Day9 - TextView(三)
如何让你的APP更独特
五颜六色的界面是一个很棒的范例
随便打开一个APP,他的字不可能都是黑色的,会让人不知道哪里是重点
而黑、灰、红、绿、蓝是比较常看到得字体颜色,不论是在网页还是APP上。
今天就来拉4个TextView,分别把字体颜色改成
1.黑"#000000"
2.灰"#888888"
3.红"#FF0000"
4.蓝"#0000FF"
为什麽要打後面的色码?
是因为等等的颜色都是以色码表示
这边先打方便等一下修改
开始
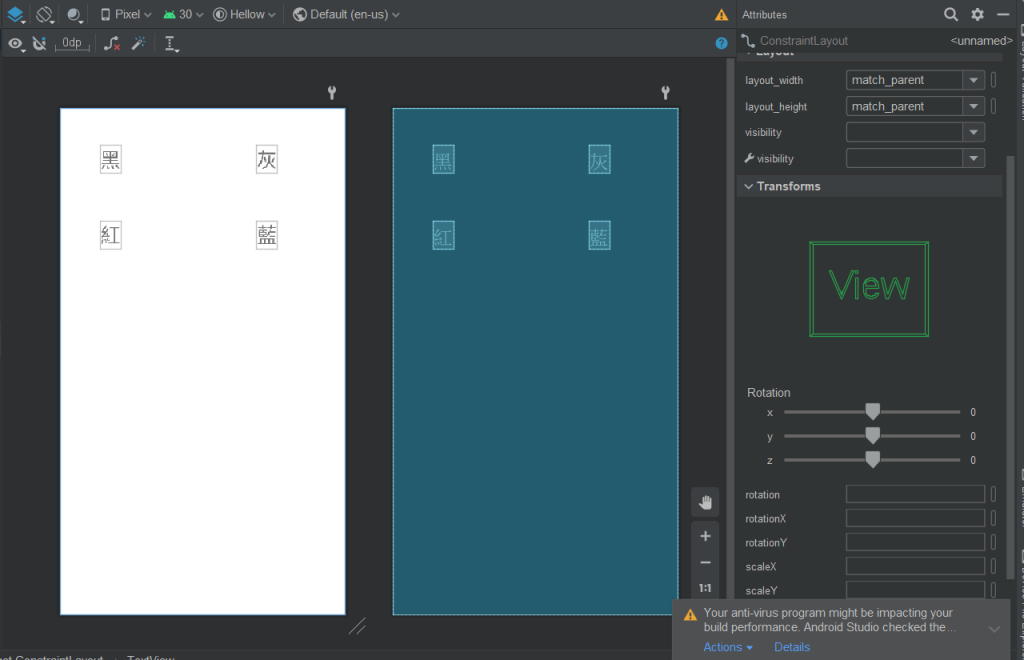
先拉出4个TextView,分别把文字修改成黑、灰、红、蓝,顺便调整一下字体大小(我调30dp)

修改字体颜色
-
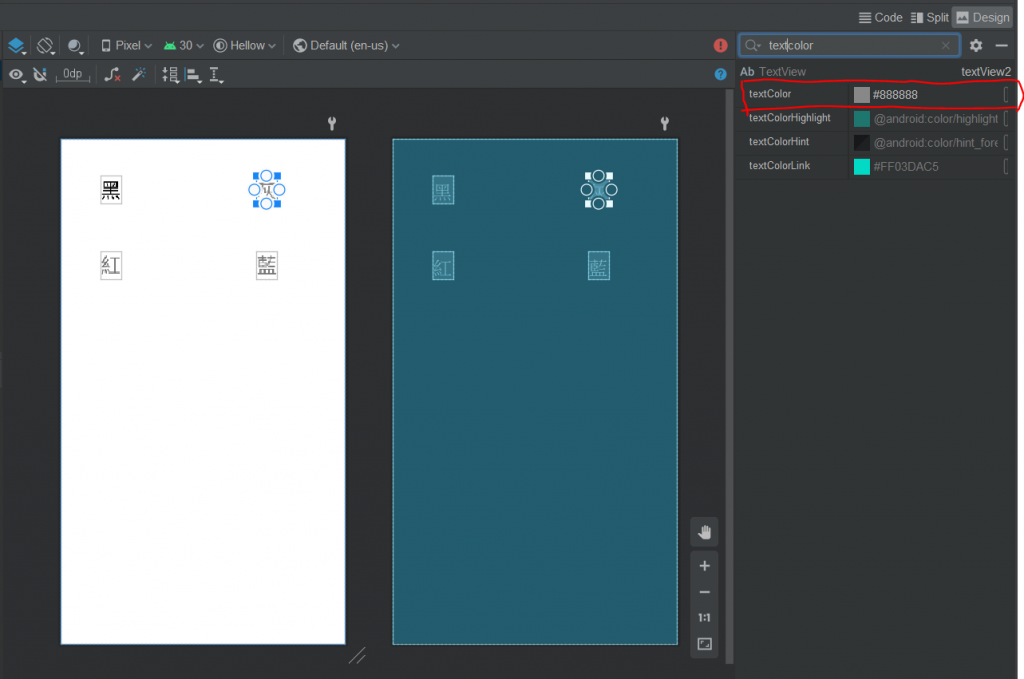
方法一:(xml -> Degign页面)
属性栏找到textColor属性修改颜色

-
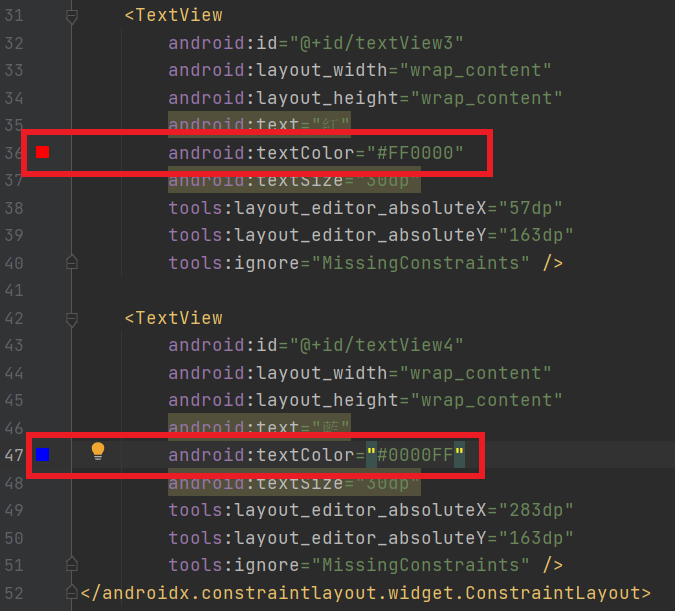
方法二:(xml -> Code页面)
再TextView里新增android:textColor="色码"这行
红色:android:textColor="#FF0000"
蓝色:android:textColor="#0000FF"

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="57dp"
android:layout_marginTop="54dp"
android:text="黑"
android:textSize="30dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="54dp"
android:layout_marginEnd="98dp"
android:text="灰"
android:textSize="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="57dp"
android:layout_marginBottom="528dp"
android:text="红"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/tv_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="98dp"
android:layout_marginBottom="528dp"
android:text="蓝"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Android Studio五告贴心,在android:textColor="#FF0000"左边会显示色码的预览颜色
-
方法三: (Java档)
一样先到activity_main.xml设好每个TextView的id,这样才有办法设定这个元件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="黑"
android:textSize="30dp"
tools:layout_editor_absoluteX="57dp"
tools:layout_editor_absoluteY="54dp"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="灰"
android:textSize="30dp"
tools:layout_editor_absoluteX="283dp"
tools:layout_editor_absoluteY="54dp"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="红"
android:textSize="30dp"
tools:layout_editor_absoluteX="57dp"
tools:layout_editor_absoluteY="163dp"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/tv_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="蓝"
android:textSize="30dp"
tools:layout_editor_absoluteX="283dp"
tools:layout_editor_absoluteY="163dp"
tools:ignore="MissingConstraints" />
</androidx.constraintlayout.widget.ConstraintLayout>
到MainActivity.java
先去抓TextView元件
之後透过setTextColor来改颜色
(宣告的TextView).setTextColor(Color.parseColor("色码"));
package com.example.hellow;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv_1 = findViewById(R.id.tv_1);
TextView tv_2 = findViewById(R.id.tv_2);
TextView tv_3 = findViewById(R.id.tv_3);
TextView tv_4 = findViewById(R.id.tv_4);
tv_1.setTextColor(Color.parseColor("#000000"));
tv_2.setTextColor(Color.parseColor("#888888"));
tv_3.setTextColor(Color.parseColor("#FF0000"));
tv_4.setTextColor(Color.parseColor("#0000FF"));
}
}
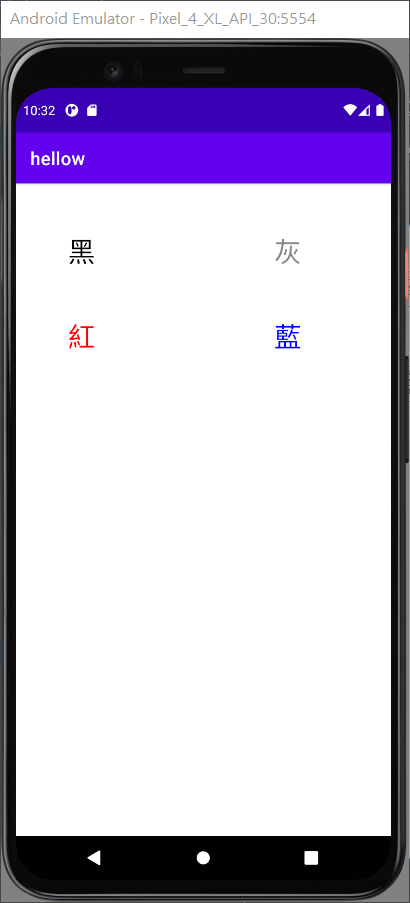
执行结果:

>>: [Day16] trunk 以及 Counter 范例解说 (Yew wasm)
随身碟无法读取,在磁碟管理中显示为No Media
本文将向您说明修复随身碟无法读取,在磁碟管理中显示为No Media错误的详细步骤。如何修复USB在...
第二十九日-MYSQL预存程序 STORED PROCEDURE:来写一个BMI小程序(2)
昨天已经认识分隔符号 DELIMITER和STORED PROCEDURE建立语法, 建立出BMI小...
DAY15-EXCEL统计分析:Z检定介绍
Z检定: 什麽时候需要用到z检定呢? 当已经知道母体变异数时或是知道是一个大样本但不知道变异数为多少...
第41篇-尝试建立 java 环境并运行 helloworld
尝试运行 java 环境 test@test:~$ sudo apt install openjdk...
Day 25: 准备假的Coroutine,让外面世界不会影响我!
Keyword: Coroutine mock 直到27日,完成KMM的测试功能放在 KMMDay2...