css z-index
今天来说如何在css中改变各个物件的阶层,需要用到z-index这个语法
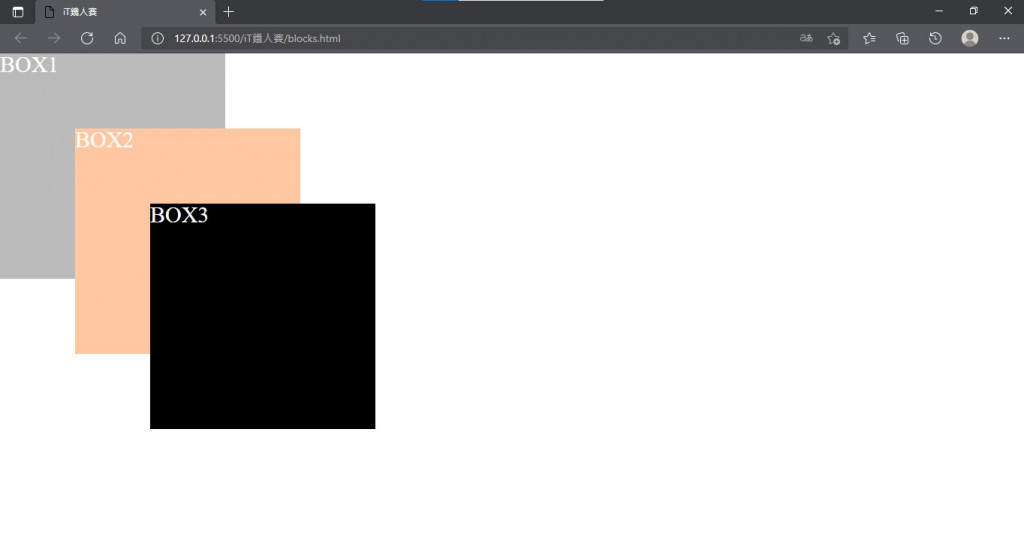
首先创造出三个交错重叠的方块
.box1, .box2, .box3{
height: 300px;
width:300px;
color: white;
font-size: 30px;
position: absolute;
}
在预设状态下越後面的物体会在越上层

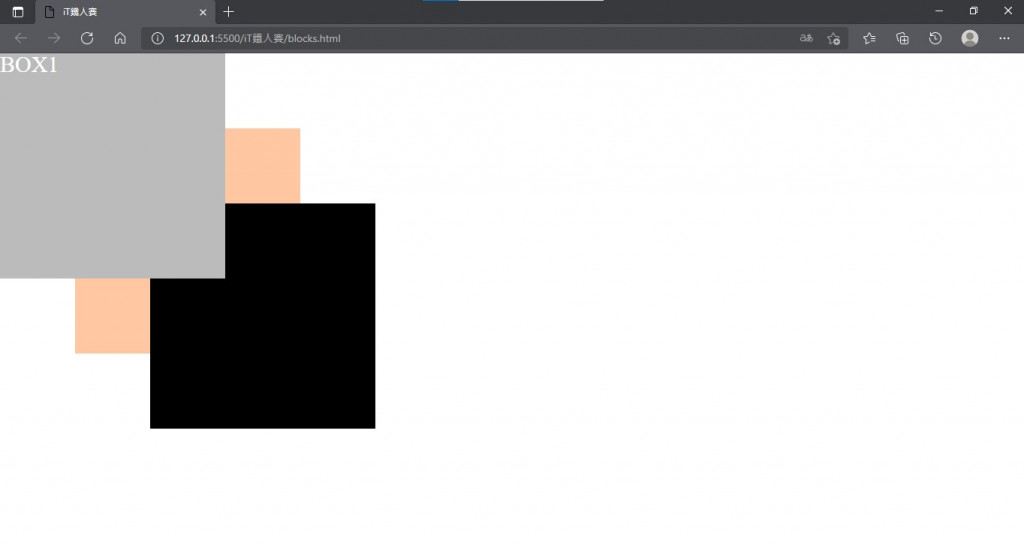
此时如果在box1加上以下程序码
z-index: 1;
就能让box1来到最前面的阶层而覆盖其他两个方块

z-index值越大物件越靠前
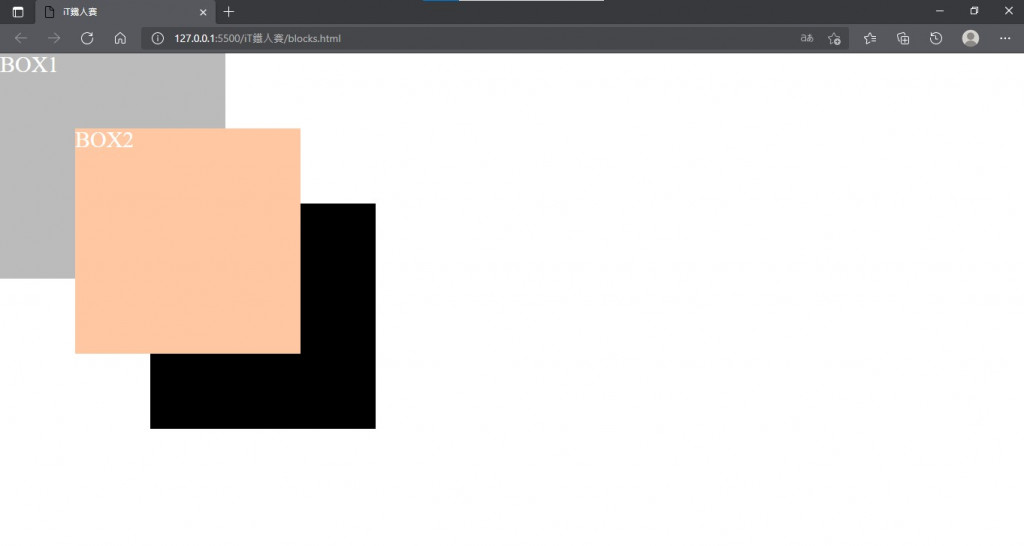
若将box2设定为z-index: 2;则效果如下

<<: Day05-Kubernetes 那些事 -基本观念与操作
>>: Day 05 - 行前说明 — UI 元件分类你知多少?
IDE是魔法书,而Code则是魔法,咏唱出属於自己的AWS
云端魔法 今天会使用vscode,来建立AWS上的环境,以下架构图为主: 首先,开启VScode然後...
狗狗币的技术与理想的深入解析
或许你想问我 狗狗币有突出的技术吗? 它不是只是照抄程序码而诞生的加密货币吗? 事实并非如此, 我认...
Day 57. 系列完结心得
嗨,我是Bear。 遵守在Day30时与自己的约定,於年前写完所有设计模式。 稍晚会将目录更新至Da...
每个人都该学的30个Python技巧|番外篇:第31天但不是第31个技巧(字幕、衬乐)
今天是铁人赛的最後一天了(虽然我已经完赛了),这部影片也会是这系列的最後一部了,真的要结束了(´༎ຶ...
【第二四天 - Flutter iBeacon 官方范例讲解(下)】
前言 今日的程序码 => GITHUB 讲解官方范例的权限、扫描、广播的部分。官方范例是使用 ...