css position
今天介绍position中的四个属性:static、relative、absolute、fixed
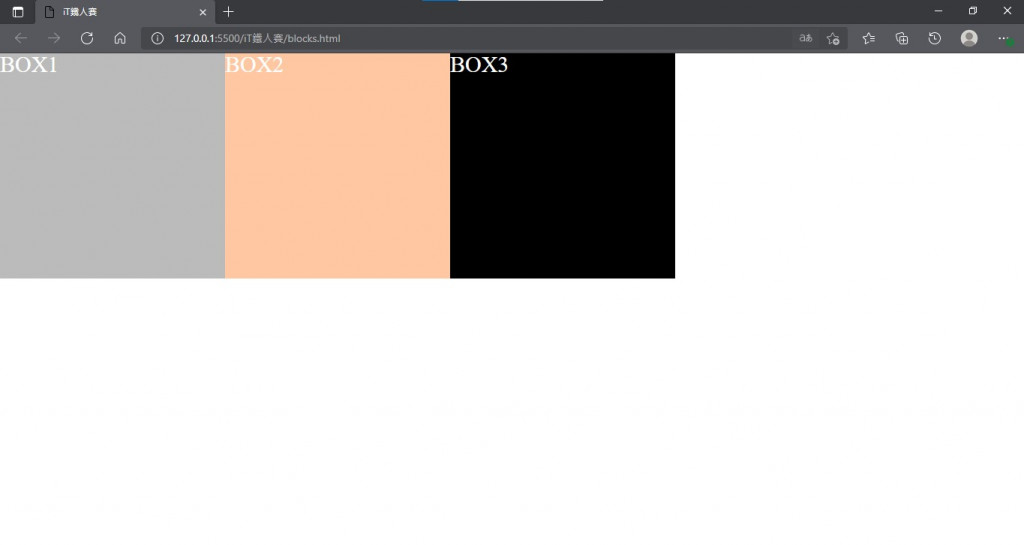
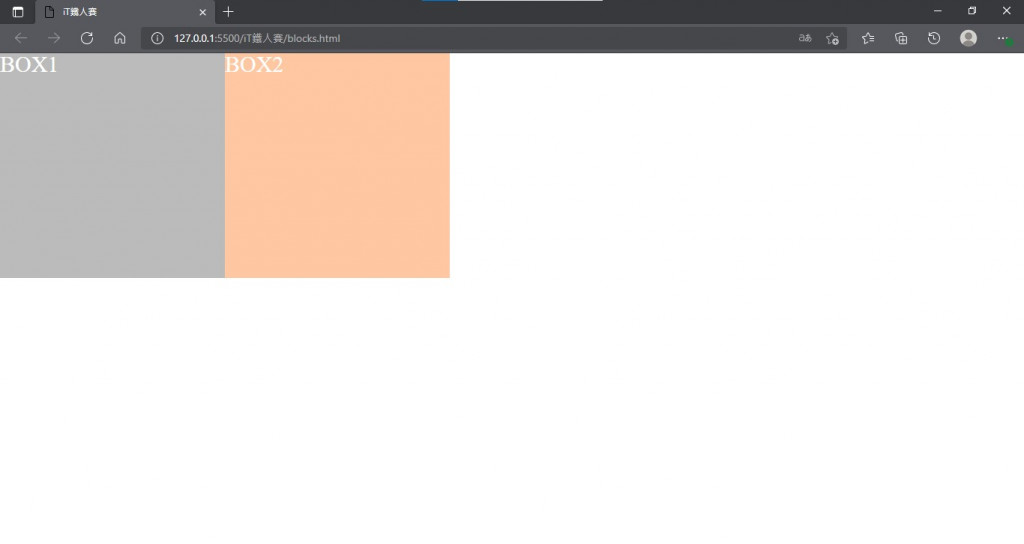
先创造出三个不同颜色的方块,css设定如下
.box1, .box2, .box3{
height: 300px;
width:300px;
color: white;
font-size: 30px;
display: inline-block;
}
static
static是预设的状态,被设定为static时left、right、top、bottom等改变位置的语法都不会作用
.box2{
position: static;
left: 50px;
top:50px;
}

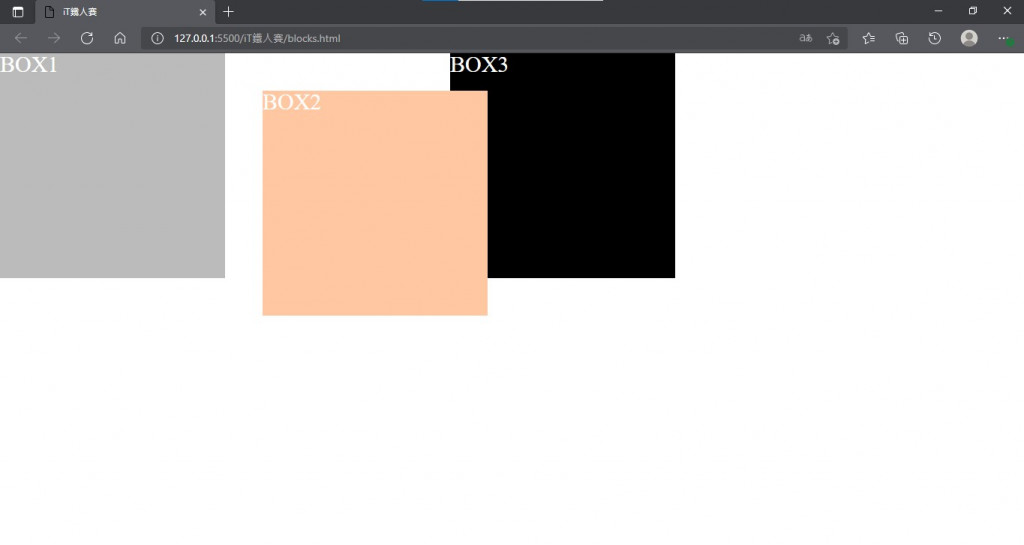
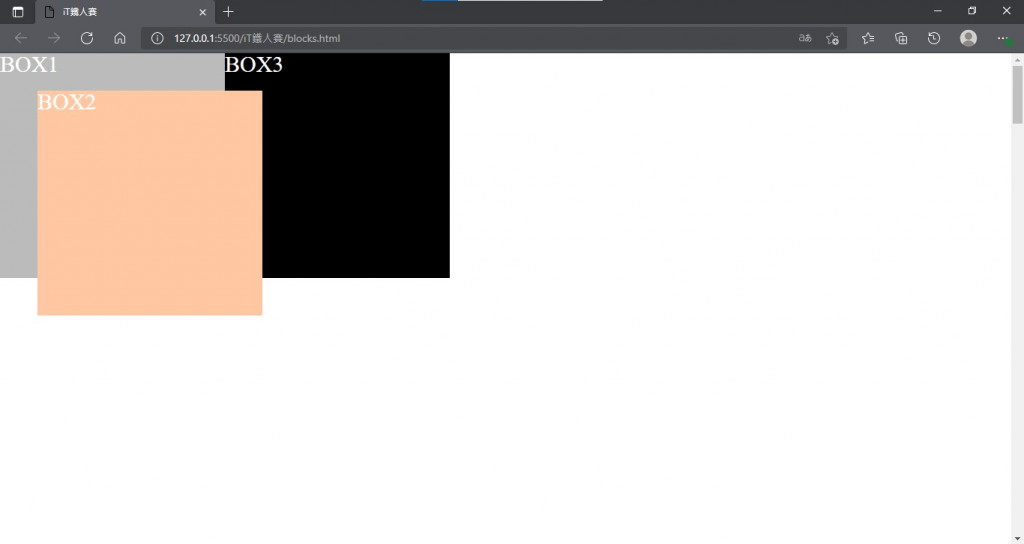
relative
relative就是相对的意思,代表其他的物体会受到它的影响
.box2{
position: relative;
left: 50px;
top:50px;
}

可以观察到位移元素发挥了作用,并且两个box之间还保留着box2本来占有的区域
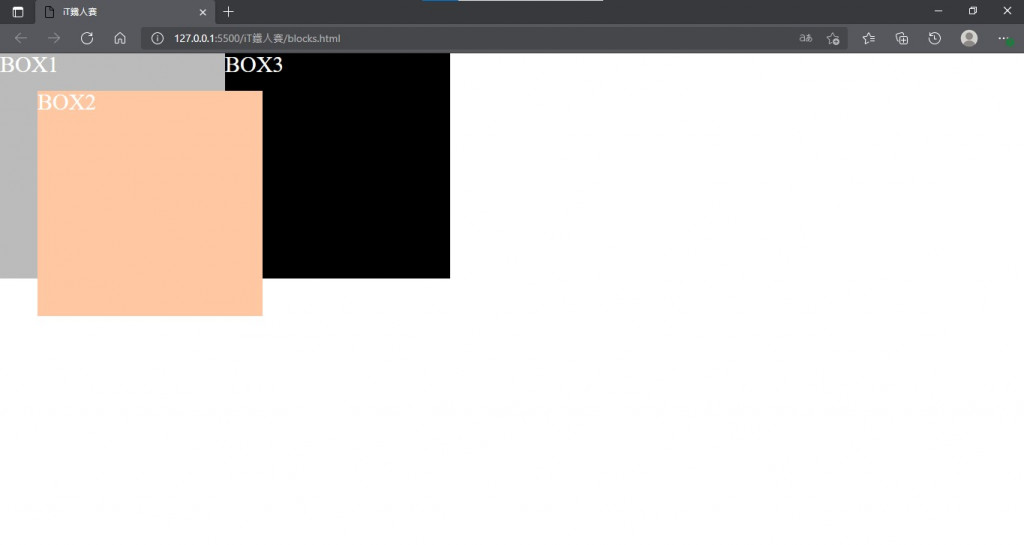
absoluate
absolute就是绝对的意思,代表其他物体不会受到它的位置影响
.box2{
position: absolute;
left: 50px;
top:50px;
}

可以看出方块发生了位移,但是位移的起始位置是画面的左上角,而不是box1的右方,并且box1和box3之间没有保留原来的空位
值得注意的是,当位移数值设为0时
.box2{
position: absolute;
left: 0px;
}
物体会出现在最角落

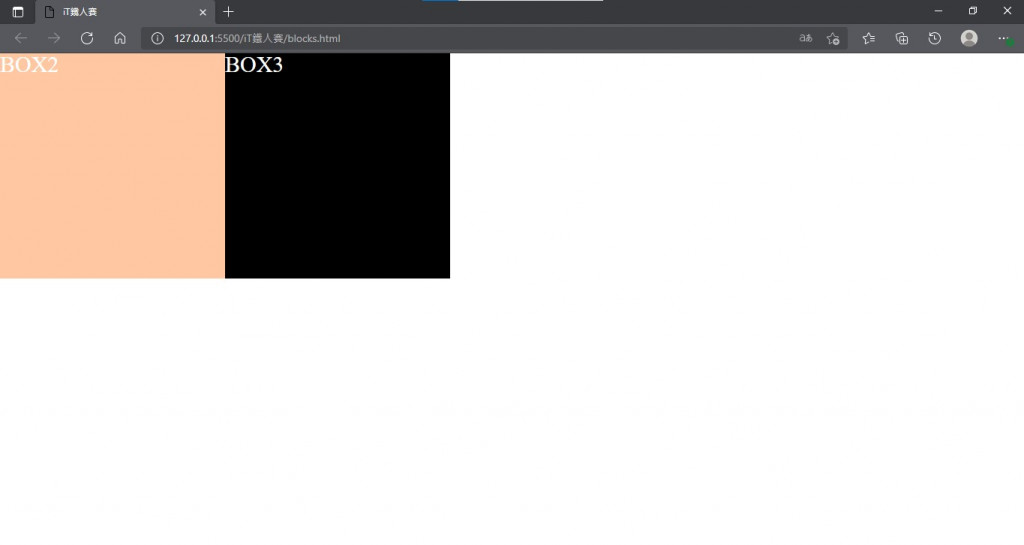
但是当没有设定任何位移元素时
.box2{
position: absolute;
}
box2则会因为排列顺序而出现在box1的右方
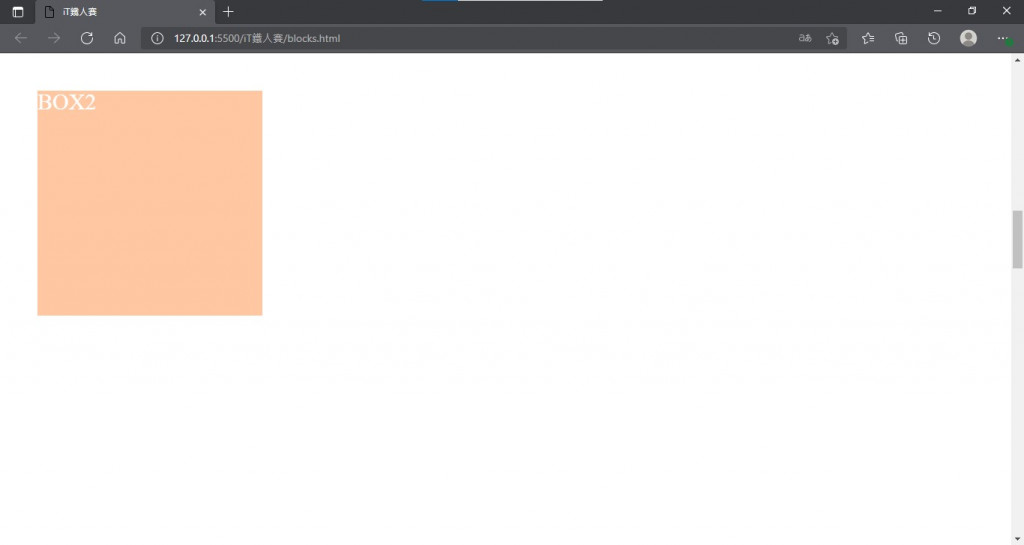
fixed
fixed是固定的意思,代表不管网页如何滚动,他都会待在设定好的位子
.box2{
position: fixed;
left: 50px;
top:50px;
}
这是在网页最上缘的样子

即使往下滚动也依然待在同样的位子

Vue3 ( JsES6、this、指令、OptionAPI ) -1
1.v-mould写入、渲染 (1) (2) (3) (4) (5) (6) 重点: 1.阵列 与 ...
Day21-TypeScript(TS)的函式(Function) Part1
经过前两天的函示介绍相信大家对函式(Function)已经有一定程度的了解了吧, 那麽对於TS的函式...
Day27:歪楼+卡文(全英文笔记 - I)
铁人赛写到现在,其实主题中的内容还有很多可以实作的部分,但一方面是不确定时间到期後,铁人赛系列还能不...
Day14-"字串"
在C语言里,字串就是字元的一维阵列,且这个字元阵列有一结尾符号「\0」我们称之为空字元,则这个字串称...
连续 30 天 玩玩看 ProtoPie - Day 8
适应不同的手机萤幕 我们意识到我们放大的 icon 其实还是有导角 (border radius)。...