[Day 7] Vue的生命周期
接下来的东西越来越复杂了,不知道要怎麽打才会让人比较好理解,希望大家可以给我点建议ಥ-ಥ,有错还请严厉指正我(前提是有人在看我的文章?)。
必须存在的前言
每个Vue instance都要经过一系列的初始化过程,像是需要设置数据监听、编译模板、将instance挂载到DOM并在数据变化时更新DOM等等,同时在这些过程中也会运行一些叫做lifecycle hooks(生命周期钩子)的函数,为使用者创造了在不同阶段增加自己代码的机会。
lifehook简介
先看几个lifehook来做简介~
- beforCreate---在instance初始化之後,data observer和event/watcher配置之前被调用。
-
created---在instance被创建完成後立即被调用。在这一步instance已经完成以下配置,data observer、property和方法配置、watch/event callbacks(回调),但是mounting(安装)阶段还没开始,
$elproperty还不行使用。 - beforMount---顾名思义就是在mounting之前被调用,相关的render function第一次被调用。
-
mounted---inatance被mounted後调用,el被新创建的
vm.$el替换,mounting成功。 - beforUpdate---数据更新之前调用。
- updated---组件DOM已经更新,组件更新完毕时调用。
小应用
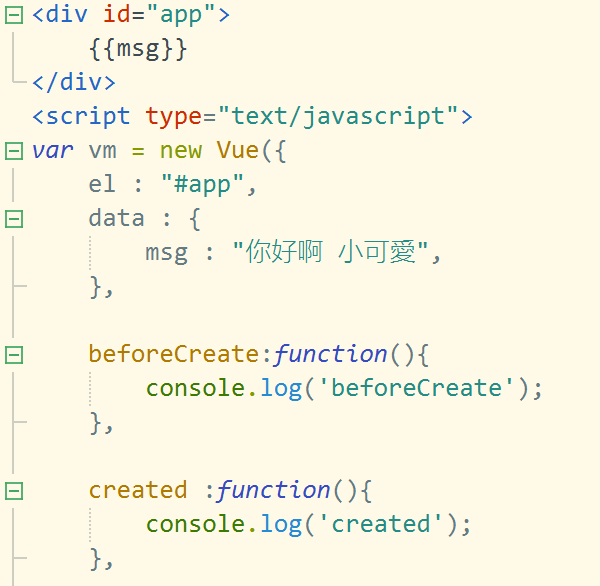
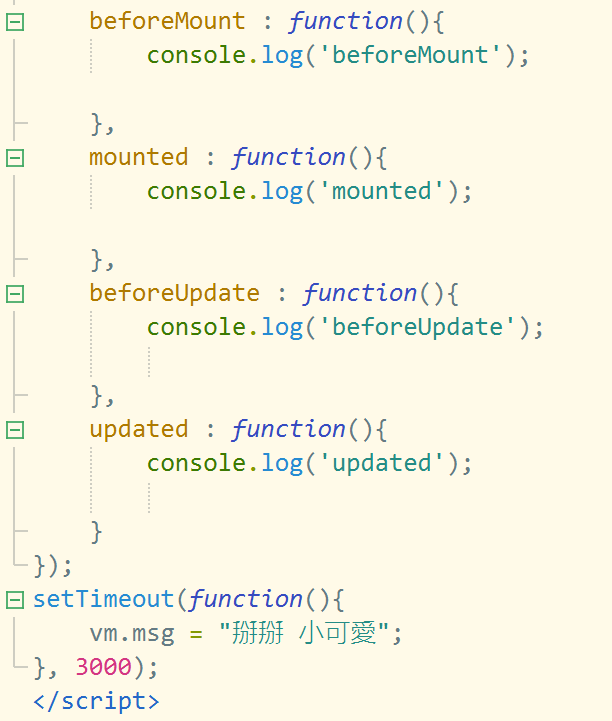
来个小小的实际应用来观察这些lifecycle hooks
lifecycle hooks需要以属性的方式写在Vue instance里面。
还有一点要特别注意,生命周期函数不能使用arrow function(箭头函数),因为箭头函数没有this,lifehooks的this上下文指向调用它的Vue instance。


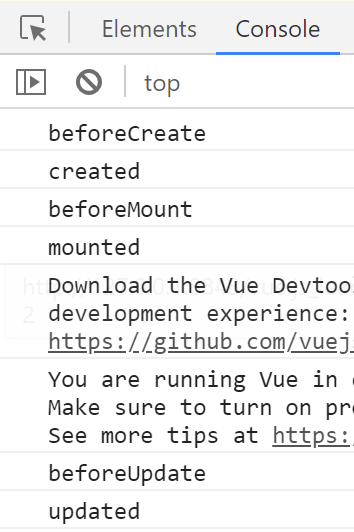
先看一下控制台运行的顺序

发现依序是beforeCreat、created、beforeMount、mounted,最後因为有加上3秒後更改变量,所以控制台里也会出现beforeUpdate、updated这样的lifecycle。
在Vue.js的官网上也有其他lifecycle的简介,大家可以去看看。点这里
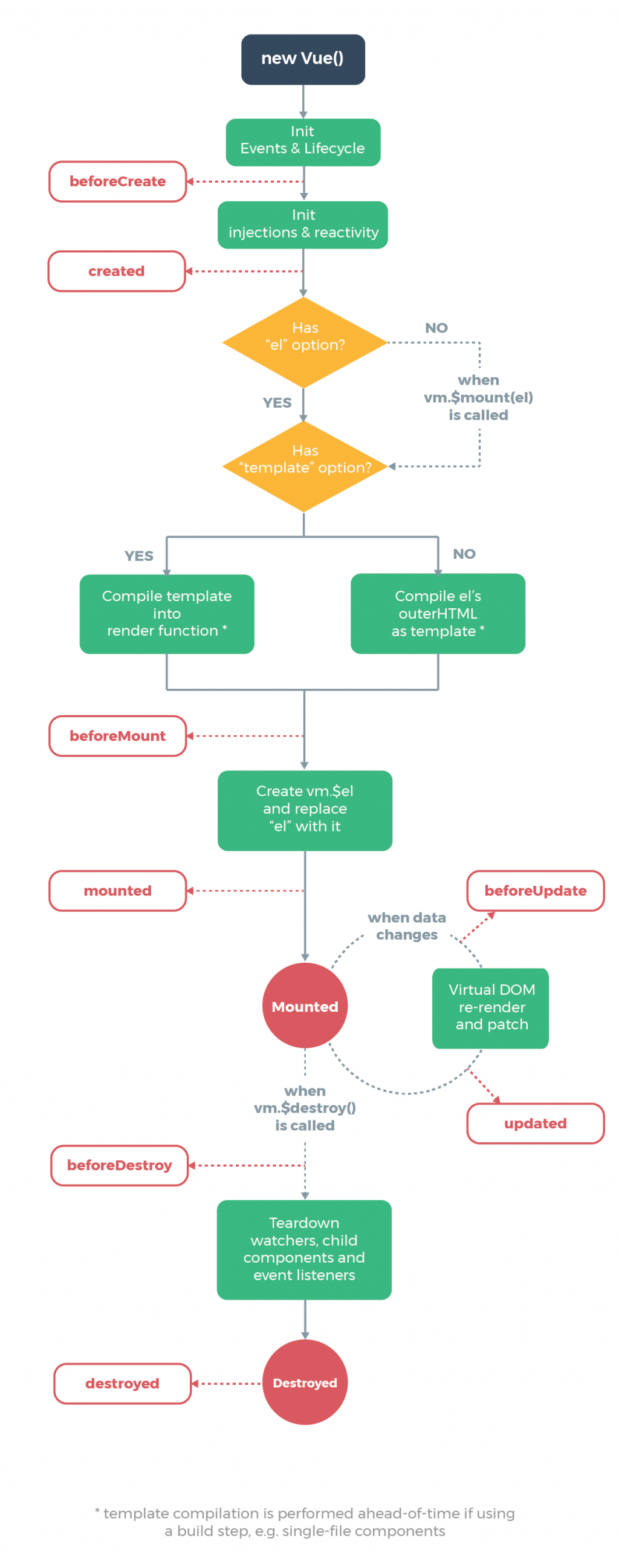
在最後附上一张生命周期的图示,下图演示了instance的生命周期,看不太懂也没关系,因为我也看不懂,随着对Vue的了解,回过头来看这张图,它的参考价值也会变得比较高!!

<<: [Day21] 你问我爱你有多深? 用Python让手指爱心超进化!
>>: Day 07. 安装 Zabbix Agent 在 Windows 10
[Day 5] 排版布局Stack
Stack 组件用於沿垂直或水平轴的布局 也是RWD应用的选项之一 复杂度跟所选参数都可以轻易使用 ...
[Day 30]铁人练成
终於来到第 30 天! 这篇的开头要献给 Outcome First 团队,从开始被团长 TD 偷拐...
【React Hook 02】useState
useState 顾名思义, 在 function component 中, 其功能相当於 Stat...
[Day09] Storybook - What's a story and how to write
Story 是元件呈现状态的描述,开发者可以为每个元件攥写多个 Story,也就是说元件可能会因为不...
Day25-JDK可视化监控工具:visualVM(一)
前言 介绍完了jconsole工具,接着要来介绍的是visualVM 下载 下载位置:VisualV...