JavaScript入门 Day18_function介绍
今天要讲的是function,那他是什麽呢
他就像是一段已经写好的code,然後当我们需要他的时候
我们去呼叫他,他就会执行了
那摸来看看code会长怎样吧
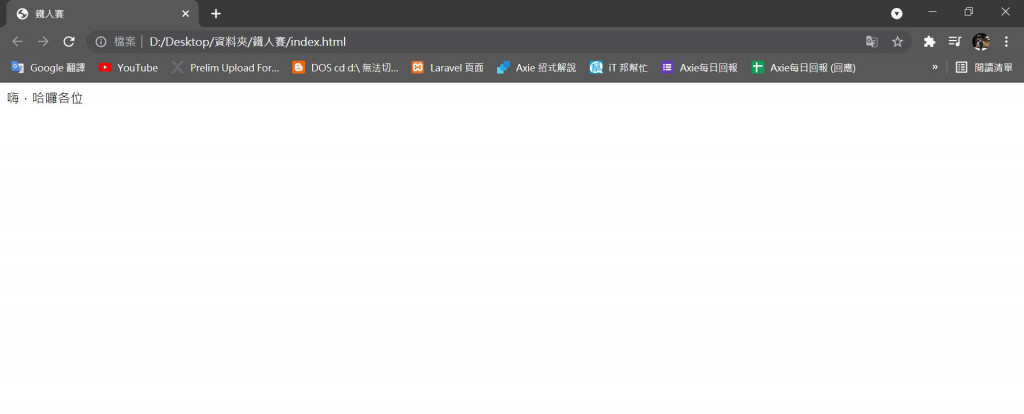
登愣~![]()
function sayHi() {
document.write("嗨,哈罗各位")
}
sayHi 就是这个 function 的名字
而後面的括号,就是可以传入值的位子
那这个明天再说
我们在code里面打sayHi();
像这样~~
sayHi();
他就会被呼叫执行了

那明天见啦 掰噗![]()
<<: [从0到1] C#小乳牛 练成基础程序逻辑 Day 8 - 变数 运算子 运算元
>>: Day 23 - Rancher Fleet 环境架设与介绍
Day 5 - 回圈及 ++ --运算式
大家好,我是长风青云。 今天我跟朋友讨论到我参加比赛这件事,她是一个完全没有程序基础的人。 她告诉我...
JavaScript学习日记 : Day26 - 重做原生方法 -- Array
算是检验自己对JavaScript理解一个很好的方法: 范例 : const cat1 = { na...
关闭核电厂的椅子
故事简述 核二厂2号机於2021/7/27清晨6时32分发生反应炉急停事件,初步调查为人为疏失 原能...
为什麽要学Python
如今,人人都在谈人工智慧,而程序语言百百种,我们到底要学习哪一种呢?如过现在想要学习一种好入门、好上...
Day 21 - 物件导向与向量2 - vector
P5里面提供了vector 这个设定 他跟class设定有点类似的设定也一并提供了function ...