Day7. 使用 Whimsical 绘制低精度 Wireframe
制作低精度原型时,纸、笔、及便利贴是相当方便的工具,但许多人是手绘苦手,画出来的线歪歪斜斜,实在很难专注在原型构建上。用纸、笔、便利贴的好处是不用花太多心思在工具的学习上,用数位工具的好处是,可以较为工整地制图,且当有多项类似重复的地方,可使用方便的复制贴上大法。
究竟,有没有两全其美的办法呢?有的,今天我们就来介绍一个网站-Whimsical。他是一个易於构建低粗度框线原型的工具,已内建一些常见的元件,经过简单的点按就可快速勾勒出画面。
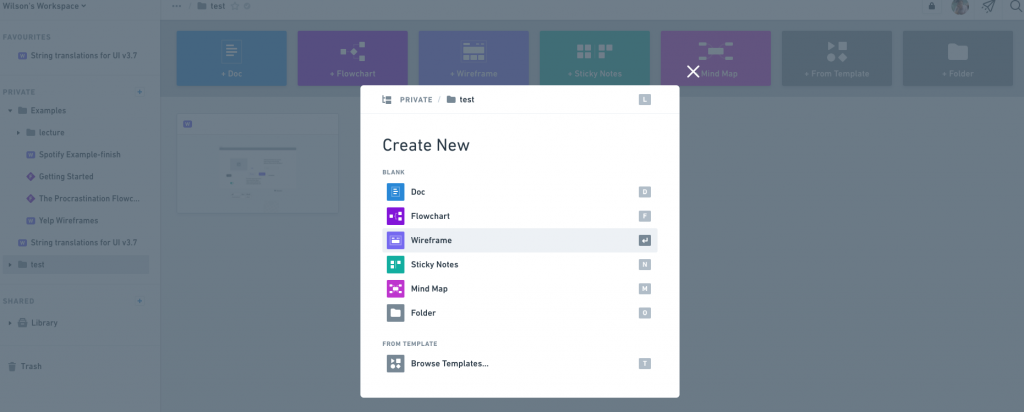
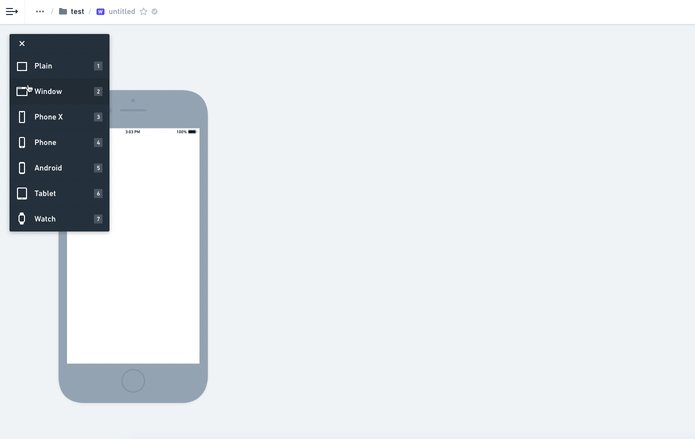
首先申请帐号并登入,并新增一个 Wireframe 类型的画布:

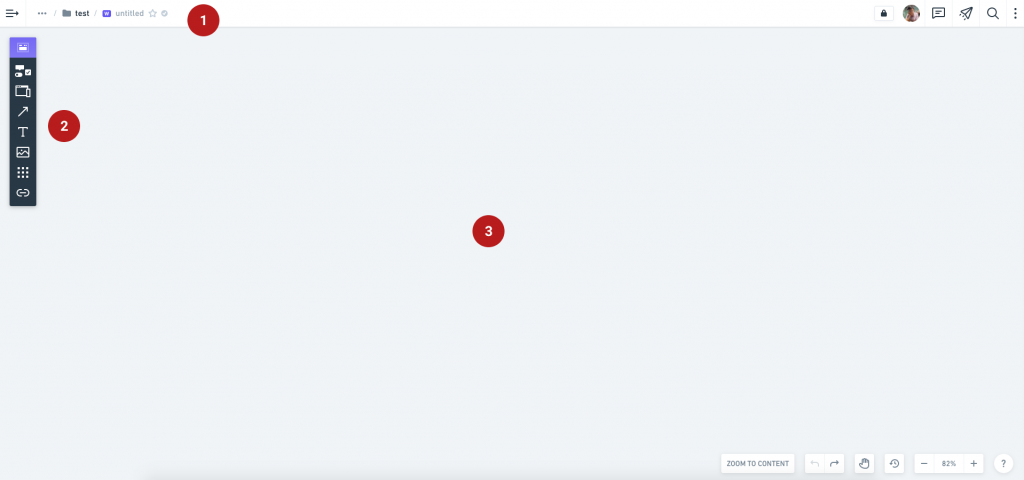
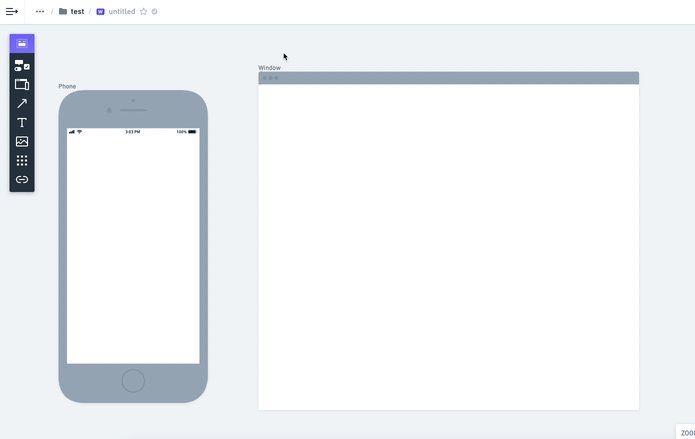
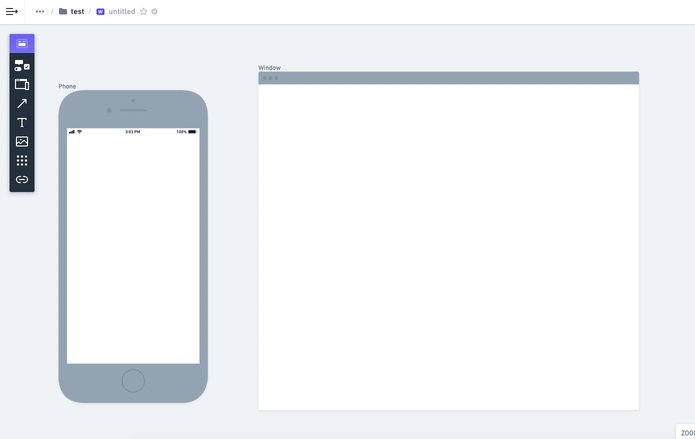
接着便会看到画面,主要分三块: 1. 导航列 2. 主要工具列 3. 画布

最上面工具箱类型,会随不同选择下方出现相关的工具。我们今天的练习都只会用到 Wireframe 工具箱,所以点选 Wireframe。

Frame工具可选择媒体,我们要做的是网页,故拉 window 视窗进画布就可以了 (手机只是为了展示给大家看)。

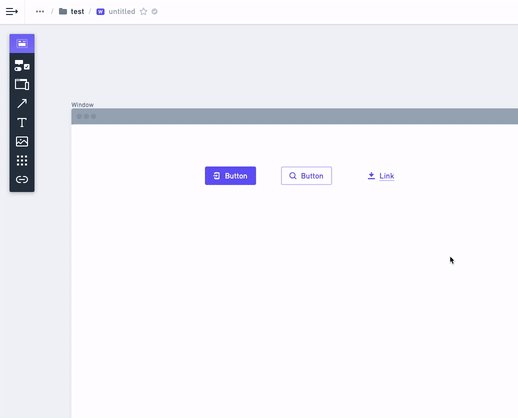
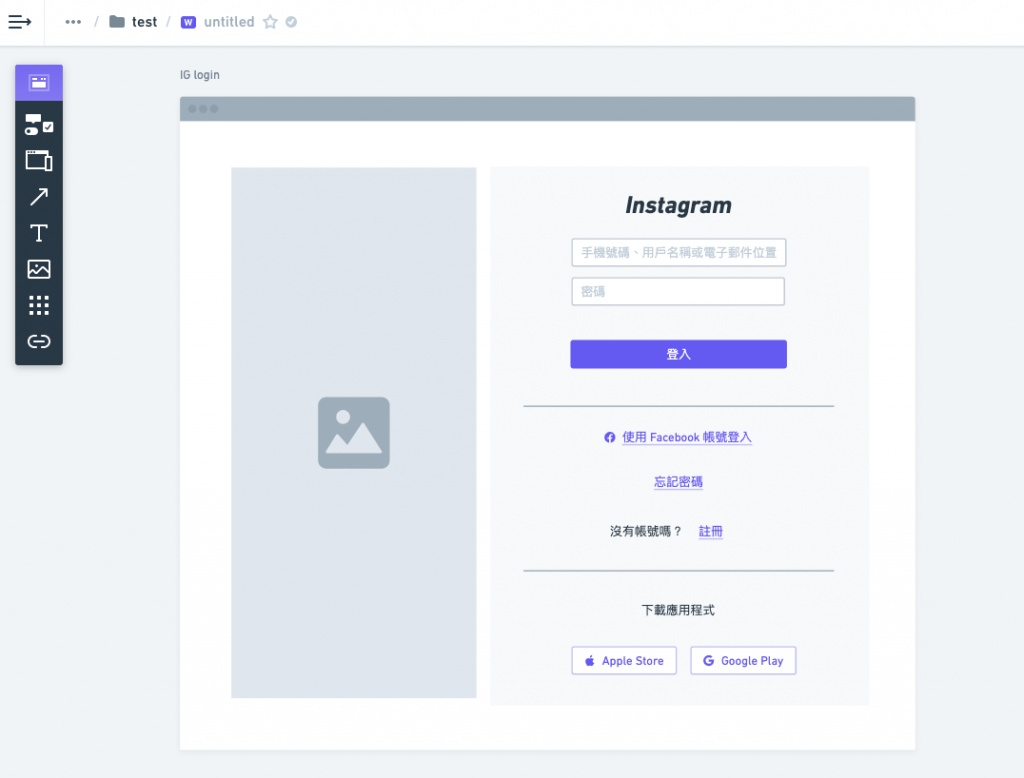
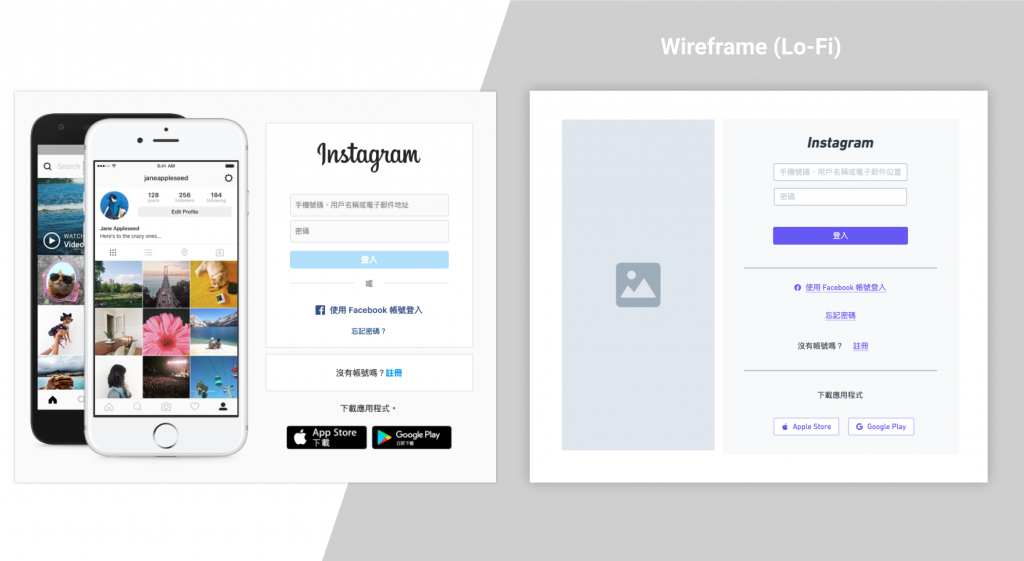
以下我们就以此 frame 为底,试着画出 Instagram 的登入页面来做练习。会用到的元件有 button, text field, 及 image。
-
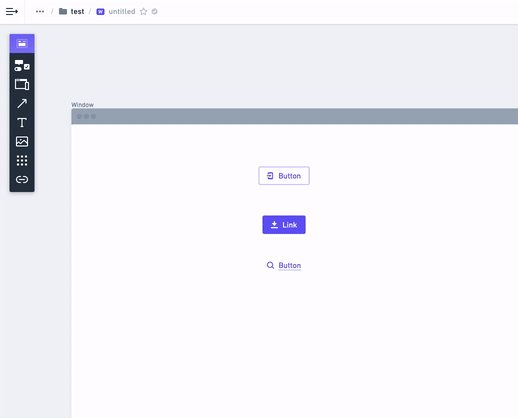
button
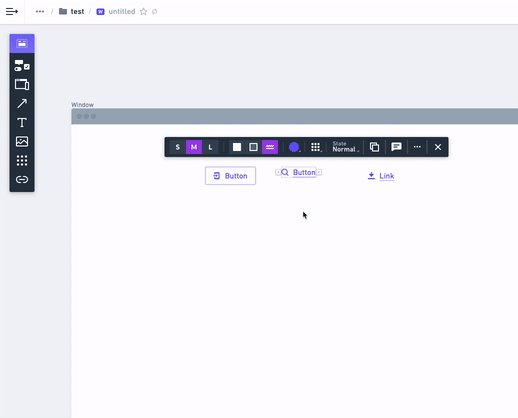
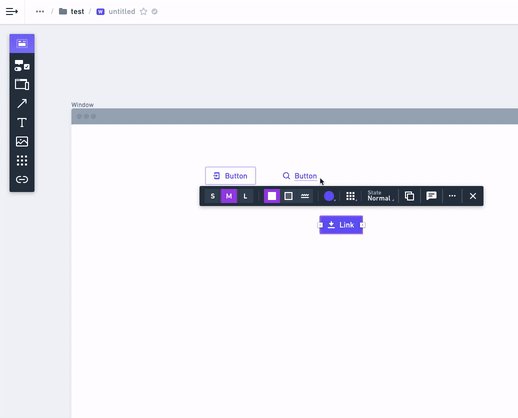
a. Whimsical 的按钮有三种类型,主按钮(实心)、次按钮(空心)、及超连结式按钮。几乎所有元件的颜色、大小、对齐都可以做可变更。

b. 按钮也可置放 icon ,Whimsical 提供了一个方便快速寻找并置放 icon 的功能 (虽说如此,但其实低精度原型,icon 只是辅助好懂,千万别花太多时间在 icon 设置上)

c. 万一设置按钮类型时设错了怎麽办?没关系,三种类型的按钮,也可快速互相转换。

-
Image: 放置图片,只要拉一个图框进来表意即可

-
Text Field: 文字输入框,预设不包含 Label,若有需要也可叫出

以上都了解了之後,我们就可以善用所学,实际做出 IG 的低精度 Wireframe。

完成之後,便可将此 Frame 输出成 PNG 档。

以此类推,便可将整个 Login 的 Wireframe 都依样画葫卢出来了。

<<: [Day07] 第七章-简单介绍Laravel的操作及MVC架构
>>: Day 07-微软Bot Service相关软件概述
[Day02] Flutter GetX VScode extension & tips
今天主要介绍VSCode开发Flutter时装哪些扩充插件, 还有一些开发时会用到的小眉角,写起来稍...
[Day 24] Android Studio 七日陨石开发:安装与创建第一个专案 (下)
前言 昨天我们安装好Android Studio, 并且建立了一个专案叫做AIFER。 现在我们尝试...
Day 08 CSS <文本属性>
CSS Text 属性可定义文本的外观 例如 : 文本的颜色、对齐文本、装饰文本、文本缩进、行间距 ...
认识 C# 的 存取层级修饰词
修饰词~可以限制类别的存取层级 我的举例是:像是一些私密的东西你不想让别人随便乱看一样 就要设隐私权...
【没钱买ps,PyQt自己写】Day 3 - 用 pyinstaller 将 python 程序打包,把每天的成果分享给你的亲朋好友
看完这篇文章你会得到的成果图 因为 PyQt5 要学的东西太多, 我们先来学打包 python 好了...