Day 10 阿里云架设网站-资料库搬迁上云
接着上一篇文章我们建立好代管式资料库後,里面目前还没有资料,将如何把资料搬迁到云端资料库中呢?
目前大部分企业都会使用自建资料库,然而资料搬迁时却是个困扰;或者是同一台服务器上建了Application与Database,但因为服务负载增长无法负荷,而没有有效的资料迁移工具导致因为害怕业务损失而迟迟不行动,如何将资料上云有效的处理上述的问题,透过阿里云DTS能帮助我们轻松地顺利完成资料搬迁
数据传输服务(Data Transmission Service,DTS)
阿里云DTS是在阿里云上用於将数据库搬迁、同步的一个应用服务,在关联式资料库、非关联资料库、数据仓储的资料转移服务,可以用於云端之间的转移,也可用於地端转云端的资料库搬迁
DTS除了数据搬迁功能外,还另外具备:
数据集成:用於周期性、定期的资料迁移,像是每晚进行资料汇入到资料仓储中
数据同步:支援双向、单向的DataSync,在需要进行云地备份时很方便
数据订阅:类似Publish跟Subscribe(Pub/Sub)的解耦工具,可以让架构拆分成数据发布、应用服务订阅的两个部分
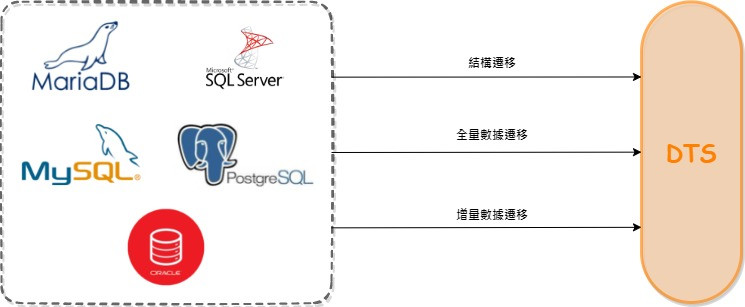
数据迁移:最核心的功能,进行数据搬迁,并分为三个阶段如下图三个阶段,结构迁移、全量数据迁移、增量数据迁移
DTS支援资料库种类与迁移模式:

- 结构迁移:将关联式资料库的结构定义进行搬迁,像是表的定义、储存过程等等
- 全量数据迁移:将资料库中的全部资料进行搬迁
- 增量数据迁移:在这个阶段,DTS会时时同步,主要是进行不停机的数据搬迁,可以将迁移过程中新产生的资料也同步到新的资料库中,并且启用後要手动关闭
DTS迁移流程:

先进行架构的迁移,接着执行全量数据迁移,若有选择增量数据迁移,则会在进行全量数据迁移的同时进行增量数据迁移,使不停机後产生之新资料能够一并迁移
DTS实务操作:
-
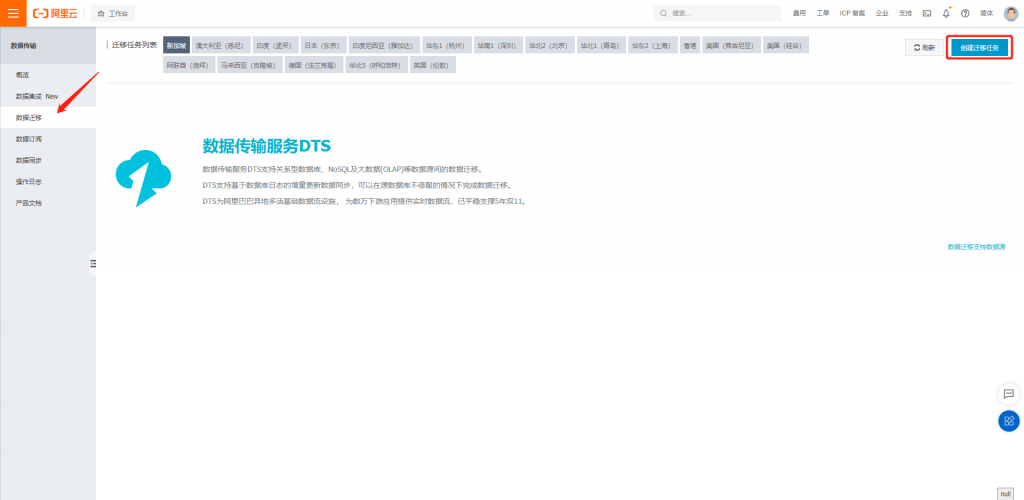
选择DTS、数据迁移、创建迁移任务

-
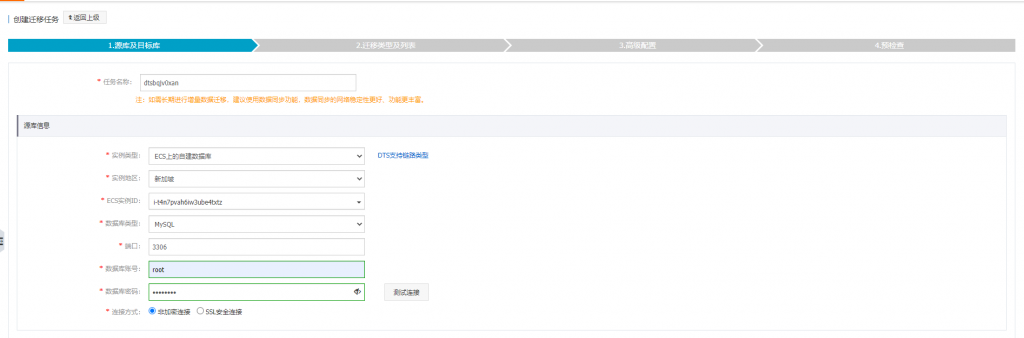
建立源头资料库的资料,可以看到有多种连线方式可以选择,在执行前,先确认源资料库是可供连线的

-
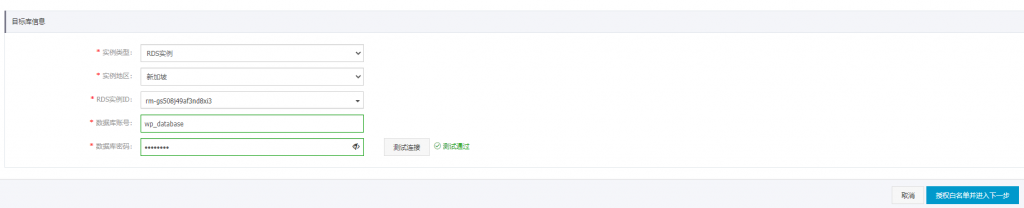
选择上一篇所架设的RDS Instance

-
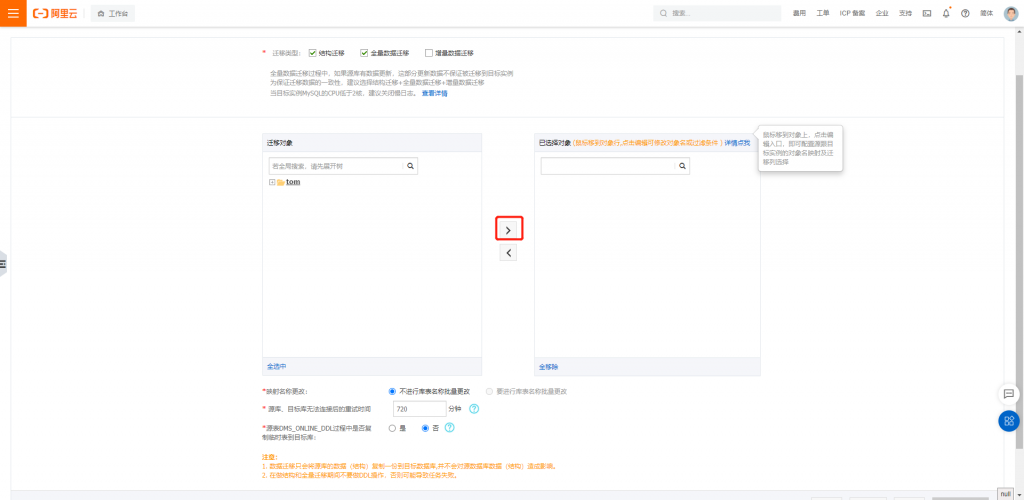
选择欲搬迁的数据

-
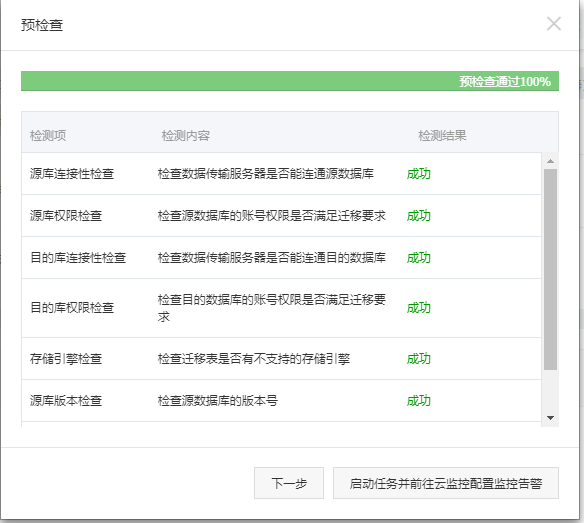
在正式执行搬迁时,会进行欲先检查,务必确认检查皆通过,在执行搬迁时较不容易出问题

-
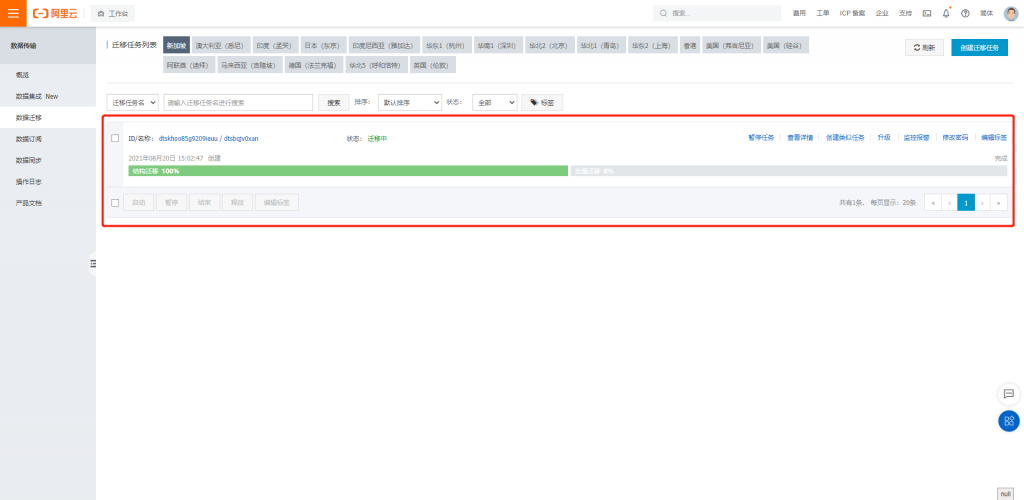
等待搬迁完成

-
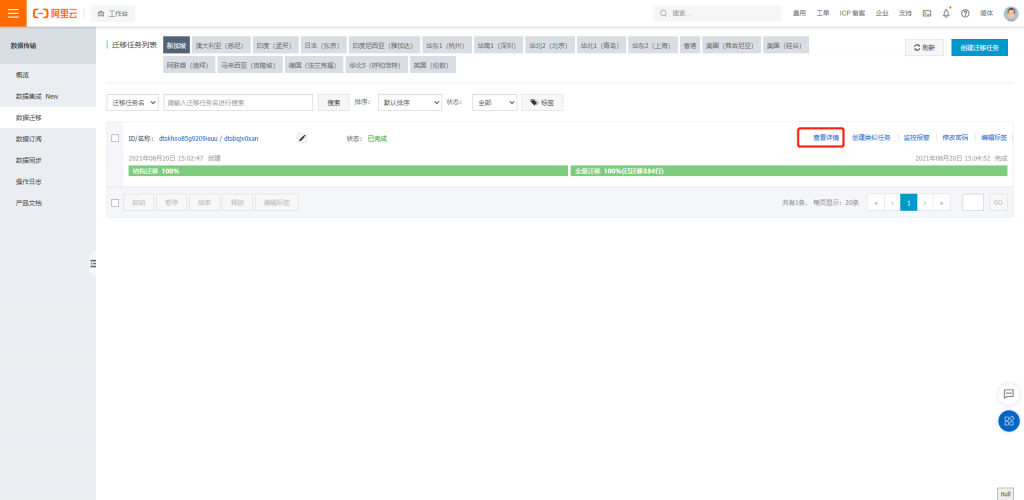
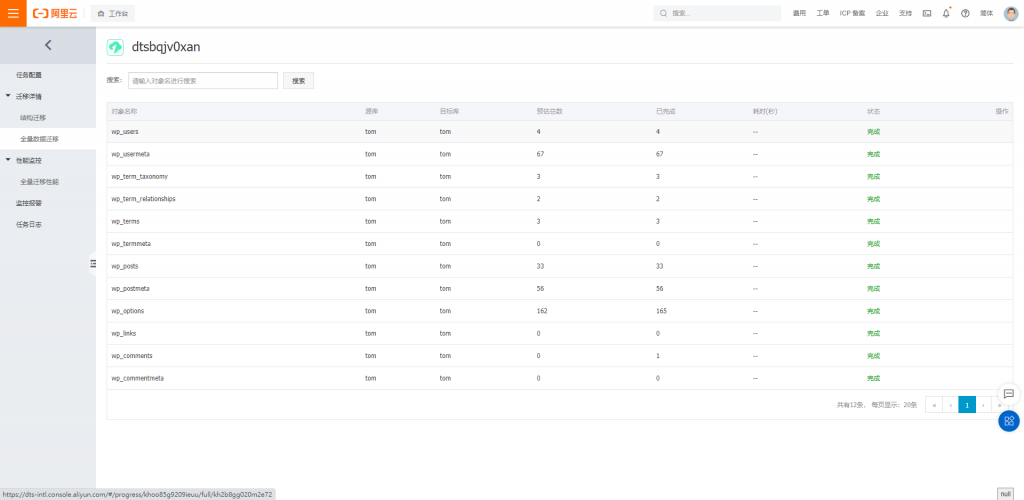
搬迁完成後请选择查看详情

-
确认资料表皆搬迁完毕

以上实作可以看出DTS在资料库搬迁上的效率与易操作性,这项服务目前也只支援自建DB与阿里云上的原生服务搬迁到阿里云,在使用前务必确认是否符合DTS的限制
>>: [Day07] 赋值运算子、逗号运算子、逻辑运算子笔记
Day22 - 铁人付外挂实作付款类别(ㄧ)- WooCommerce 金流介绍
WooCommerce 的金流主要分为两种,即时与非即时完成付款,即时指的是当订单成立後就可以取得消...
[DAY21]跟 Vue.js 认识的30天 - Vue 过滤器(`filter`)
这是一个在 Vue 3 被拿掉的功能,但还是来了解一下。 filter 用途及用法 filter 是...
DAY5:Kaggle-Data Science London + Scikit-learn(二)
参考大神文章 哈罗大家好,今天要用跟昨天一样的资料集,由於用PCA做降维的效果不是那麽好,於是我参...
Day5- Java语言编译器:javac & 运行工具:java (下)
接续着上篇的内容,这篇要介绍情境二、三~ 情境二:引用到其他的java档 Step1.先创建资料夹及...
Day 21 -SQL 函数 MIN()和MAX()!
MIN() 函数用来取得特定栏位中的最小纪录值。 MAX() 函数用来取得特定栏位中的最大纪录值。 ...