Day7 - 条件,重复,回圈与互动- 回圈的设定
利用生活中不同我们很多时候会看到重复性的曲线来去展现出美术,
来让自己有不同的设定跟展现
重复後给定特定的变化

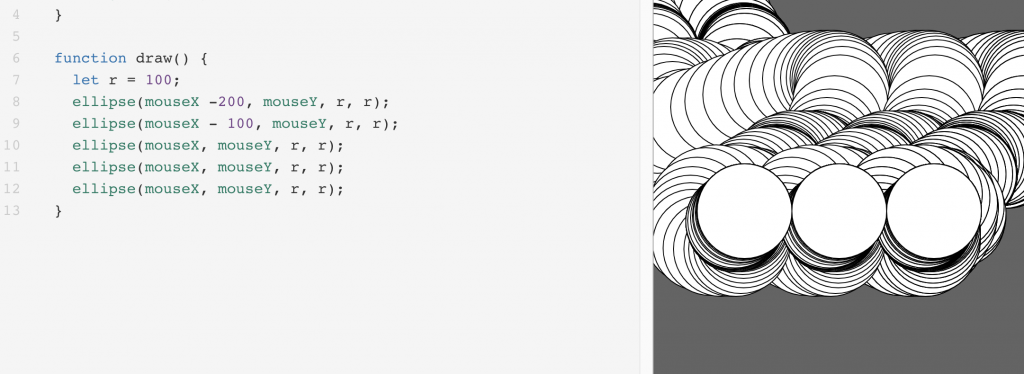
最简单的重复就是重复贴上一样的东西 你就可以做出重复性的台词
for回圈的概念与常见的应用方式

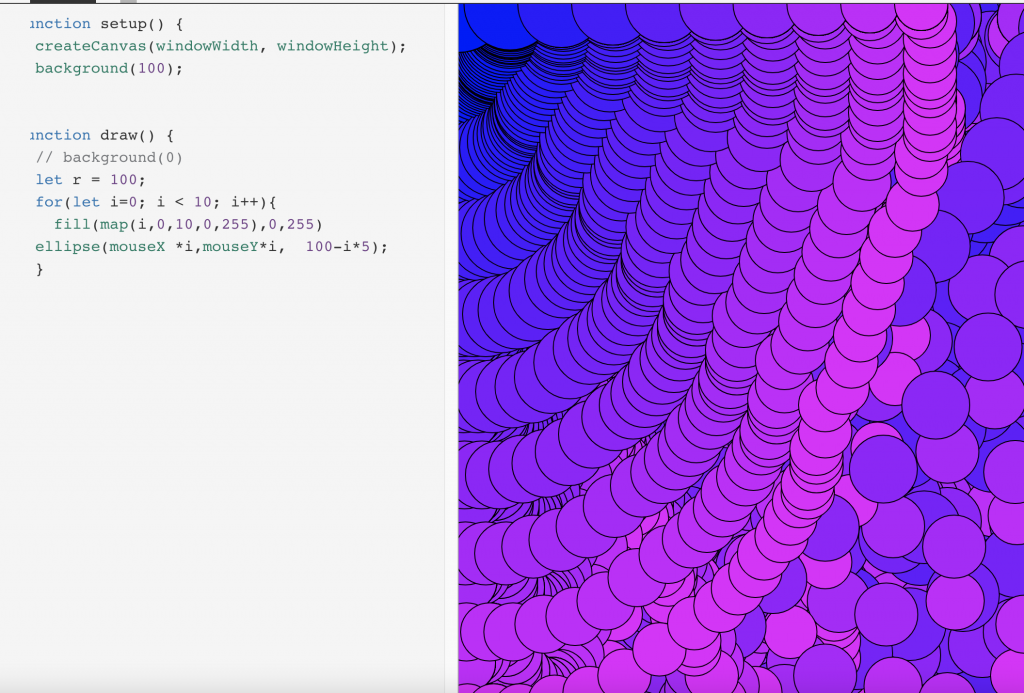
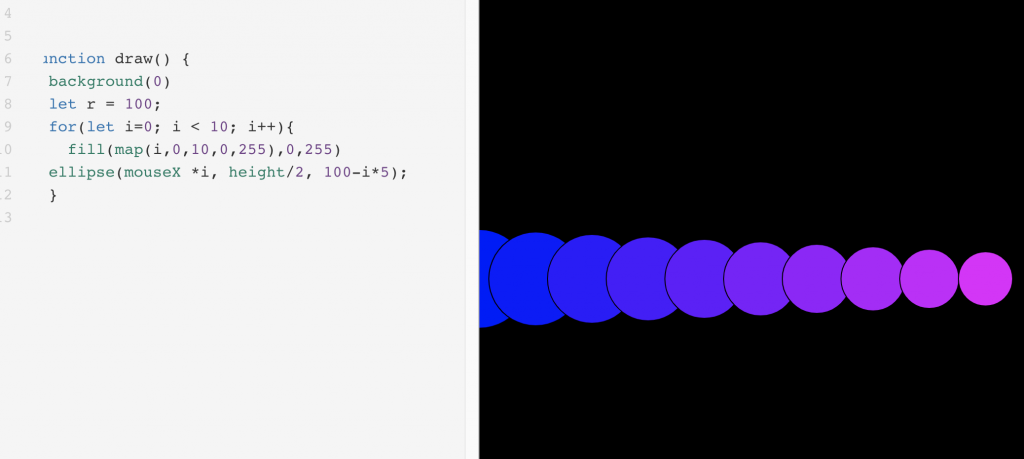
最基本的我们可以用for回圈制造一些基本的重复图形,并且直接让他们随着for回圈的key值去执行增加修改,再加上设定一个我们上一个教过的map去控制 相关的方向跟范围

再重复中套院规则与创作变化
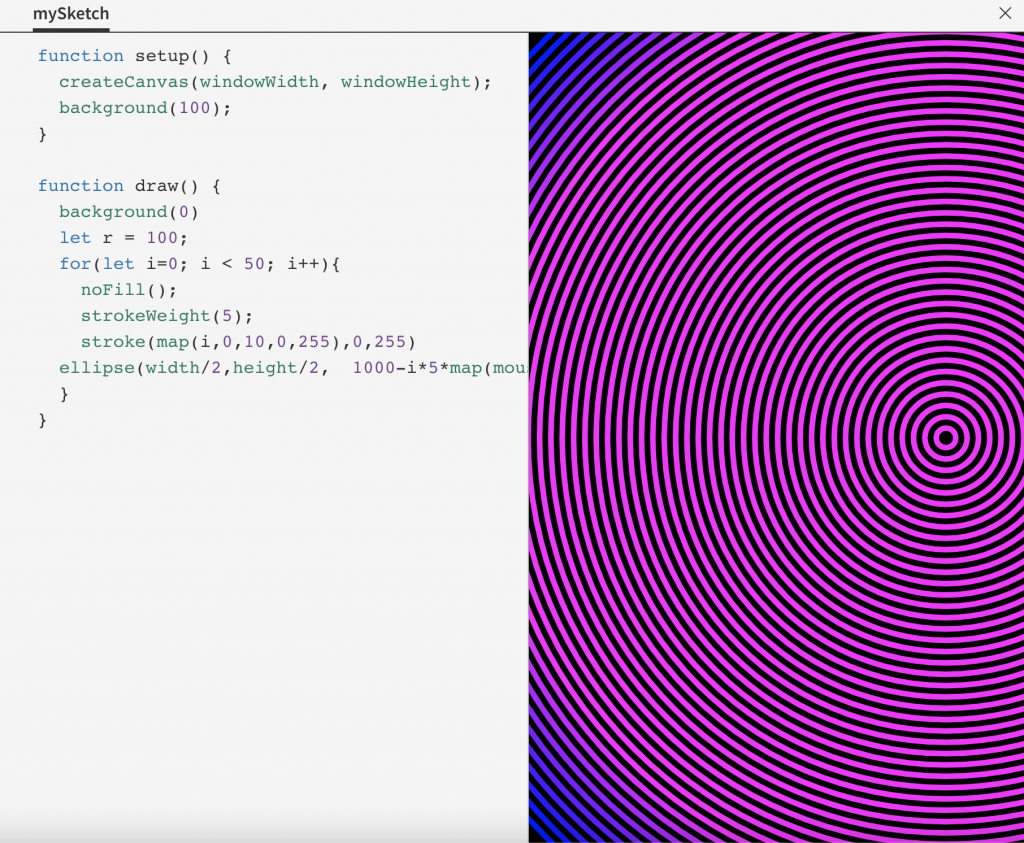
接下来我们把 球 至在中间让他随着滑鼠波动起伏
function draw() {
background(0)
let r = 100;
for(let i=0; i < 10; i++){
noFill(); // 不要填色
strokeWeight(5); // 增加线条宽度
stroke(map(i,0,10,0,255),0,255) // 线条颜色
ellipse(width/2,height/2, 500-i*5*map(mouseY,0,width,0,20)); // 圆形大小范围
}
}

推荐一个重复形架构设计师
https://www.instagram.com/the_real_theory/?hl=en
>>: [Day 09 - JS] 网页第三大核心技术 — Javascript
Day 9 ( 中级 ) 空中传爱 ( 广播 )
空中传爱 ( 广播 ) 教学原文参考:空中传爱 ( 广播 ) 这篇文章会介绍如何使用「发送广播」、「...
Day15. 用Blue Prism放榜,紧张时刻-BP Choice Stage选择阶段
回忆小时候,最常遇到的紧张时刻就是公布成绩(放榜), 尤其分数被分成甲、乙、丙、丁….等, 比得在精...
[Day27] 沟通之术 - 开发工程师篇
撑过了双十连假啦~~这也是铁人赛接近尾声的倒数第 4 篇~今天就来讲讲跟开发工程师的沟通之术吧! 前...
Day 1 - 参赛需要一个序
背景故事 年初的时候,看到公司长官在 FB 分享的可爱铁人赛贴纸,长官说,想要可爱贴纸那就自己来报名...
Day 27--Lifecycles and logging(下)
fragment的lifecycle与activity类似,但多了几个专属於fragment的 观察...