[C# WinForm] 建立第一个应用程序 Hello World
Visual Studio 是微软开发的整合开发环境(IDE),简称 VS。
VS 能开发的程序语言非常多,包含主流的 C#, C++, Python。
Visual Studio 2019 是目前最新正式版本。
此篇文章是为了接下来教学 C# WinForm 而做的基础文章,建立第一个应用程序。
如果你是第一次使用程序开发环境的初学者,可以照着下面步骤建立自己第一只程序,了解一下写程序的环境是什麽。
如果还没看过第一篇基础文章:安装程序开发工具,可点以下连结回顾。
安装程序开发工具 IDE Visual Studio 2019
接下来就进入这一章节的重点吧。
建立专案
安装完 Visual Studio 2019 之後,可在程序集中开启「Visual Studio 2019」。

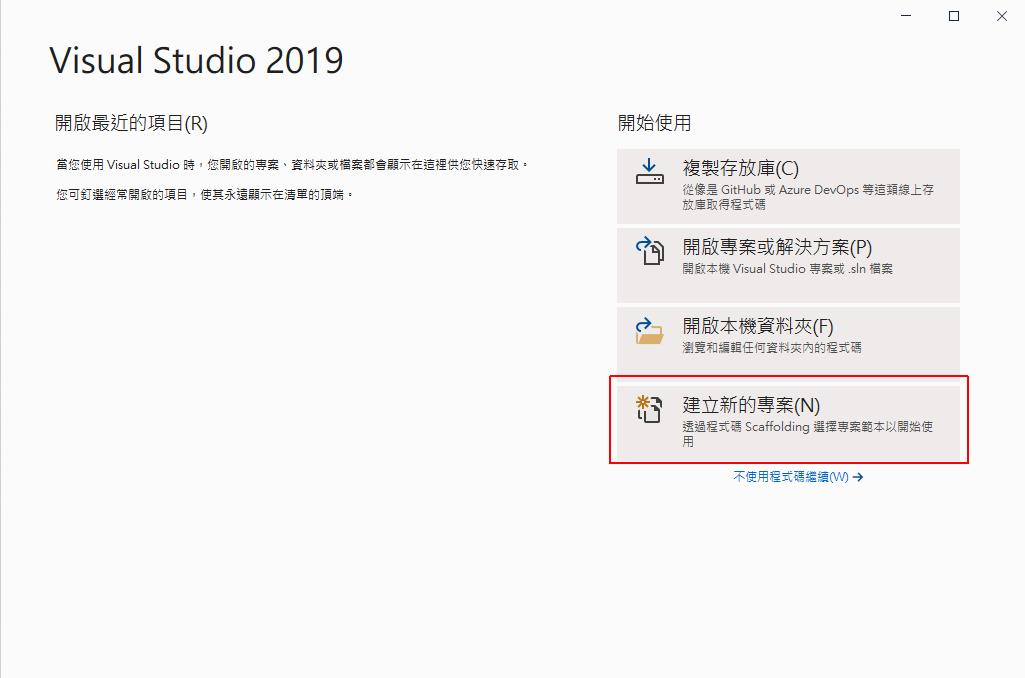
在「开始」视窗中,选择「建立新的专案」。

在「建立新专案」视窗中,上面语言选择「C#」,平台选择「Windows」,专案类型选择「桌面」,就可以在下方选择「Windows Forms App (.NET Framework)」专案。

注意:
如果你未看到「Windows Forms App (.NET Framework)」范本,表示你安装的时候,未勾选「.NET 桌面开发」功能,请参考前篇教学文章,并执行程序集「Visual Studio Installer」重新安装。

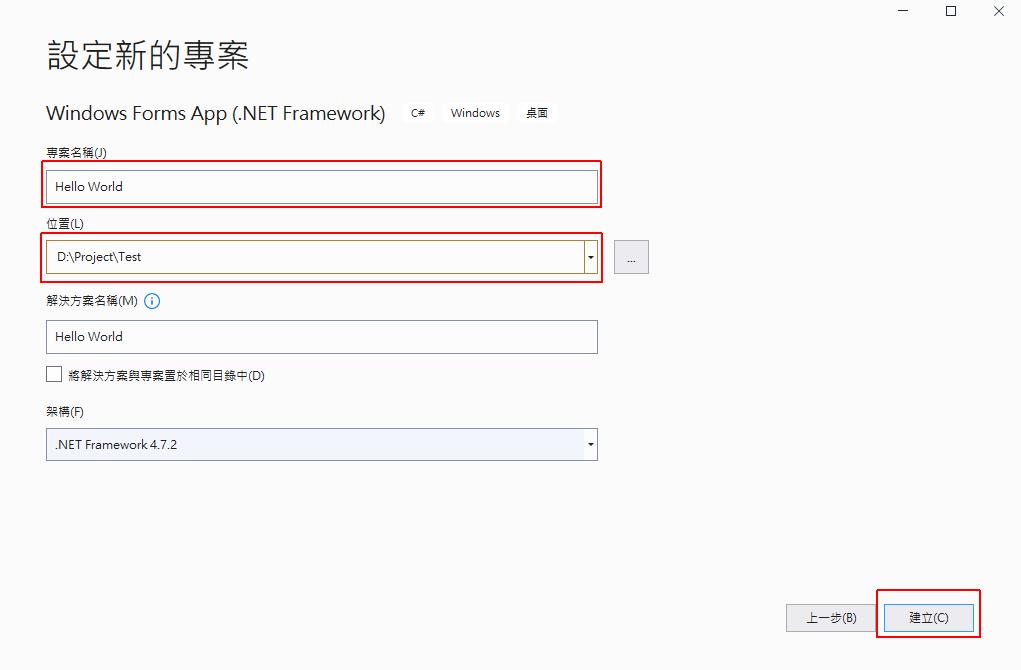
输入专案名称及设定储存位置,执行「建立」。

没勾选「将解决方案与专案置於相同目录中」是让专案放在指定目录下新建立的资料夹内。
完成後就会进入开发程序介面。
建立应用程序
开始编辑画面,首先看到的是表单,这表单是 Visual Studio 2019 预设帮你建立的,如果你按下 「F5」,就可以执行你的表单程序。
目前表单上面是空的,我接下来会教你增加功能,并写下第一行的程序码。
新增按钮
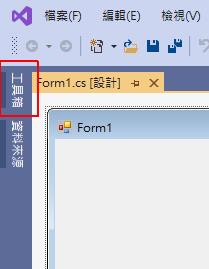
在开发介面执行左边的「工具箱」。

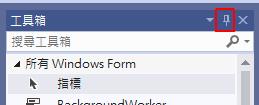
选择「钉」图示可固定「工具箱」。

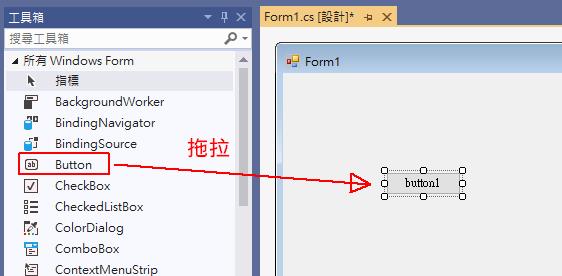
将「工具箱」里面的「Button」拖拉至程序介面中放开,即可以增加一个「按钮」。

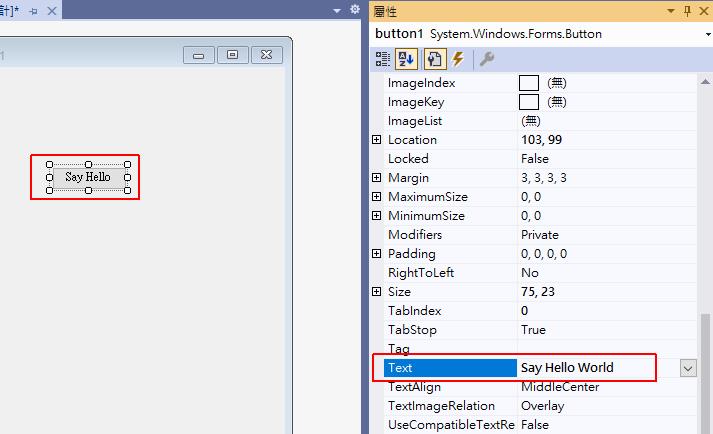
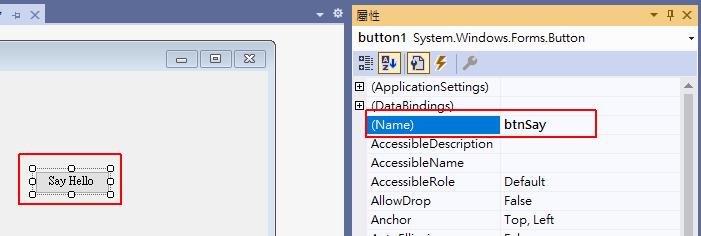
选择新建立的按钮後,在右边「属性」视窗,选择「Text」可修改显示文字,然後按 Enter。

同样选择按钮下,属性可修改 (Name) 为 btnSay。

此按钮的(Name)属性名称为此视窗 (Form1) 下需唯一的名称,接下来写程序时就会以此名称为指定物件。
新增标签
刚刚已新增一个按钮,接下来新增一个可显示文字的标签。
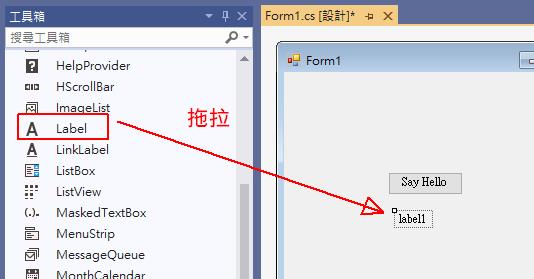
从「工具箱」里面将「Label」拖拉至设定介面。

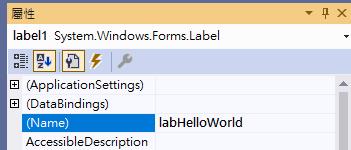
修改标签的属性,将(Name) 设为 labHelloWorld,然後按 Enter。

按钮功能编写程序码
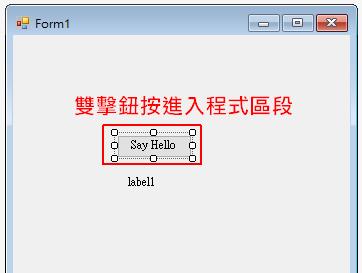
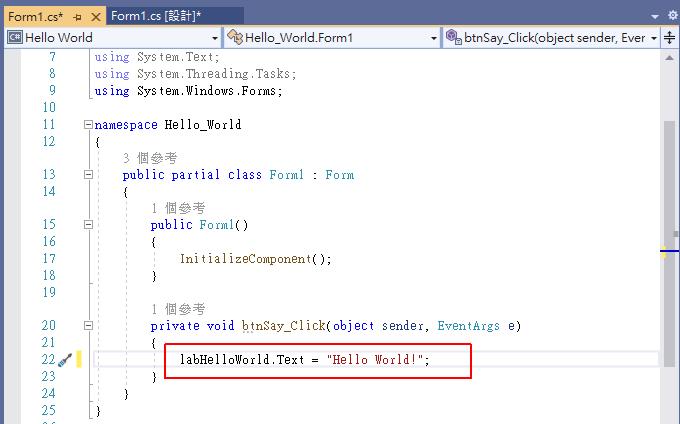
在刚刚新增加按钮上,双击按钮进入程序区段。

进入程序码介面後,指标会停在按钮的区块。
btnSay_Click 指 btnSay 按钮的 Click 事件,程序执行区块是以 { } 做开头及结尾的。
在区块范围内写入程序码
labHelloWorld.Text = "Hello World!";

执行应用程序
执行功能列上的「开始」,以执行此应用程序。

执行时,开发工具会检查程序码是否正确,检查正确即会启动画面,检查失败可在「错误清单」中检查错误原因。
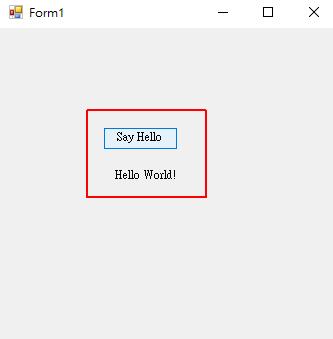
执行启动後,点击「Say Hello」,下方的 Label 文字会变更为 Hello World!。

关闭此应用程序,就可以回到开发介面了。
重点整理
- 建立 Windows Forms App (.NET Framework) 专案
- 预设有一个空白表单可以设计画面
- 增加按钮来执行动作
- 增加标签来显示文字
相关学习文章
【C# 游戏开发教学】战车攻击:按钮方向移动 #CH1
[C# Winform] MDI 多重视窗操作-如何避免重复开启
[C# WinForm] 如何让 ComboBox 也能设定值 (Value) 与名称 (Text)
>>: Wondershare Recoverit档案救援软件替代救援方案
2020it邦铁人赛-30天手把手的Vue.js教学 Day28 - 关心时事! 做个简单的COVID-19追踪app吧!(上)
tags: Vue.js ItIron2020 前言 终於进到最终的三天了,坦白说做为一个教学的系列...
Day20 Anonymous page 与 RMAP
前言 昨天讲完了TLB 以及MMU两个与实体记忆体分配有关系的机制之後,今天要讲一个比较少人谈论,在...
javascript(addEventListener事件处理函式)(DAY21)
这篇文章会介绍addEventListener事件处理函式,它其实和event的监听事件很像,但是a...
【DAY 3】 Microsoft 365 开发人员计画... 包山包海,但你需要知道你想要什麽
哈罗,大家好,欢迎跟着温秘书继续 Microsoft 365 开发人员计画。 在昨天完成基础设定後,...
[Day 21] 资料产品与 DataOps 原则
今天来细看 DataOps 的原则,尽量会搭配过去实作的经验一起做说明。 1. 持续地满足客户需求 ...