[Day08] Storybook - 基本介绍 & 安装

Credit: https://www.behance.net/gallery/35988339/Style-guide-e-commerce-web-app
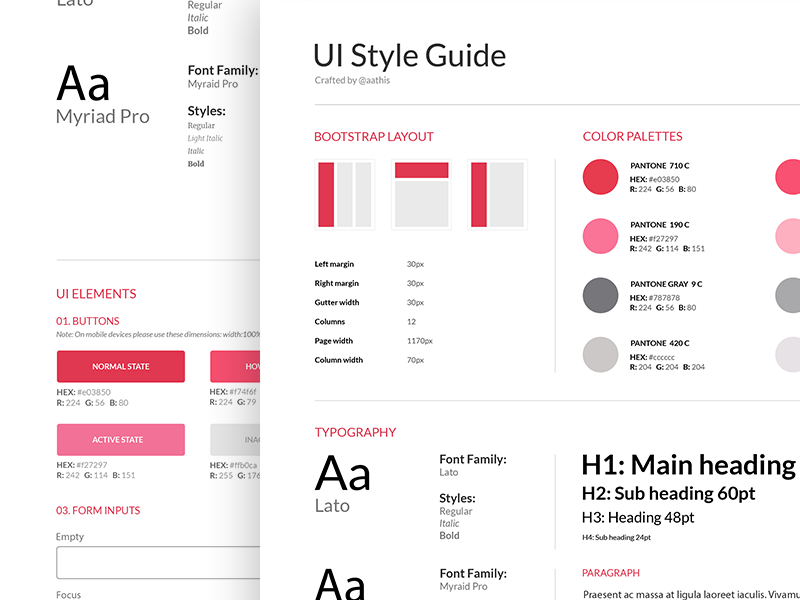
当要启动一个专案的时候,UI 设计师可能会先产出一份的 UI Style Guide 来让和前端工程师沟通专案可能会用到的颜色、字型以及会重复使用的 UI 元件的样式和操作行为,但有时候有些 UI 元件比较复杂很难用文字叙述来解释清楚,或者等到实作出来的时候才发现和设计师的预期不符,而导致来来回回花了很多的沟通成本。
而我们要介绍的第二个前端实战技能 Storybook 就是一个可以帮助 UI 设计师和前端工程师来沟通 UI Style Guide 的工具,甚至也能当作前端的元件库 (component library) 来攥写及示范要如何调用参数,让其他前端工程师清楚知道要如何使用这些元件。

官网上有提供非常多的实作案例,像是 Airbnb、GitLab 或是 IBM 等团队都有使用 Storybook 作为开发的辅具工具,有兴趣的朋友可以参考这个连结来看看其他团队都是怎麽建立他们的元件库。
那废话不多说了,我们马上来动手做吧。
前置作业
为了方便示范,我使用 Vue CLI 建置专案 (记得要选 Vue 3.x )。
$ npm install -g @vue/cli
$ vue create [专案名称]
$ cd [专案名称]
$ npm run serve
接着将 Storybook 安装至这个专案。
$ npx sb init
专案结构
安装完後,Storybook 会在 package.json 新增建置与执行的指令。
"scripts": {
...
"storybook": "start-storybook -p 6006",
"build-storybook": "build-storybook"
},
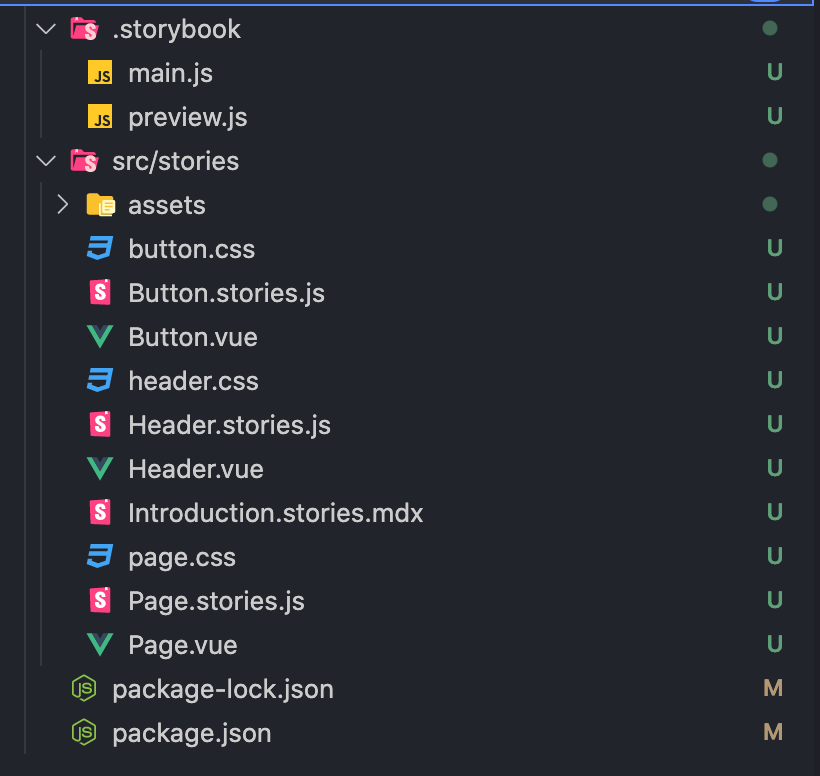
除了新增指令以外,也会自动帮我们建立很多资料夹与档案。

src/stories 资料夹 用来存放 Story 定义的资料夹,预设有提供一样范例样板,让我们知道基本的范例是如何实现的。
.storybook 资料夹 有关 Storybook 配置的设定档都会在这个资料夹中。
-
main.js主要的配置文件,用来控制 Storybook Server 的行为,因此在更改之後必须重新启动 Storybook 才会生效。 -
preview.js用来控制故事 (Story) 的呈现方式。
之後会再仔细说明 Storybook 的配置,在这之前有兴趣的朋友也可以查看这份文件 Configure Storybook
Browse Stories
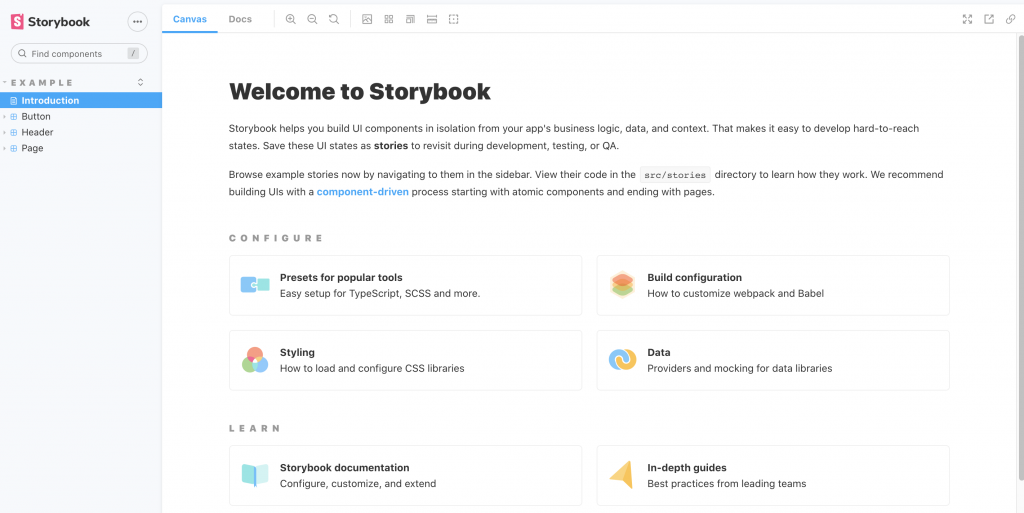
执行 npm run storybook 就会自动在浏览器打开以下的画面了

Storybook 提供了很多辅助功能来增加我们浏览 Story 的体验,而这些辅具工具都是 Storybook CLI 安装时就自动帮我们安装的 Essential addons,你可以在 Addons Catalog 寻找想要的 addons 或者是自己建立一个满足工作流程需求的 addons 不过这部分就不会在这次的铁人赛介绍,有兴趣的朋友可以查看 Introduction to addons 。
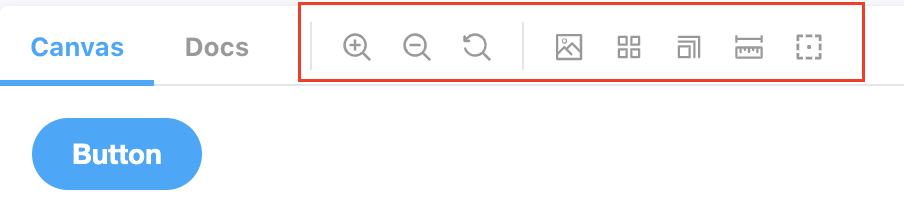
Toolbars

- 自由地放大缩小。
- 切换背景颜色。
- 背景是否显示 Grid。
- 切换不同画布大小,使用我们方便开发 RWD 。
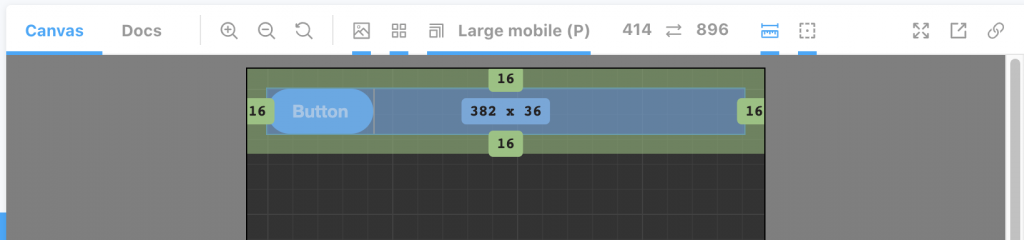
- 显示所选元素的尺寸 (边距、内边距、边框、宽度和高度 ) 以像素为单位。
- 将 Canvas 中每个元素都添加 Outline,可用於调试 CSS 布局和对齐方式。

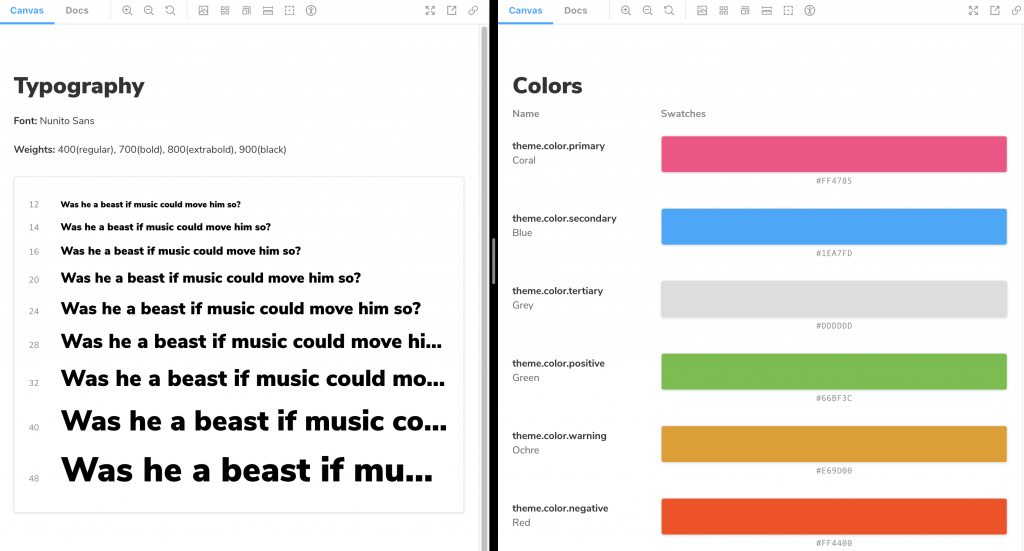
Docs tab 会根据元件的程序码自动解析生成文档,我们可以透过後续的一些设定来产生更丰富的文件内容,甚至是无元件单纯的文档,例如调色盘和文字大小的 Guideline。


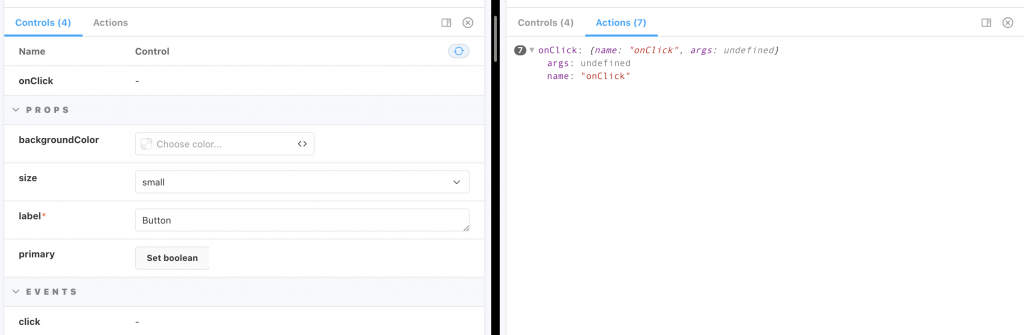
Addons Panel
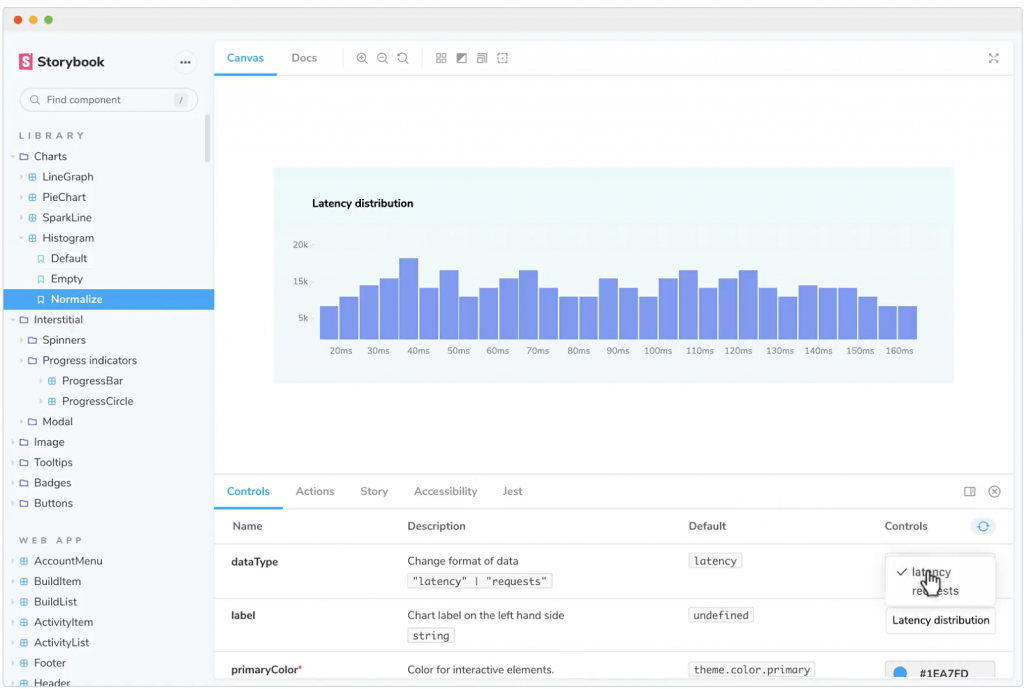
在 Canvas tab 时,Addons 面板预设会出现在最下方,面板中的每一个选项都是一个 addons (套件)。
- Controls - 让我们可以即时的调整元件的参数,并且在 Canvas 中随即改变样貌。
- Actions - 让我们可以查看事件是否有如预期的触发以及回传值内容。

参考资料
- Storybook - Introduction to Storybook for Vue
- Storybook - Install Storybook
- Storybook - Browse Stories
- 玩转 Storybook 系列
- Storybook | 说说元件的故事吧!
今天的分享就到这边,如果大家对我分享的内容有兴趣欢迎点击追踪 & 订阅系列文章,如果对内容有任何疑问,或是文章内容有错误,都非常欢迎留言讨论或指教的!
明天要来分享的是 Storybook 主题的第二篇 What's a story and how to write,那我们明天见!
<<: DAY08 - 自制MOCK API,让你开发更方便
>>: Day23 Lab 2 - Object storage的RAID实作2
存取不可路由(non-routable)的网路资源-Proxy
传统网路意味着当今很少实施的网路技术,例如 10Base2、10Base5、令牌环、令牌总线等。不可...
Day15 - 建立模板
在完成前两天的前置作业後,之後将继续进行django的网站实作,接下来预计花大约2-3天的时间,完成...
12. 使用 async & await (Fetch API)
【9.14补充内容】增加了fetch API的应用,然後修改了一些async & await...
Day 24:开始来学资料系结:事件系结(一)
今天我们要来学习 Angular 第三种资料系结的方法:事件系结(Event binding)。 我...
资料库连线设定
连线资料库 Laravel 关於资料库连线的设定写在 config\database.php 中,来...