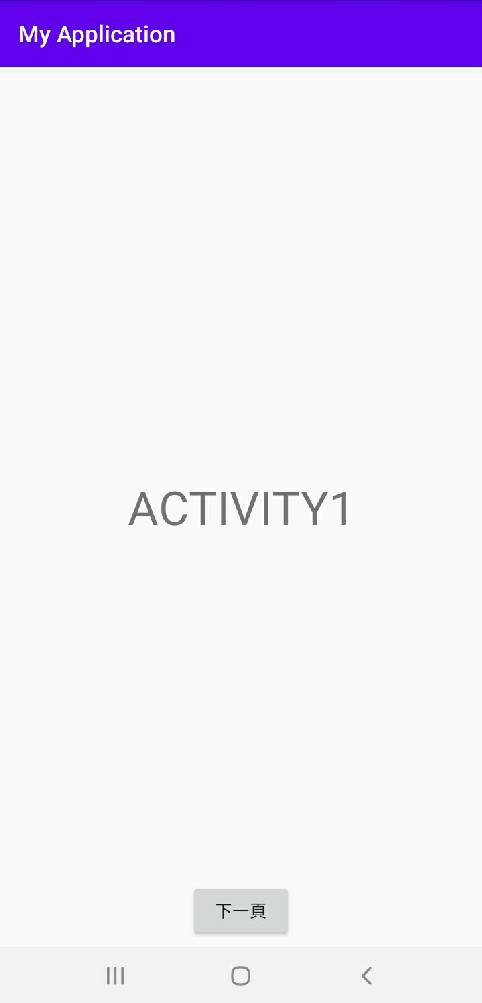
- activity_main(页面1布局)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ConstraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="126dp"
android:gravity="center"
android:textSize="40dp"
android:text="ACTIVITY1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一页"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.99"/>
</androidx.constraintlayout.widget.ConstraintLayout>
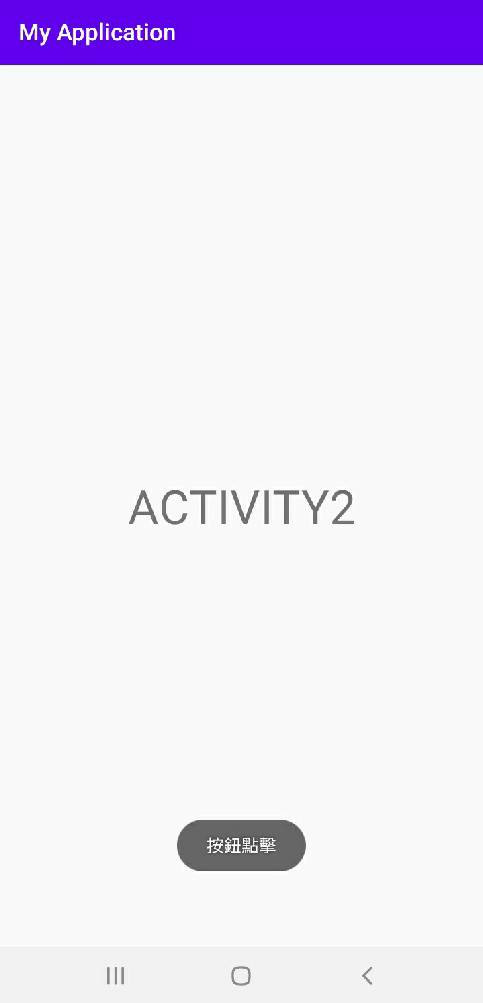
- page2(页面2布局)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="126dp"
android:gravity="center"
android:textSize="40dp"
android:text="ACTIVITY2"
android:layout_gravity="center" />
</LinearLayout>
接着在AndroidManifest的Application内新增一个Activity。(需对应你设计的class名称,我的是Activity2)
<!--activity name:必要设定,而intent-filter为过滤器-->
<activity android:name=".Activity2"></activity>
intent设计
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button B = findViewById(R.id.button);
B.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"按钮点击",Toast.LENGTH_SHORT).show();
//intent部分
}
});
}
}
接着就在按钮监听内设计Intent:
Intent intent = new Intent();
intent.setClass(MainActivity.this,Activity2.class);//从MainActivity这个activity切换至Activity2
startActivity(intent);//执行切换
/********也可这样写*********/
Intent intent = new Intent(MainActivity.this,Activity2.class);
startActivity(intent);
这样就完成了切换activity的功能,今天主要只有在MainActivity做intent的设计,以及在两个布局档中加上显示不同的文字及按钮来切换,明天主要要来提传值(bundle)的这个部分。
成果:


<<: Day 13 CSS <属性书写顺序 & 网页布局-标准布局>
>>: Alpine Linux Porting (一点二?)
[访谈] APCS x 竞程选手 Colten
今天邀请到来自新化高中的 Colten 来分享他在高中竞程这条路上的种种历程。本次访谈有公开浏览,欢...
30天打造品牌特色电商网站 Day.15 微互动设计按钮实作(1)
网站的各种按钮及动态互动是UX使用者经验最直接接触的地方,透过设计能让使用者直觉操作,也能带来良好的...
DAY8 Kotlin的第一步
学习这个语言第一个遇到的问题就是...... 要念Kotiln还是念Kotlin,思考许久发现, 一...
Day 8 常利用的 Docker 指令
虽说 Docker 的指令有何其多,但这边先记下一些在操作上相当常用的指令: docker ps 列...
卡夫卡的藏书阁【Book23】- Kafka - KafkaJS 监控状态事件
“I miss you deeply, unfathomably, senselessly, te...