Day 9. 双向绑定-MVVM
常提到的设计架构MVC与MVVM
MVC
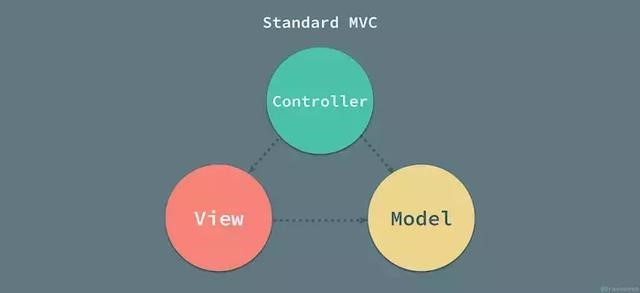
MVC全名为Model View Controller ,是模型(Model)- 视图(View)- 控制器(Controller)的缩写。
- 模型(Model) - 程序设计师编写程序应有的功能(实现演算法等等)、资料库专家进行资料管理和资料库设计(可以实现具体的功能)。
- 视图(View) - 介面设计人员进行图形介面设计(渲染图形化介面)。
- 控制器(Controller)- 负责转发请求,对请求进行处理(M、V间的连接器)。

MVVM
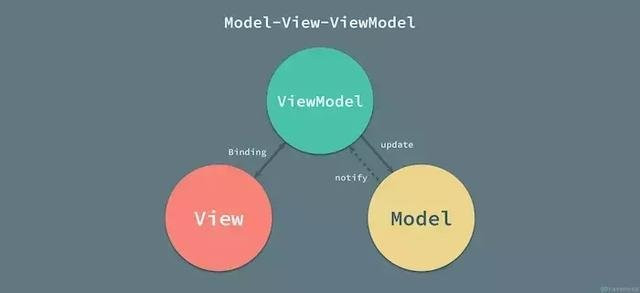
MVVM全名为Model View ViewModel,是模型(Model)- 视图(View)- 视图模型(Viewmodel)的缩写。
- 模型(Model) - 以资料为中心,为资料的存取层。
- 视图(View) - 我们所见的画面呈现,像是网页的结构、布局与UI 外观。
- 视图模型(Viewmodel)- 用来操控内容的Model、自动绑定中间的部分。

View和Model会星由ViewModel来进行联系,ViewModel通过连接间数据绑定来联系画面与数据的动态,view透过viewModel的资料渲染页面,当使用者操作页面时,view层接收事件给viewModel处理,viewModel呼叫model处理资料,model处理完毕後,呼叫viewModel更新资料,viewModel资料变动,触发view更新画面。
View 与 Model 彼此之间同时变动,且藉由中间的 ViewModel 自动转换,画面改变时,会改变资料的状态,资料状态改变时,画面也会跟着更动。
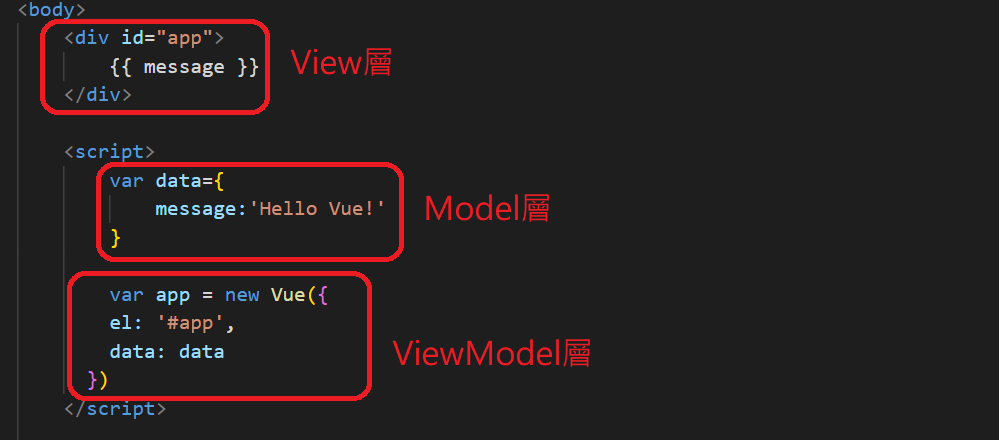
BUT! Vue.js 不完全是 MVVM框架哦,只是概念运用深受MVVM的影响!


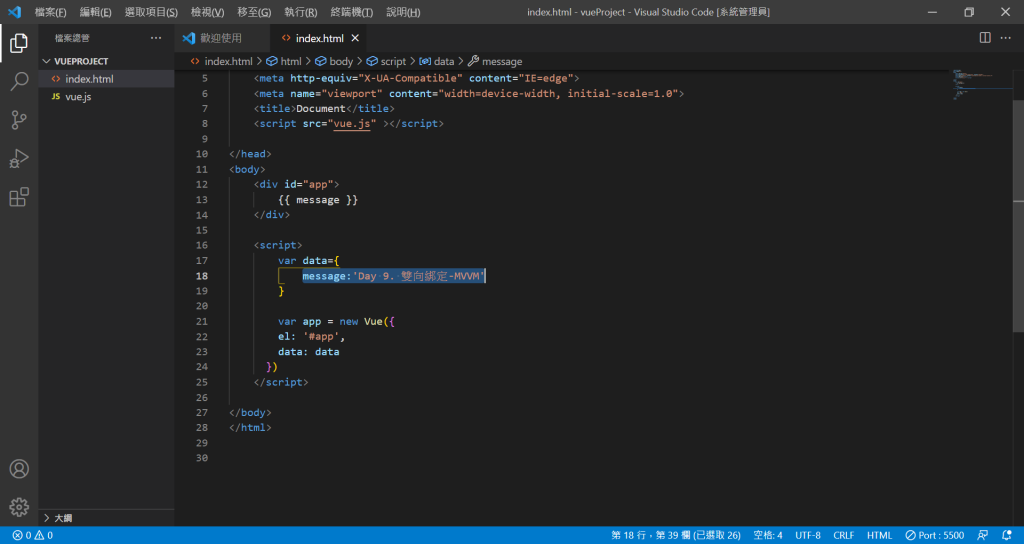
当我们改变model里message数据时, ViewModel也会去改变View里的数据,画面也会跟着改变。


参考资料
程序设计师应该知道的MVC,MVP,MVVM设计模式区别及优缺点
MVC
MVVM
【Vue.js】MVVM 双向绑定
<Day14> Ticks — 取得期货(Futures)逐笔成交资料
● 这章来示范如何取得期货(Futures)的ticks 回顾上一章,我们学会如何取得股票的tick...
Day14 - 物理模拟篇 - 弹跳球世界IV(补完篇) - 成为Canvas Ninja ~ 理解2D渲染的精髓
没错~我就硬是不要给把标题打成『弹跳球世界V』,咬我啊~ 这篇是斜面碰撞的後篇~ 今天要来补完我们...
Day3 Android - 资料夹分类
今天要来介绍有关於系统帮我们整理好的资料夹(app),理解後在设计上会有很大的帮助、且较为方便,我会...
Alpine Linux Porting (2.1) clock is _not_ ticking
这篇开始基本上是进入持续分析有哪些未完善的部份需要进行补足。 依照这几次的bootlog的部份分析,...
24. 借助你的特权来帮助他人
前言 几十年前,演出星际迷航记(Star Trek)里Leonard Nimoy(饰演Spock)...