Day19 Project2 - 留言板
今天就用昨天讲到的CRUD搭配RESTful API做出一个留言板,首先先来定义一下留言板会需要有的内容,留言者、讯息、时间,所以我们先用artisan将model、controller、table建立起来。
php artisan make:model Message -mc
-m 代表增加migration
-c 代表增加controller
下完指令之後可以在
/app/Http/Controllers/ 找到MessageController
/app/Models/ 找到Message
/database/migrations/ 找到create_messages_table
另外也要在 /routes/ 打开api稍後会用到
首先先将table编辑好,前面有提到需要有留言者、讯息、时间,留言者先以字串的方式来储存
$table->string('member');
讯息也是先用字串来储存即可
$table->string('message');
时间的部分已经原本就有timestamps结构会自动建立created_at及updated_at了所以不用担心
储存好之後就下指令将table建立起来吧
php artisan migrate
table建立好之後migration就可以先关起来了,接下来要撰写的是Model档案也就是app/Models/Message这个档案。
Laravel的Models要特别去设定哪些属性是可以被写入的,由於id是属於资料库会自动+1的,timestamps设定的created_at及updated_at也是会自动给予初始值,所以不用特别设定,只要设定留言者及讯息就好,设定如下
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Message extends Model
{
use HasFactory;
protected $fillable = [
'member',
'message',
];
}
接下来按照CRUD的五项常用结构:列表、新增、详细、修改、删除,将Controller写好
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class MessageController extends Controller
{
public function index ()
{
return 'index';
}
public function create()
{
return 'create';
}
public function detail()
{
return 'detail';
}
public function update()
{
return 'update';
}
public function delete()
{
return 'delete';
}
}
并且搭配上对应的api route,Laravel 8的Route设定方式与先前的版本有些许不同,如果有问题的话可以到官方文件查询,目前介绍是以Laravel 8的作法为主
Route::group(['prefix' => 'messages'], function () {
Route::get('/', 'App\Http\Controllers\MessageController@index');
Route::post('/', 'App\Http\Controllers\MessageController@create');
Route::get('/{message_id}', 'App\Http\Controllers\MessageController@detail');
Route::put('/{message_id}', 'App\Http\Controllers\MessageController@update');
Route::delete('/{message_id}', 'App\Http\Controllers\MessageController@delete');
});
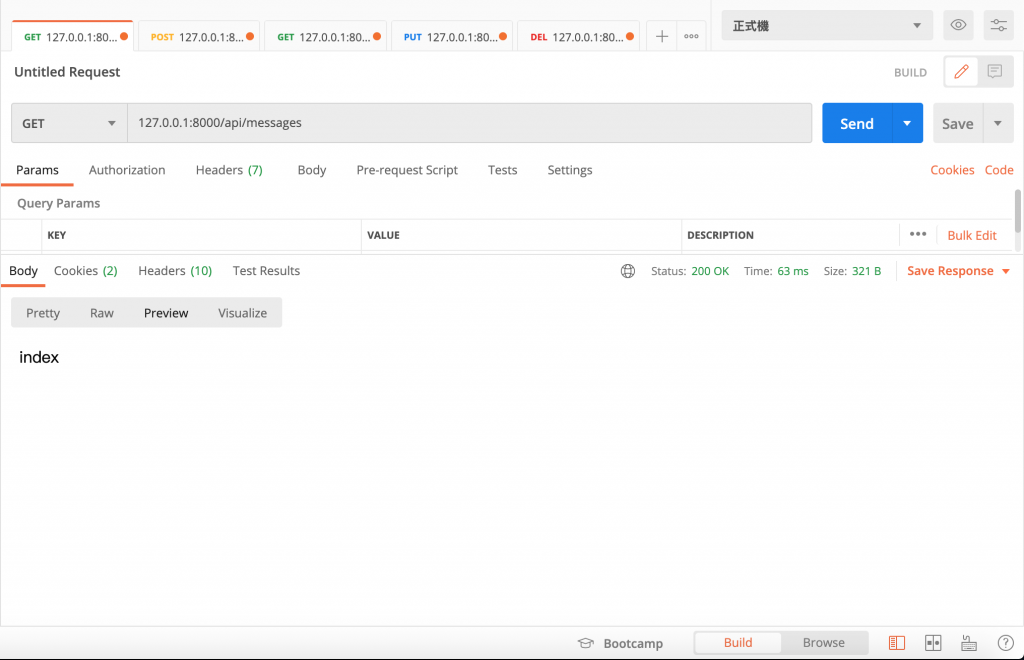
此时先用指令将本机服务开起来php artisan serve,再搭配先前介绍的PostMan来做一下最基本的测试,在PostMan的url打上127.0.0.1:8000/api/messages,并且选择GET method,按下Send即可得到回传的字串index,如果回传404可能是因为先前在做artisan练习时将Route cache了,下php artisan route:clear将快取清除掉即可恢复正常,此时就可以确认Route及Controller有正确设定,那就可以继续做下面的功能了。

首先将这次要用到的Model引入至Controller
use App\Models\Message
接着先来做列表的功能,我希望留言能够显示出专属序号、留言者、讯息、建立时间,并且依照建立时间来排序,越新的留言会在越上方
public function index ()
{
$messages = Message::select(
'id',
'member',
'message',
'created_at',
)
->orderBy('created_at', 'DESC')
->get();
return $messages;
}
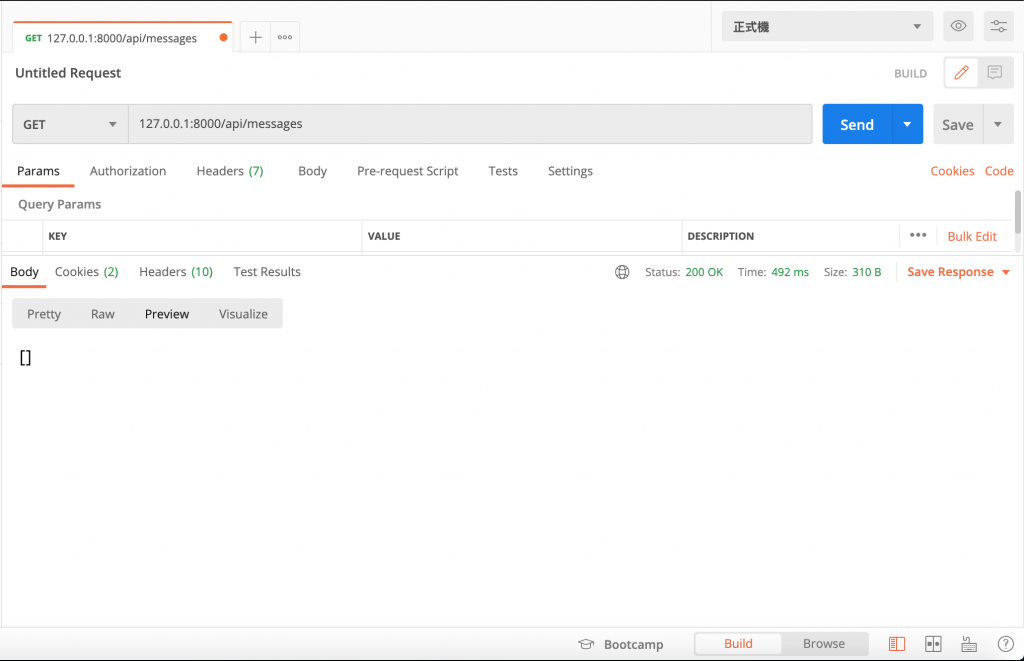
接着使用PostMan来测试一下会发现系统回传的是一个空阵列

这是因为还没有新增任何一则留言的缘故,所以我们接下来要来完成新增讯息的部分。
新增留言的部分我会预期使用者要填入名称及讯息,并且新增成功时回传success字串
public function create(Request $request)
{
Message::create([
'member' => $request->member,
'message' => $request->message,
]);
return 'success';
}
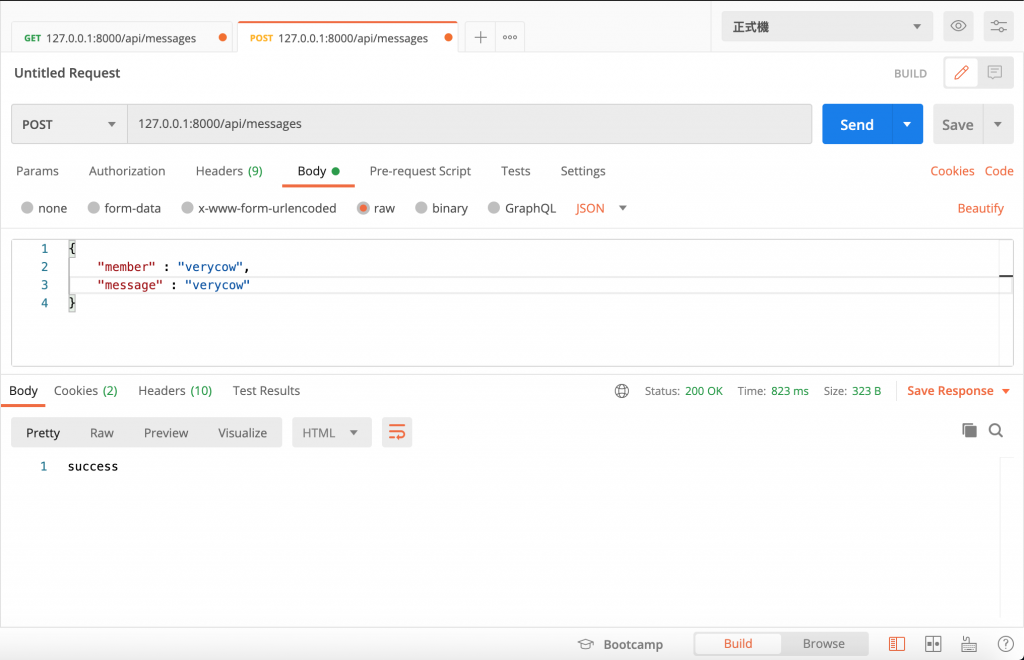
接着使用PostMan选择POST method来测试一下,记得body那边要选取raw、JSON格式

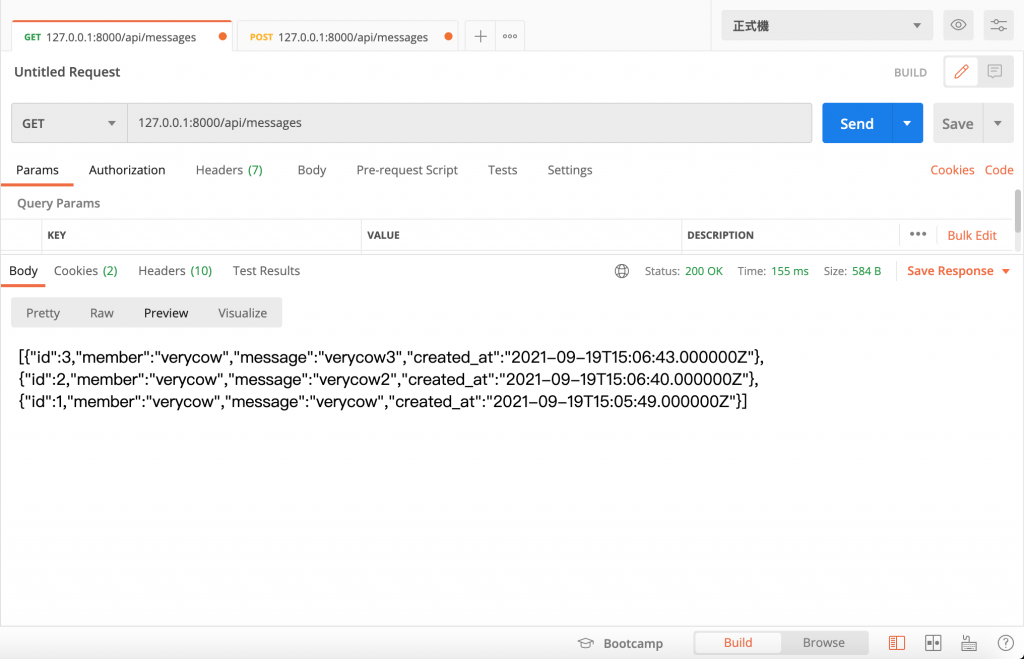
有回传success代表新增留言成功了,使用不同的讯息多新增几笔资料,再回去列表工程测试一下就会发现有资料了

列表与新增功能完成後来做一个显示留言详细资料的功能,在列表的地方每则讯息都有属於自己的id,就用这个id来当索引列出该讯息
public function detail($message_id)
{
$message = Message::select(
'id',
'member',
'message',
'created_at',
'updated_at',
)
->where('id', $message_id)
->first();
return $message;
}
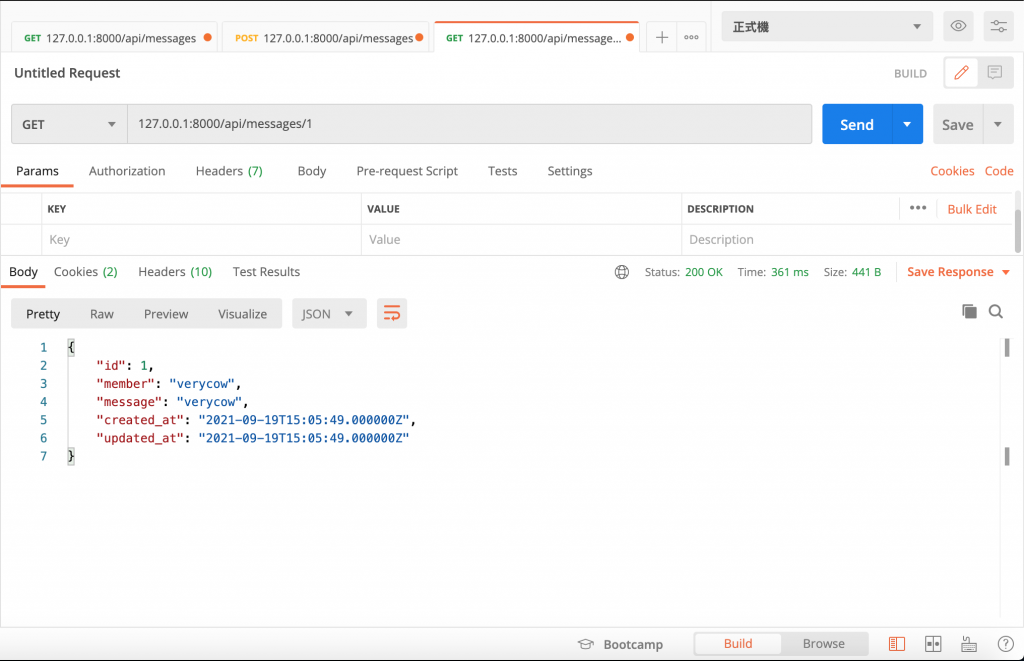
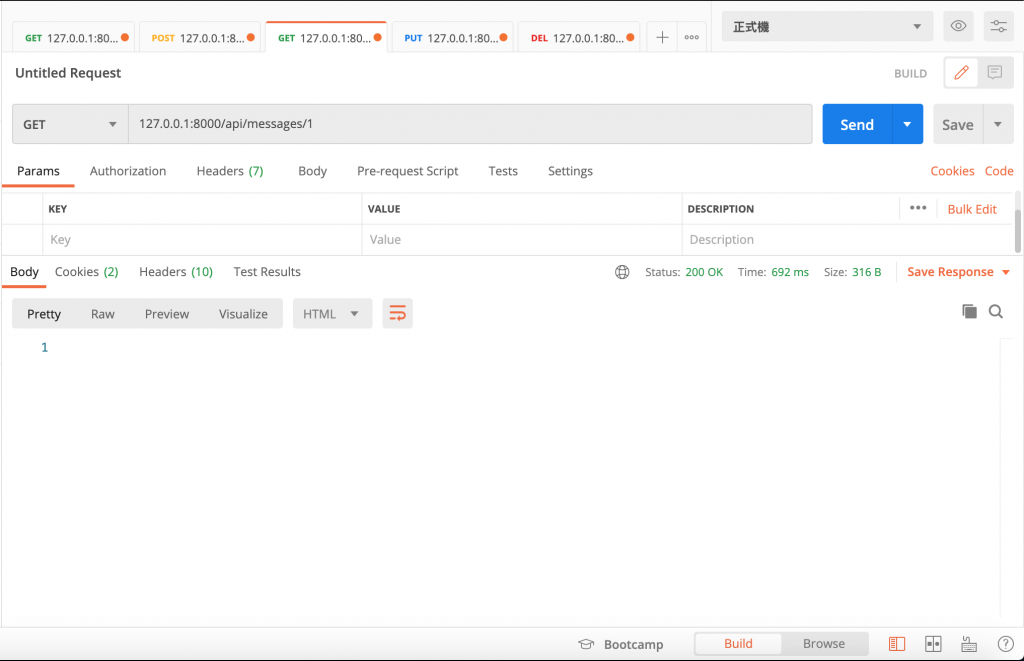
在route的地方已经有设定message_id参数了,所以在Controller的地方系统会自动带入参数,select的部分虽然是把所有的资料都列出来,但还是要养成好习惯不要直接用全表搜寻,再来用PostMan测试一下,在url的地方要记得带入要寻找的id参数

接下来是修改功能,依照RESTful API的概念如果是PUT的修改方式是要提供所有的资料,但今天的做法先用偷吃步的方法只修改部分资料就好,也是一样如果有修改成功的话就回传一个success字串
public function update(Request $request, $message_id)
{
Message::where('id', $message_id)
->update([
'message' => $request->message,
]);
return 'success';
}
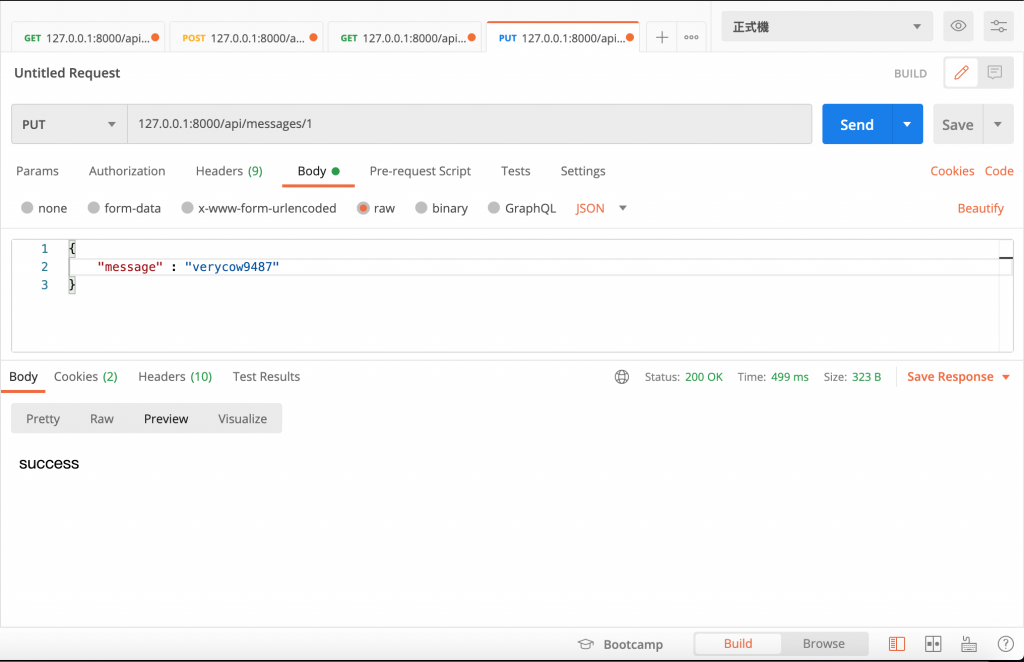
也是使用PostMan,要修改成PUT method,并附上要修改的讯息id,body选择row及JSON格式

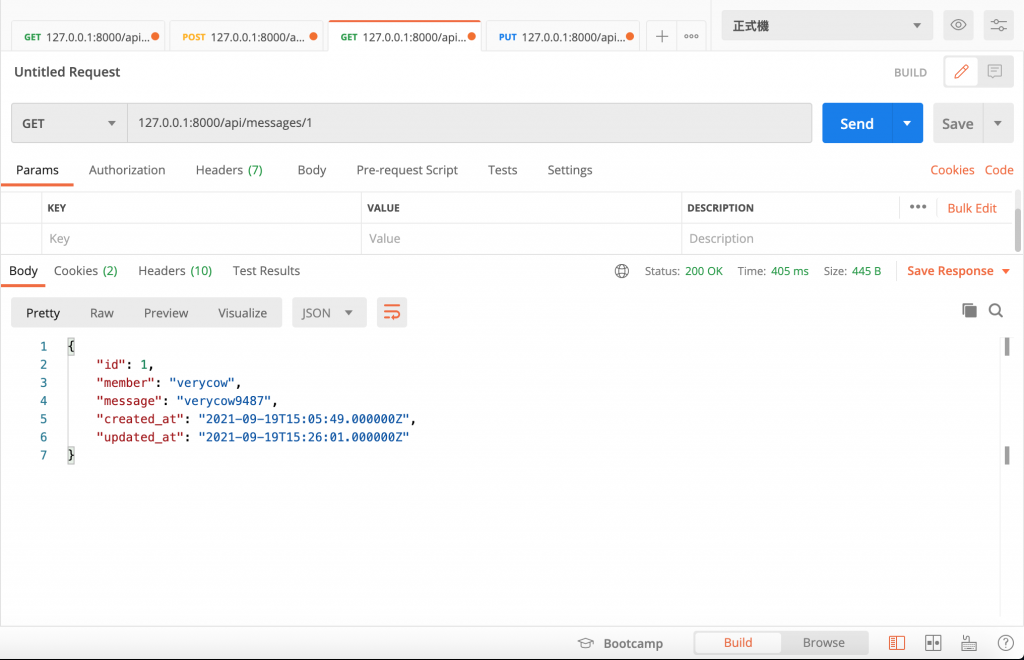
修改成功後再用detail功能查询一下是否有修改成功,并且可以发现到updated_at的时间系统已经自动修改了

修改结束之後就来到最後的删除功能了
public function delete($message_id)
{
Message::where('id', $message_id)
->delete();
return 'success';
}
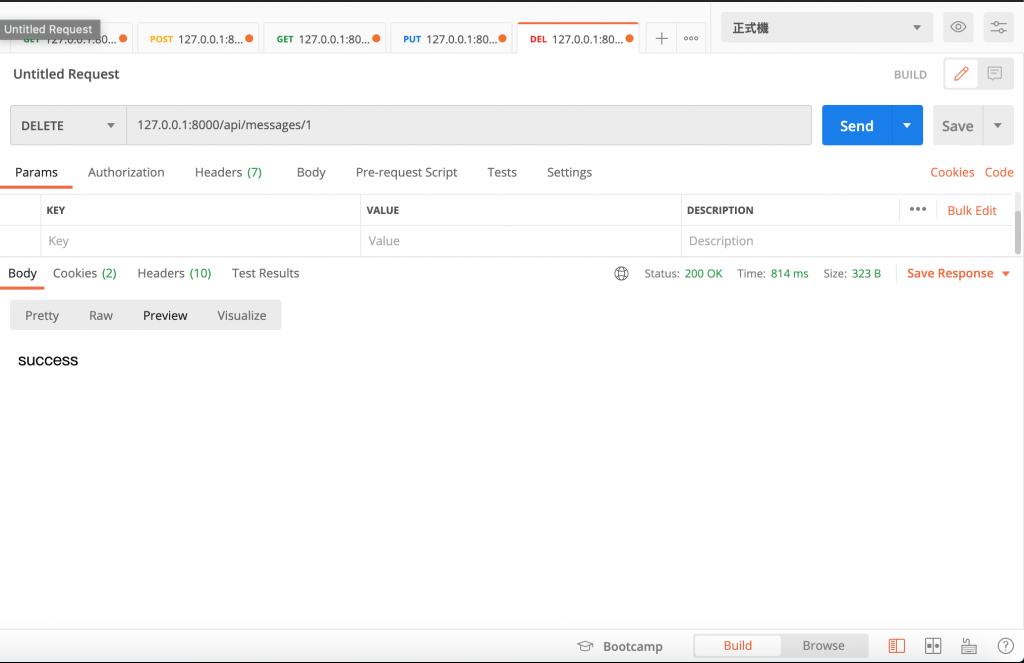
完成後一样使用PostMan测试,并用detail功能测试可以发现讯息已经不见了


以上就是最基本的CRUD功能,当然今天的示范存在的非常多的问题
- 譬如说在新增资料时如果该给的资料没有给怎麽办?
- 如果在修改资料时也没有提供要修改的资料会发生什麽事?
- 删除资料时如果只是想让使用者看不到资料而不是真的要将资料删除该怎麽做?
- 修改资料时根本没有验证代表可以去修改其他使用者的讯息该怎麽办?
这些问题都会在後面继续讲解介绍。
今天的介绍就到此赶工完毕,谢谢观看的各位,请记得按赞分享开启小铃铛,你的支持会让按赞数+1。
[Day 27]用Django架构建置专属的LINEBOT吧 - 用LINE进行影片画面边缘侦测处理
介绍了图片讯息、音讯讯息、位置讯息处理的相关应用, 想说也趁这个机会来介绍一点关於影片处理的相关应用...
电子书阅读器上的浏览器 [Day29] 网页载入性能改善
原以为一个不到 3MB (扣除挡广告的资料档)的 Andrid App,既没有任何的 trackin...
【数位资料防骇】设计图稿与研发机密,用文件加密安全防护
随着订单增加、产线规模提升、与外部夥伴关系建立,电子文件数量爆增,管控文件安全愈发重要。要如何确保产...
Day 28 - 强化学习 Reinforcement Learning(2)
时差学习 Temporal difference learning link 时差学习是通过boot...
Day28. 抽象工厂模式
本文同步更新於blog Abstract Factory Pattern 提供一个接口,用於创建相...