Flutter基础介绍与实作-Day7 Hello Flutter(1)
我们今天终於要进到Flutter的世界,大家应该都准备好了吧!还没安装完成的小夥伴也不要紧张,可以参考Day2的安装教学喔!
确认Flutter
在开始之前,我们可以先确认一下是不是所有的设定都完成了,也可以顺便更新一下Flutter
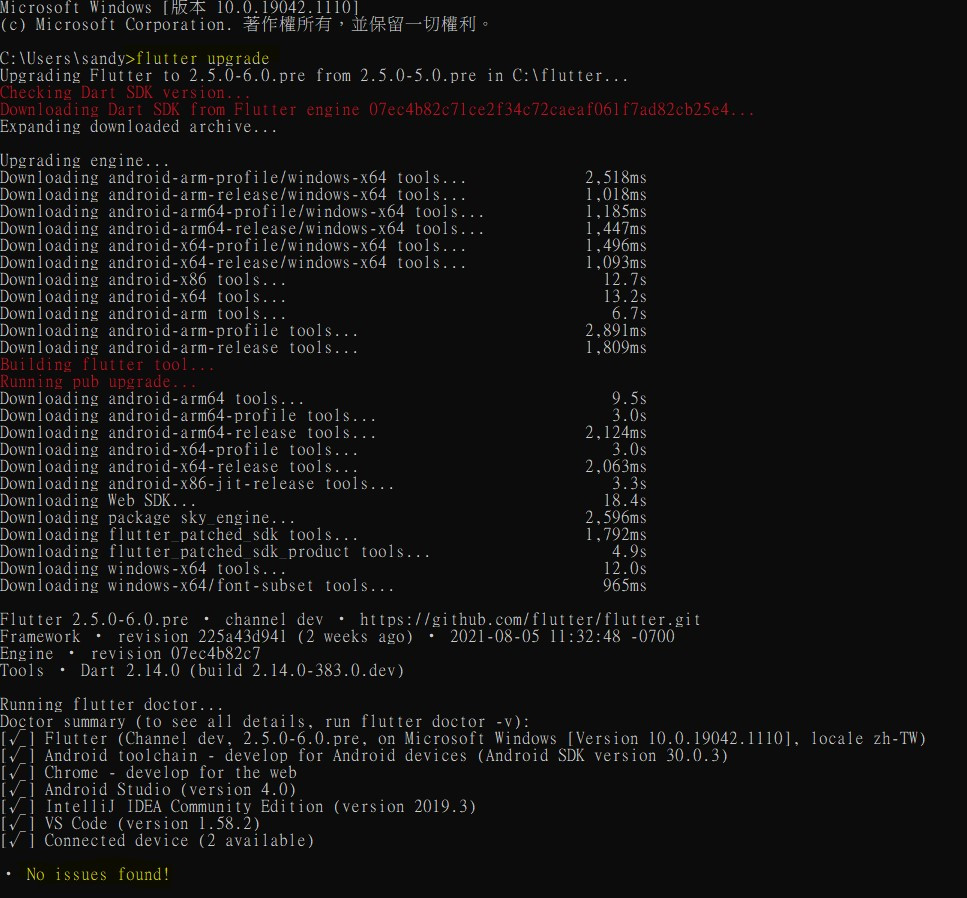
打开cmd然後出入flutter upgrade,等待它全部跑完,最後看到 No issues found!就代表全部完成了

开新的专案
完成上面所有设定後就可以建立新专案了,开新专案的方法有两种,第一种是使用cmd输入flutter create[project_name],第二种是使用Android Studio来开启。
因为我们前面有先把Android Studio安装完,所以我们就使用Android Studio来建立。
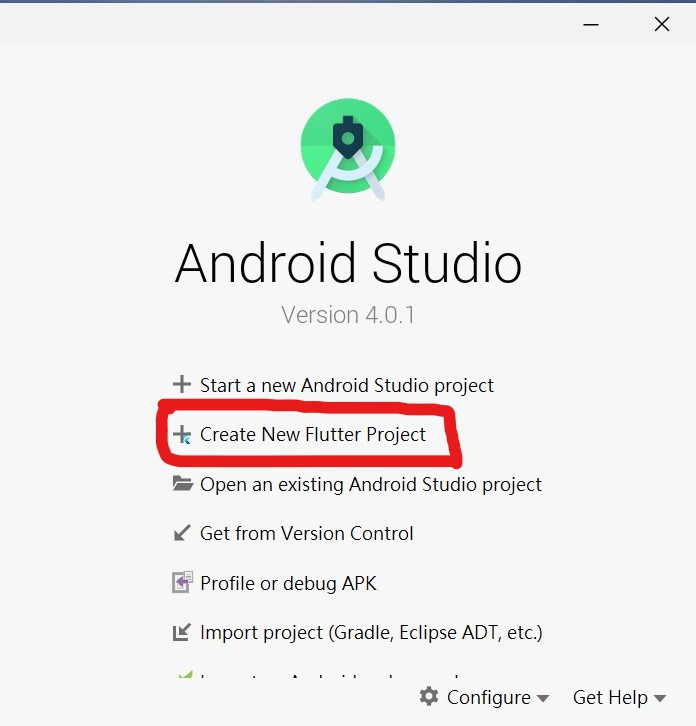
我们这边就先假设大家都已经照着Day2的教学把Flutter和Plugin都安装好了,那这样在开启Android Studio时就会看到Create New Flutter Project的选项

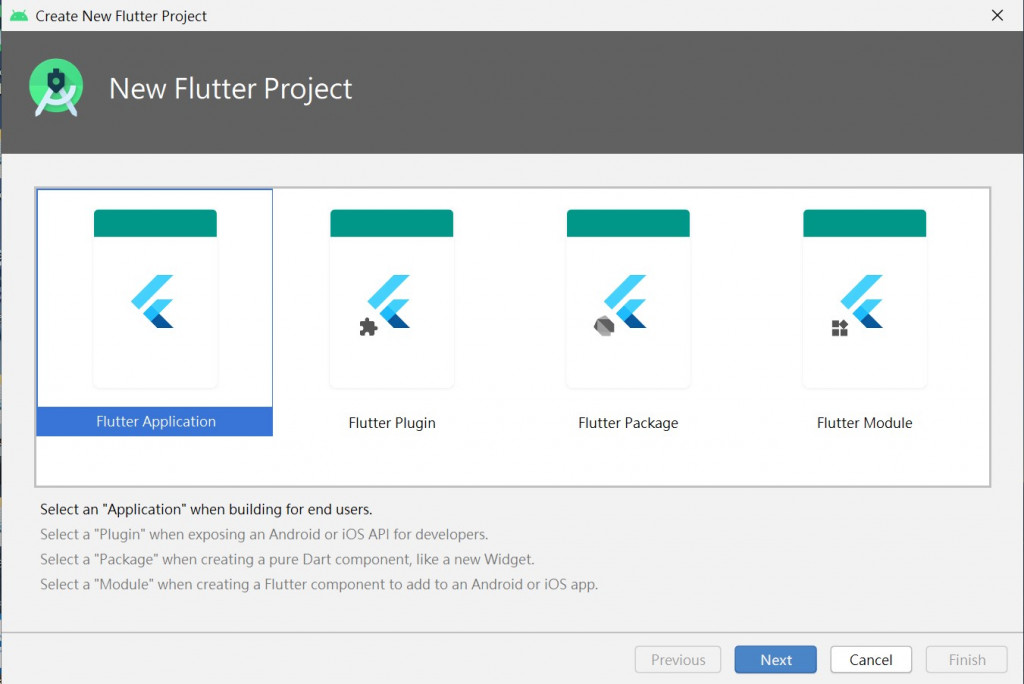
点选它会进入另一个页面,选取第一个Flutter Application,然後按下Next

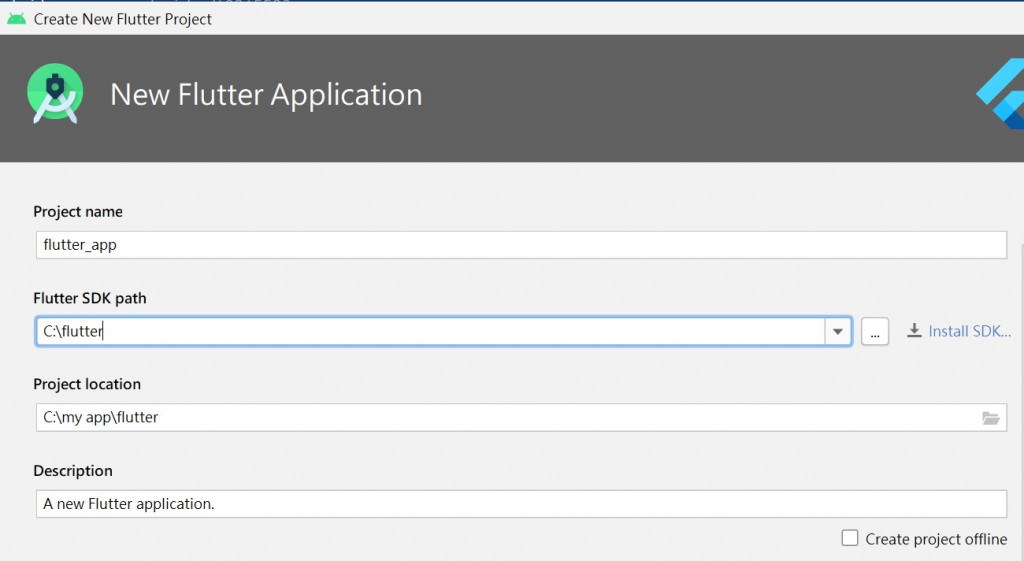
再来就是帮你的专案取一个好听的名子,不过记得开头必须是英文小写喔!然後第二个要填上Flutter SDK路径要和当初安装的目录相同喔,剩下的会自动带入,除非有要修改,不然可以不用理它,最重要的一点要记好储存的位置,以免到时候找不到,完成後一样点选Next

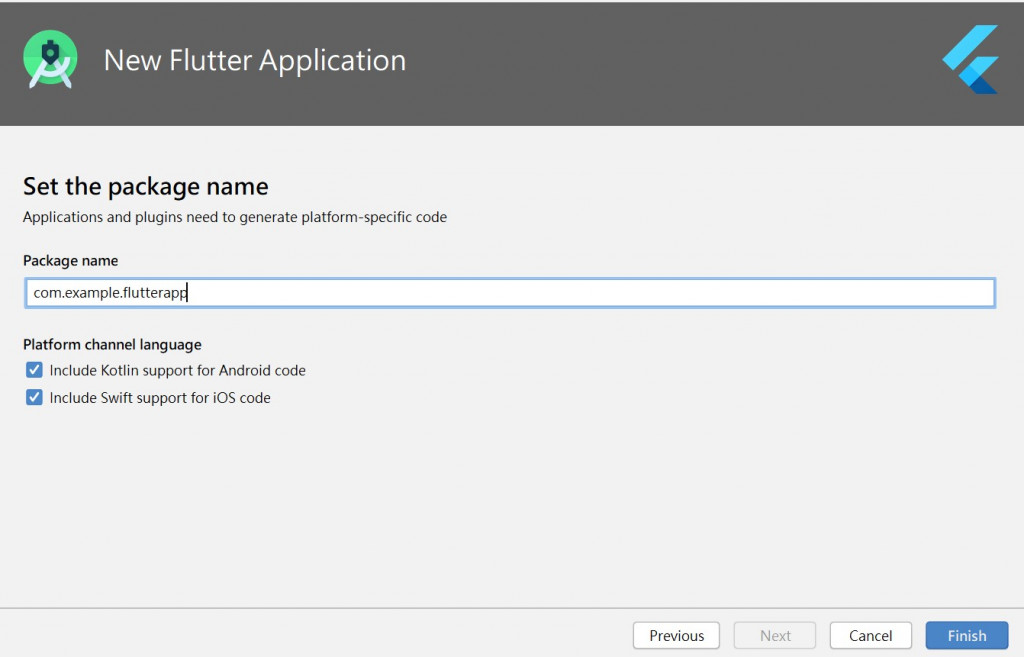
设定package name,这个页面其实可以不用特别理它,除非你有想把你的专案上架到app store/Google play商店,不然只需要使用预设的就可以了,最後点选Finish让Android Studio帮我们设定一个初始化的专案吧!

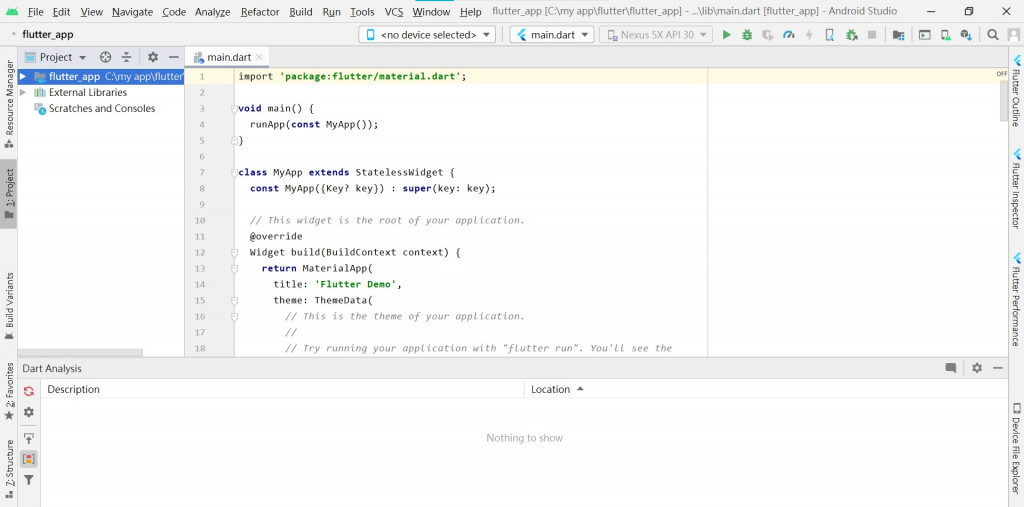
第一次建立可能需要花一点点时间,最後看到很多英文字就代表你成功了喔!(如下图)

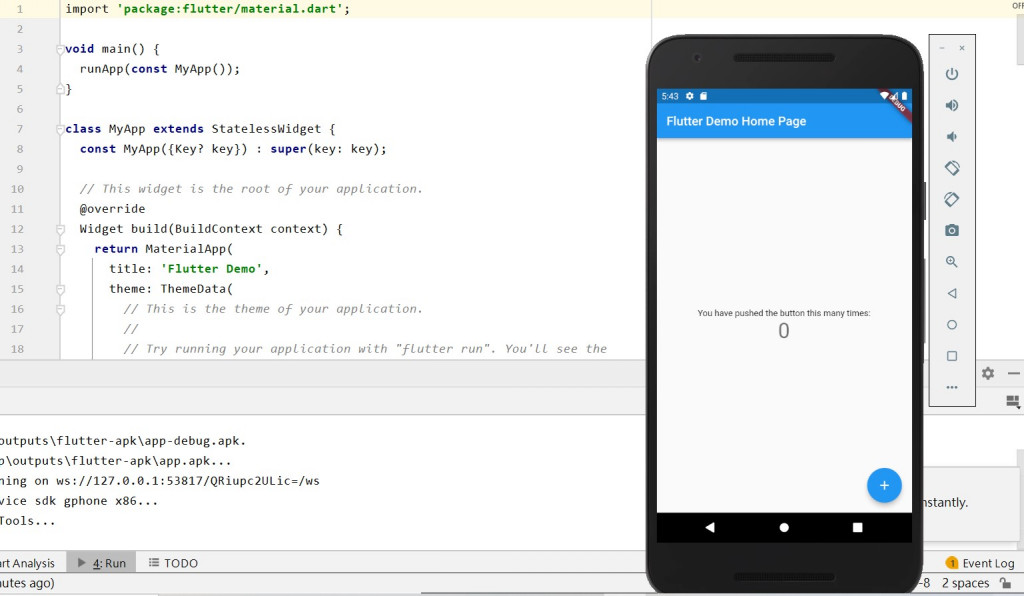
成功建构好了专案後,可以开启模拟器执行看看系统预设的简单程序,记得要先开启模拟器在案执行喔!执行按钮一样是右上角那个绿绿的小箭头,下面式执行画面(第一次执行要等待比较久,大家不要紧张,它没有坏掉喔!)

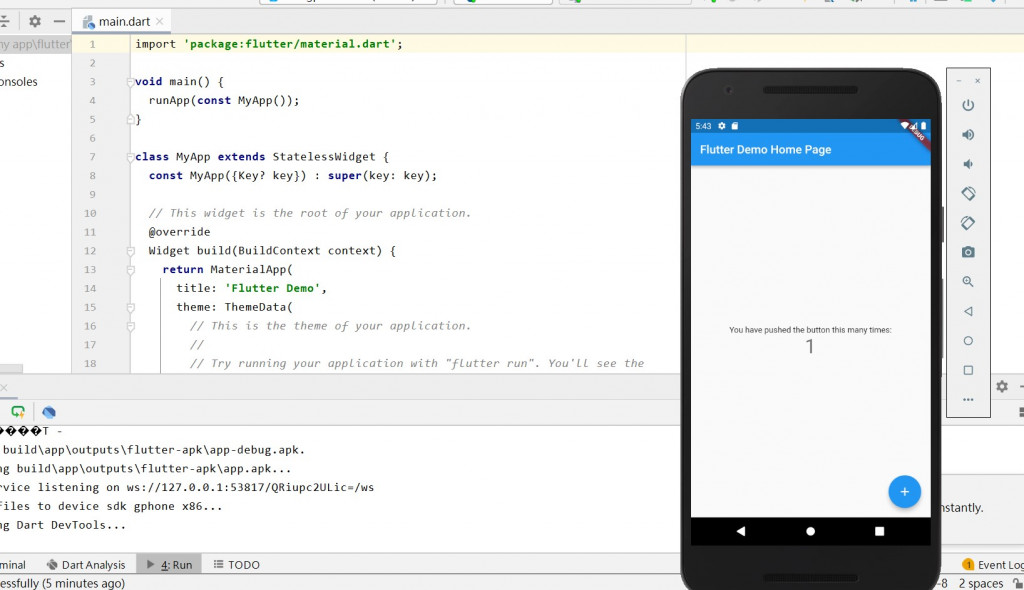
那我们点手机上那个蓝色的加号按钮,中间那行字的数字就会增加,按一次会显示1,再按一下会显示2以此类推

今日总结
如果这些测试都是正常,我们就可以先把模拟器关闭,然後可以先到处逛逛看看有哪些package,明天会为大家做简单的介绍喔!
<<: 【在厨房想30天的演算法】Day 06 资料结构:连结串列 Linked List
>>: Day 21 利用transformer自己实作一个翻译程序(三) 文字标签化和去标签化
[铁人赛 Day06] React 中如何拦截网站 Runtime 错误?- Error boundaries
前言 前一篇 Code Spliting 文章中有提到用 Error boundaries 来处理载...
[Day28] Snackbar提示功能
Snackbar是一个类似Toast的提示功能,但却比Toast更多功能,外观上也较为美观,现在就来...
Node-RED学习心得(实战篇1)
架构图 安装节点 再进行操作前我们需要先安装第三方节点库,点右侧选单栏内的节点管理选项 分别安装图中...
CSS display:grid
Gird是一种二维的布局方式,相较flex来说grid还多控制了列~ example : <d...
Day 18 | 万年范例-TodoList
没错又是万年的demo作品- TodoList 今天我们先来做最最最阳春的TodoList,只先做简...