[Day 6] 资料集分析-Json、VScode
分析资料集
资料集来源:
https://opendata.culture.tw/frontsite/openData/list?searchKeyword=艺文活动

因为这份资料集虽然分成很多只api,但是api格式都是一样的,
只是内容会因为类别不同有落差,因此一样先拿展览资讯来说明
首先要先看一下资料长什麽样子
开启详情页面後,可以看到在资料资源下载网址 有个 检视资料

我们直接点击 Json下载按钮,会看到跳出密密麻麻的文字
这是Json格式的资料集,但是这样很难阅读

可以先在页面点击右键 > 另存新档,储存到本地电脑

那开启档案最简单的就是记事本了,不过我这边建议使用 VScode,
hen~好用,介面简单,而且兼容很多语言,推推
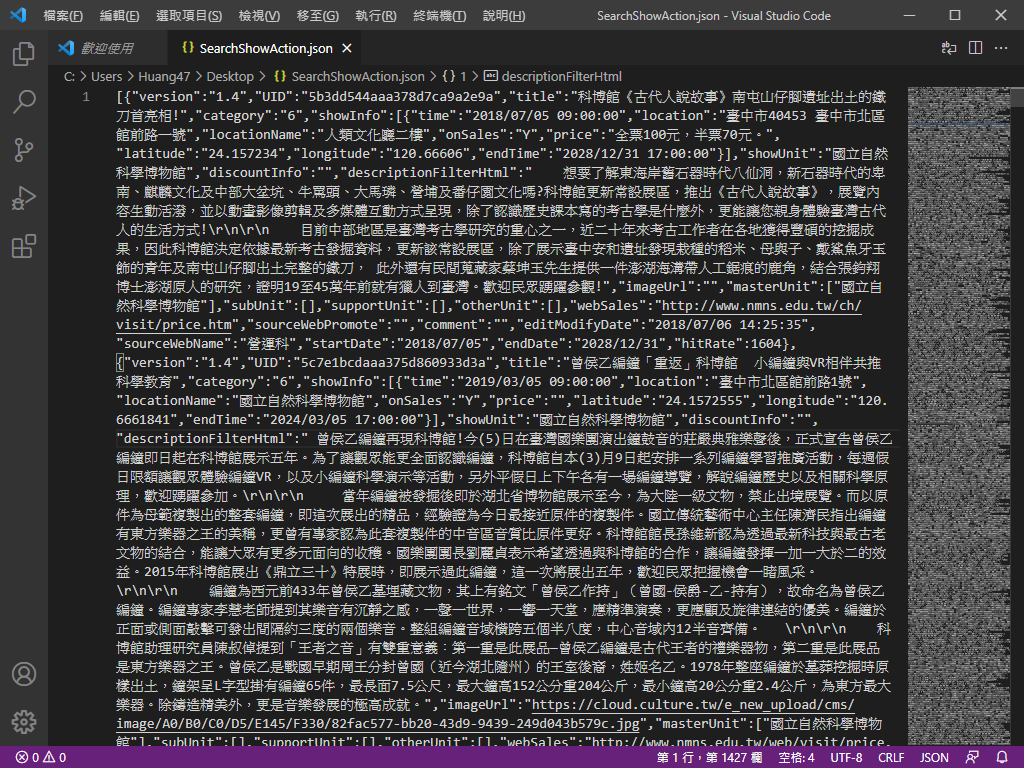
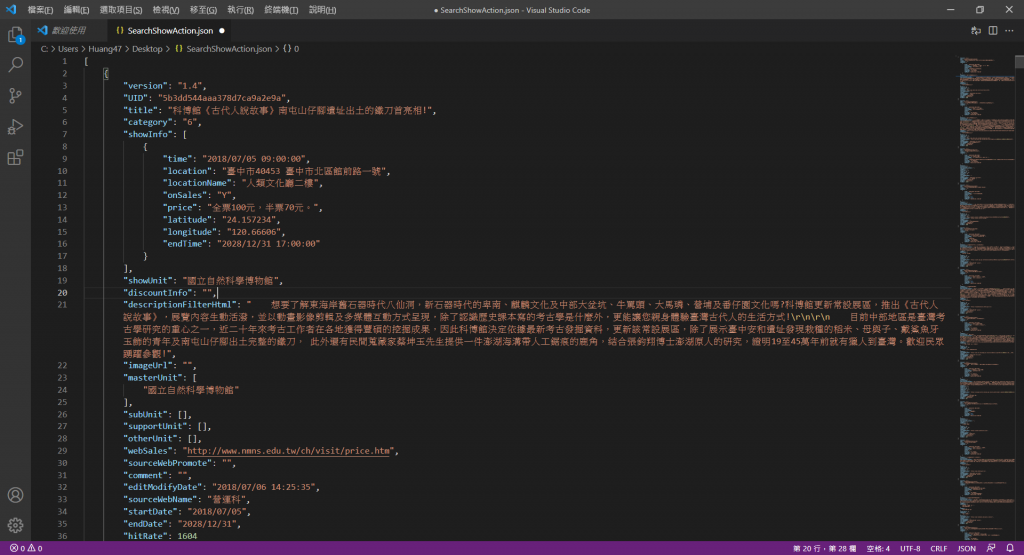
那把Json档用VSCode开启後会长这样

是不是挺丑的? 我也觉得
这时候就要施展 VSCode 的魔法了!
Shift + Alt + F
它会自动判断资料的格式,瞬间就排版好了!

ok 那我大概看一下,发现他是一个 List [ Dict ] 的格式,
[ {
"version": "1.4",
"UID": "5b3dd544aaa378d7ca9a2e9a",
"title": "科博馆《古代人说故事》南屯山仔脚遗址出土的铁刀首亮相!",
"category": "6",
"showInfo": [
{
"time": "2018/07/05 09:00:00",
"location": "台中市40453 台中市北区馆前路一号",
"locationName": "人类文化厅二楼",
"onSales": "Y",
"price": "全票100元,半票70元。",
"latitude": "24.157234",
"longitude": "120.66606",
"endTime": "2028/12/31 17:00:00"
}
],
"showUnit": "国立自然科学博物馆",
"discountInfo": "",
"descriptionFilterHtml": " 想要了解东海岸旧石器时代八仙洞,新石器时代的卑南、麒麟文化及中部大坌坑、牛骂头、大马璘、营埔及番仔园文化吗?科博馆更新常设展区,推出《古代人说故事》,展览内容生动活泼,并以动画影像剪辑及多媒体互动方式呈现,除了认识历史课本写的考古学是什麽外,更能让您亲身体验台湾古代人的生活方式!\r\n\r\n 目前中部地区是台湾考古学研究的重心之一,近二十年来考古工作者在各地获得丰硕的挖掘成果,因此科博馆决定依据最新考古发掘资料,更新该常设展区,除了展示台中安和遗址发现栽种的稻米、母与子、戴鲨鱼牙玉饰的青年及南屯山仔脚出土完整的铁刀, 此外还有民间蒐藏家蔡坤玉先生提供一件澎湖海沟带人工锯痕的鹿角,结合张钧翔博士澎湖原人的研究,证明19至45万年前就有猎人到台湾。欢迎民众踊跃参观!",
"imageUrl": "",
"masterUnit": [
"国立自然科学博物馆"
],
"subUnit": [],
"supportUnit": [],
"otherUnit": [],
"webSales": "http://www.nmns.edu.tw/ch/visit/price.htm",
"sourceWebPromote": "",
"comment": "",
"editModifyDate": "2018/07/06 14:25:35",
"sourceWebName": "营运科",
"startDate": "2018/07/05",
"endDate": "2028/12/31",
"hitRate": 1604
},
...
]
Dict 里有多个栏位,如果有不懂的栏位也没关系~
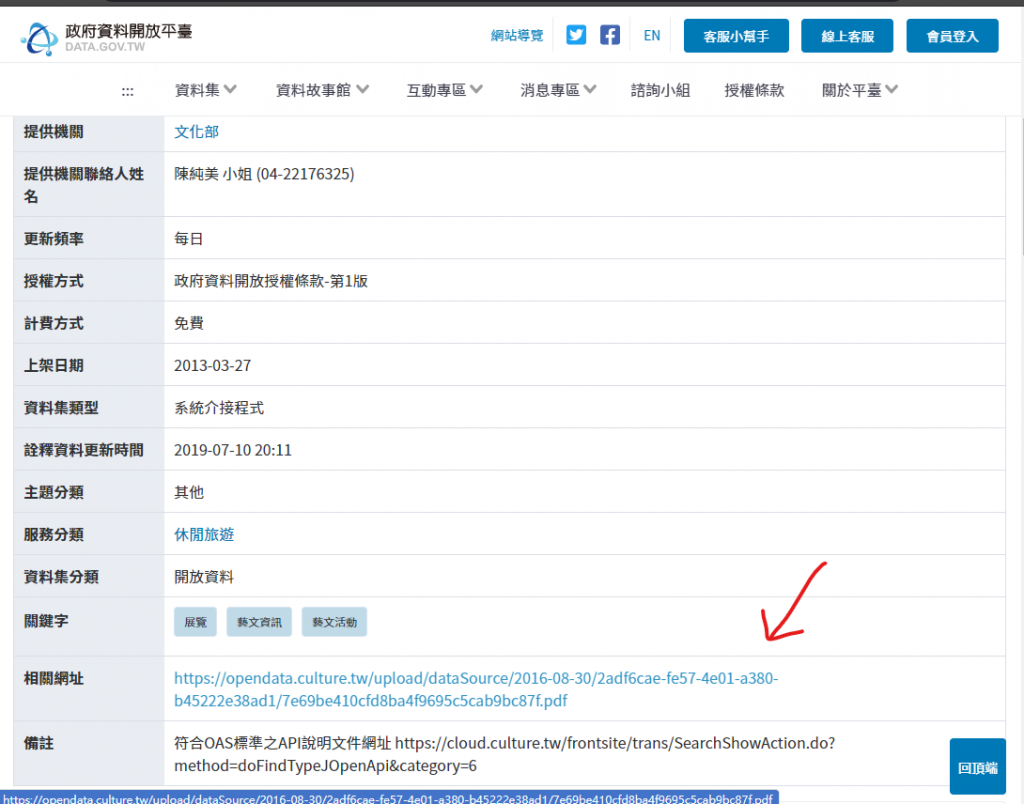
在参展资料 页面往下滑,可以看到一个相关网址
这边会放这支api的文件

那每只api的文件可能会长的不太一样,
建议大家可以挑选好读好懂的
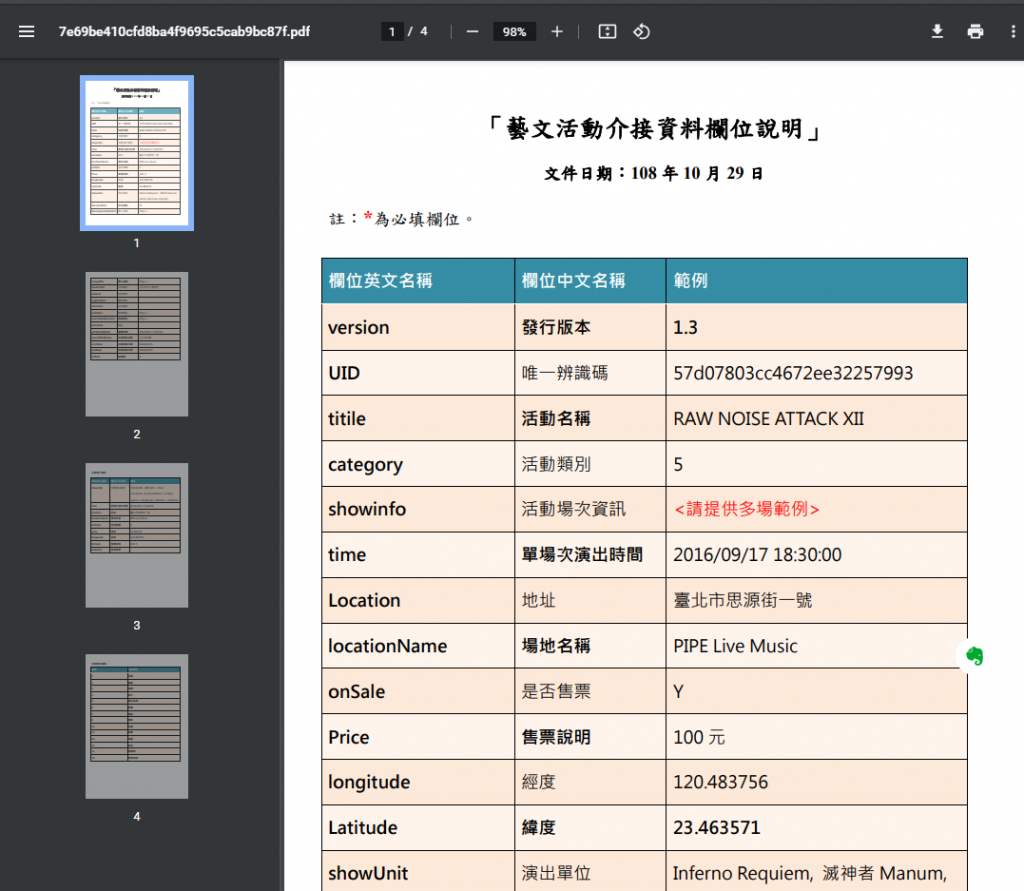
像这篇的文件是长这样
有把每个栏位的中文名称跟范例写出来

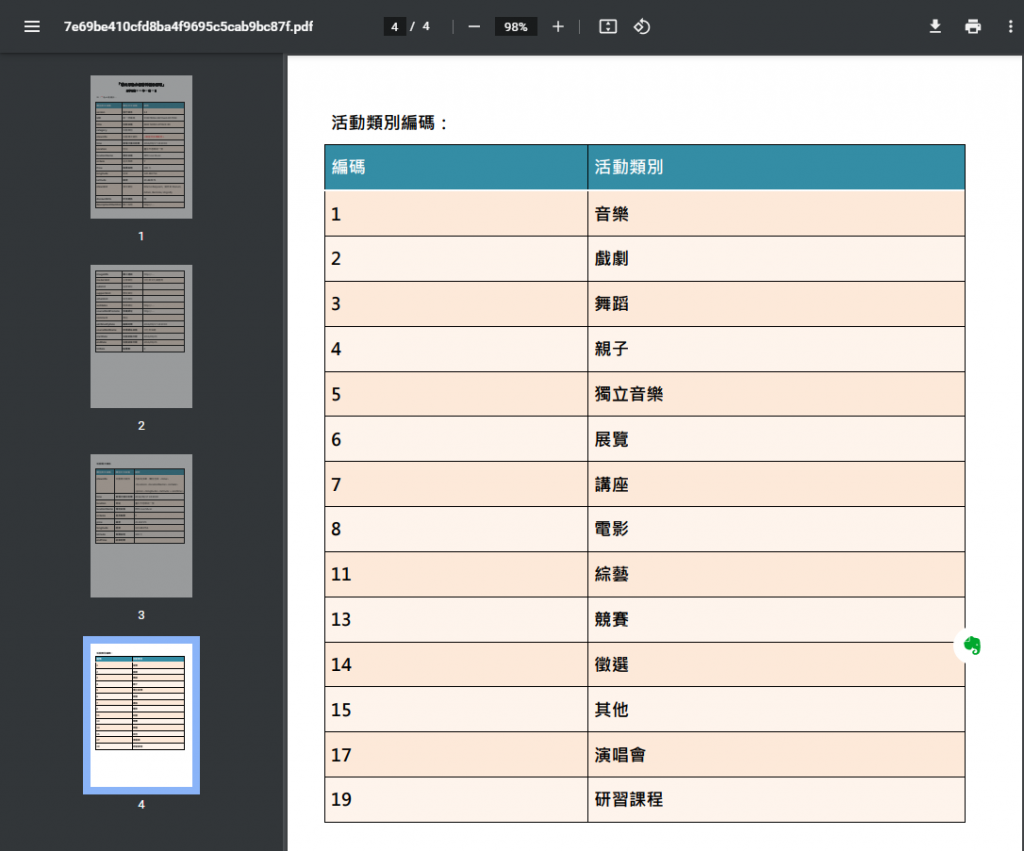
其中有用代号表示的栏位,也有特别列出来

算是蛮完整的文件
一个好的api文件可以节省很多沟通跟理解的时间成本
後面如果有做到後端的部分,也会说一下我都怎麽开API规格der
明天会说一下有了这个资料集後,要怎麽规划系统
>>: DAY 9 Big Data 5Vs – Velocity(多样性) RDS
帮忙填写「资讯相关」问卷
#来抽Airpods Pro, Marshall喇叭, 空气清净机, 全联/7-11/Starbuc...
[Day 03] 在Windows上用IIS架Laravel网站
Windows 安装IIS 控制台 > 程序和功能 > 开启或关闭Windows功能 &...
SQL insert小技巧(使用SQL Sever/Go)
最近写了一堆stored proceudure 在SQL上遇到很多问题,觉得这个方法很实用 找了几个...
day3 : k8s建置(中)
昨天准备好了control center主机上所需要的各项工具,今天就可以来编写iac的脚本了。 开...
Day 19 - 将 NEWS 後台储存资料提取後,送至前台渲染画面 (上) - News List Page CTE 暂存表应用 - ASP.NET Web Forms C#
=x= 🌵 NEWS 前台 List 页面後端功能制作。 NEWS List 页面资料介绍 : 📌 ...