Day 18-制作购物车系统之产品架构与描述
今天要输入购物网站中有卖的产品
以下内容有参考教学影片,底下有附网址。
(内容包括我的不专业解说分析及在实作过程中遇到的困难与解决)
冲啊~~~![]()
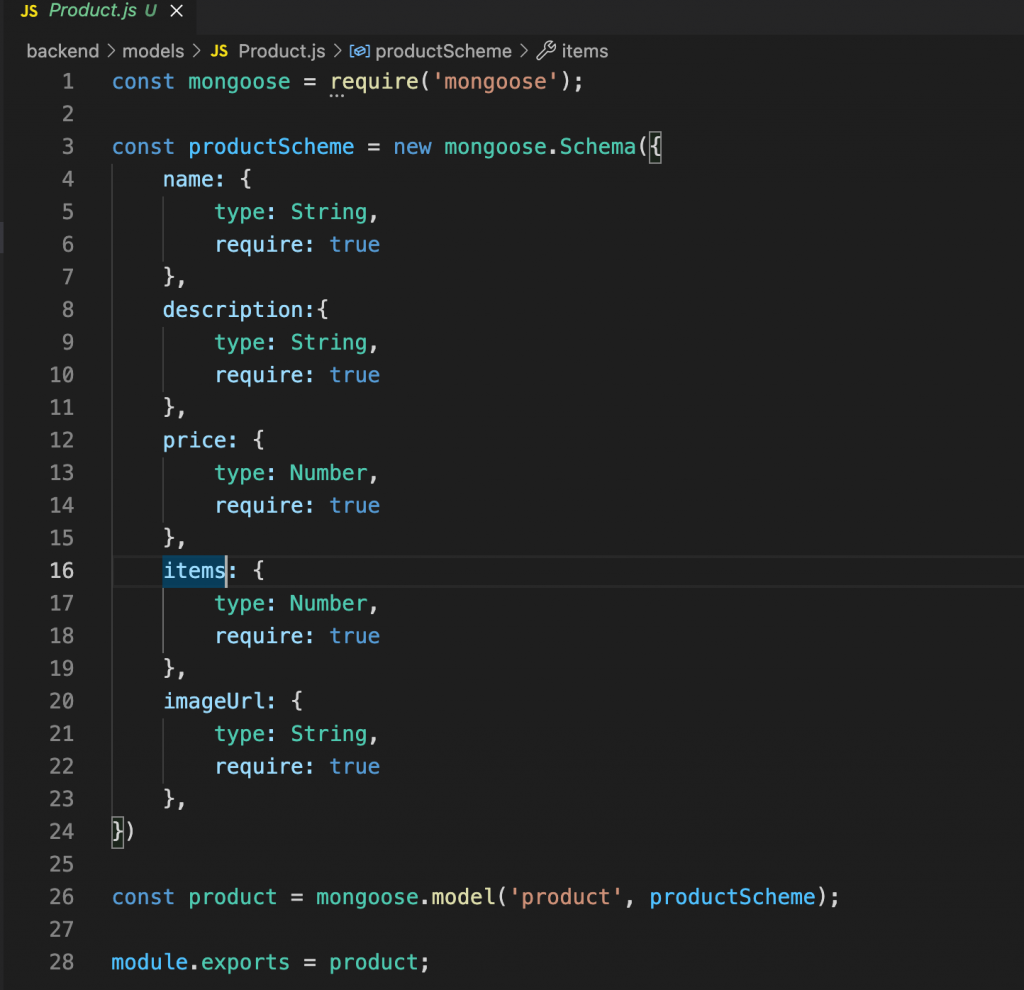
首先来个产品价钱、叙述、名称、数目及图片的URL的model
在VScode的backend资料夹里的models资料夹中,新增一个file叫Product.js

第1行:将mongoose与引入此档案。
第3-24行:建立productScheme(产品scheme),接着输入价钱、叙述、名称、数目及图片的URL标明他们的资料类型。
第26行:建立model,後半部分mongoose.model('product' ,productScheme);,让MongoDB储存住些东西时名字叫product。
第28行:输出model。
!小补充!
在node.js中每个JS档案都是一个独立的module,且里面的内容是私有的,因此需要输出才能给其他使用。
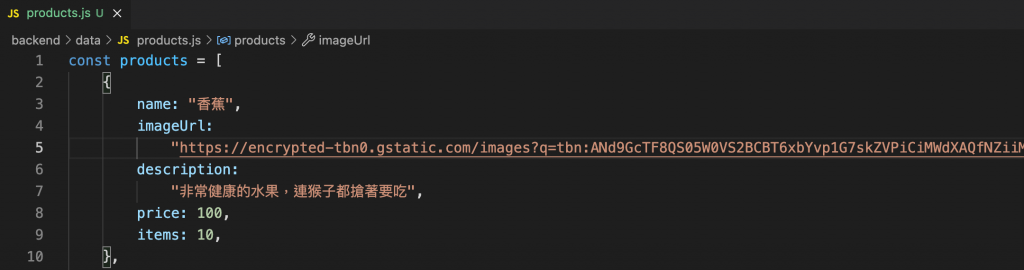
现在就是要来把商品资料放进来啦
打开backend资料夹里的data资料夹中,新增一个products.js的档案
将你要放在网站上卖的东西输入

最後一样输出以上的function

参考教学网站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
mongoose小介绍指路:https://ithelp.ithome.com.tw/articles/10262420
module详细解说:https://medium.com/coding-hot-pot/export-%E8%B7%9Fmodule-exports-53739c4171cc
- 明天要说将products.js的data引入到scripts

<<: [想试试看JavaScript ] 各种事件处理 (二)
>>: JavaScript学习日记 : Day8 - 作用域(Scope)
Nutanix NCSC-Level-1 Dumps PDF with Actual NCSC-Level-1 Exam Questions
IT business is one of the most famous in the busin...
全端入门Day10_全端之IDE环境首篇
前面介绍完了全端,今天要来介绍环境 什麽是环境呢,环境就是你要写程序之前所需要准备好的东西 意思就是...
Day 29: eslint
eslint 是很有名的 linter ,如果有在写 JavaScript 应该多多少少都会知道,虽...
android studio 30天学习笔记-day 18-viewPager
viewPager是页面区块内容的切换,可通过滑动的方式进行页面的切换。 dependencies ...
<Day18>什麽是K棒?如何用API取得历史K棒资料?
● 这章会示范如何取得历史K棒资料 什麽是K棒? 在了解什麽是"K棒"之前,我们...