Day20 ( 中级 ) 依序点灯 ( 座标 )
依序点灯 ( 座标 )
教学原文参考:依序点灯 ( 座标 )
这篇文章会介绍如何使用「点亮」、「计次回圈」、「逻辑判断」、「变数」积木,做出从左上到右下,依序点亮 1~25 颗 LED 灯的效果。
积木程序原理
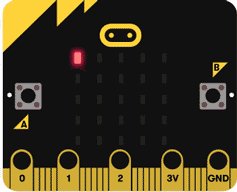
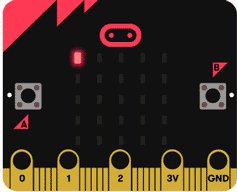
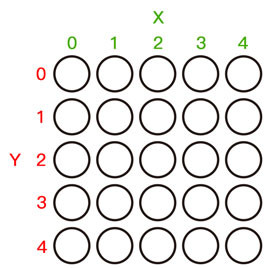
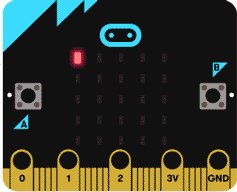
micro:bit 的 5x5 LED 矩阵总共有 25 个灯,每个灯都有各自的座标,从左上 (0,0) 开始,x 往右为 0~4,y 往下为 0~4,透过座标,就能够控制每一个灯的状态。

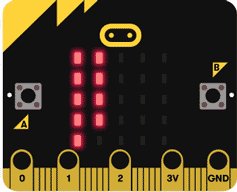
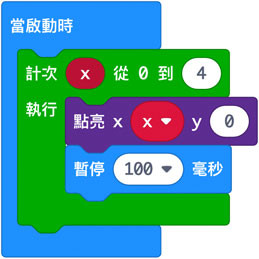
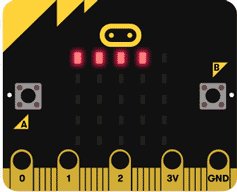
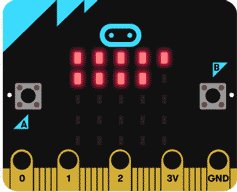
在当启动时积木里,放入「计次回圈」积木,设定变数 x 从 0 到 4,每次重复点亮 (x,0) 的灯号。

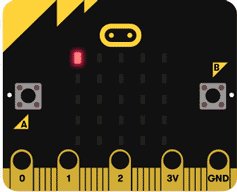
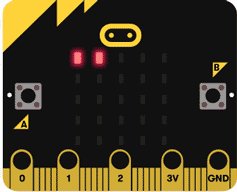
完成後启动 micro:bit,就能看到第一排的灯依序点亮。

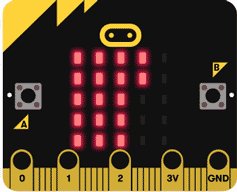
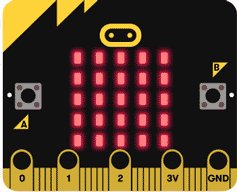
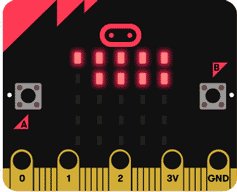
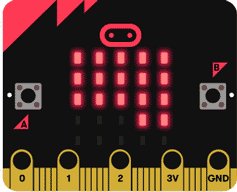
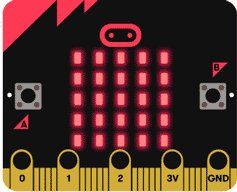
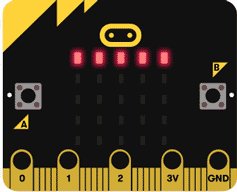
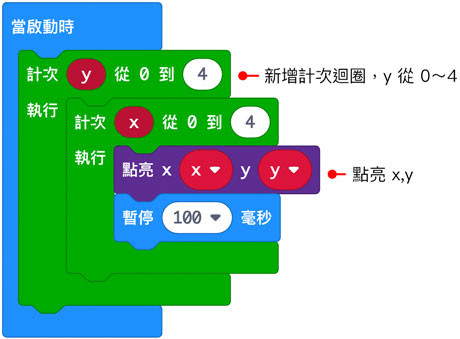
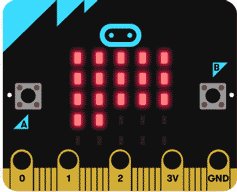
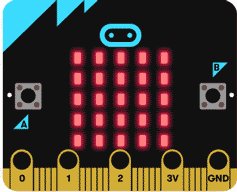
接着在原本计次回圈的外面,再放入一个「计次回圈」,设定变数 y 从 0 到 4,每次重复点亮 (x,y) 灯号。

完成後启动 micro:bit,就能看到 LED 灯依序点亮。

范例解答
范例解答:依序点灯 ( 座标 )
延伸练习
如果已经熟悉了依序点灯 ( 座标 ) 的原理,还可以尝试更多好玩的作法:
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
<<: Day-20 5分钟快速认识Excel储存格位址($字号)
Day 13 -资料查询语言 ORDER BY !
我们可以将 SELECT 取得的资料集依某栏位来作排序,而排序分别可以由小至大 (ascending...
第七天:加装 Build Agent
简单来说,TeamCity 的运作方式是 Server + Agent 的架构。平常我们看到的 Te...
Flutter体验 Day 9-Button组件
Button组件 按钮也是在基础组件中常见的项目,它提供了点击事件可以用来定义互动的功能。 Butt...
[Day7] 用 Python 实作 VAR 多变量时间序列预测
Hey guys, 第七篇就来实作一遍,「以传统统计方法」预测多变量时间序列吧 虽然 VAR 的准确...
DAY30 - 写在30天之後:成为前端工程师一年後的心路历程
终於到最後一天了~~ 刚好从去年铁人赛到今年是我从切版转职走到"更完整的前端工程师&quo...