认识HTML(二)
1.VS code
写网页的编辑器有许多种,我使用的编辑器是Visual Studio Code(简称 VS Code)它是一款由微软开发且跨平台的免费原始码编辑器。
首先先到VS Code官网直接下载

顺着安装指示,到顺利安装完成。

客制好VS Code後便开始建立网页啦
- ctrl+N新增档案
- ctrl+s储存档案
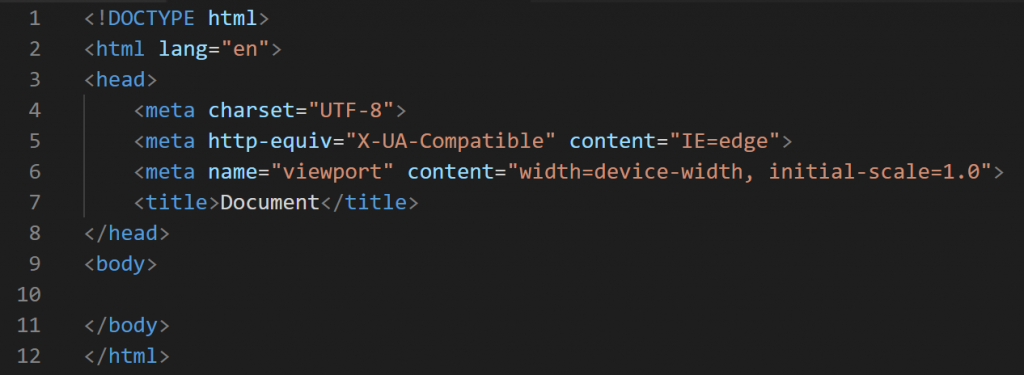
- 在档案内输入!後按下enter,网页就建立好了。

2. 关於HTML的段落与分行
HTML是纯文字档,它在浏览器中呈现的方式和我们一般习惯的方式不同,所以说将一段文字贴到标签中,在浏览器呈现出来时,文件中的换行和空白字元都会没有效果,全部文字都会接续显示。在浏览器中文件的段落格式,必须透过HTML的标签来安排。
以下就要介绍基本的文字段落元素,让我们可以安排网页的文字。
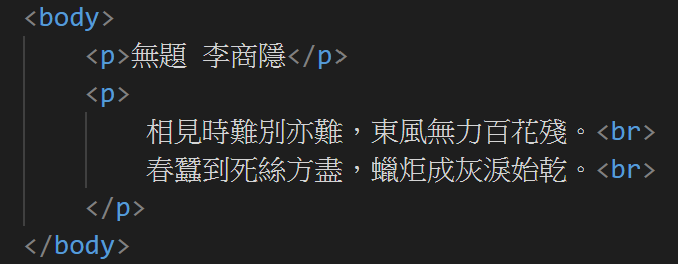
<p>标签:标示文字段落的元素
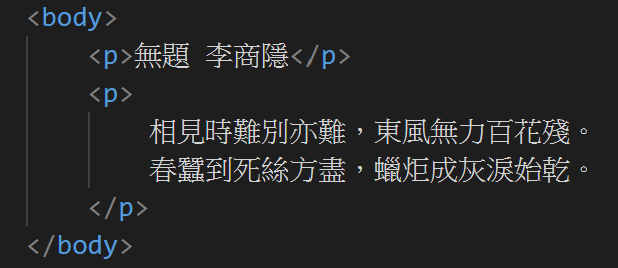
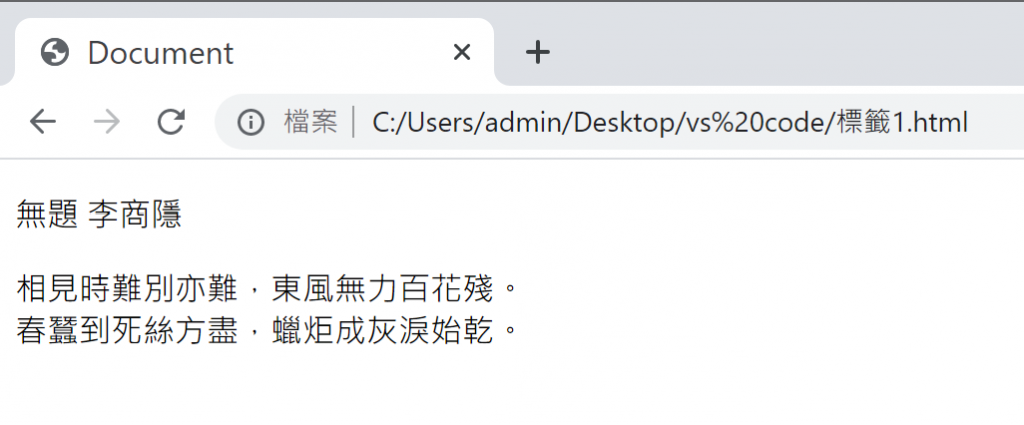
将段落文字放在<p>…</p>标签之间,每个p元素的内容显示出来时,会自成一段。
如图示:

网页呈现结果:

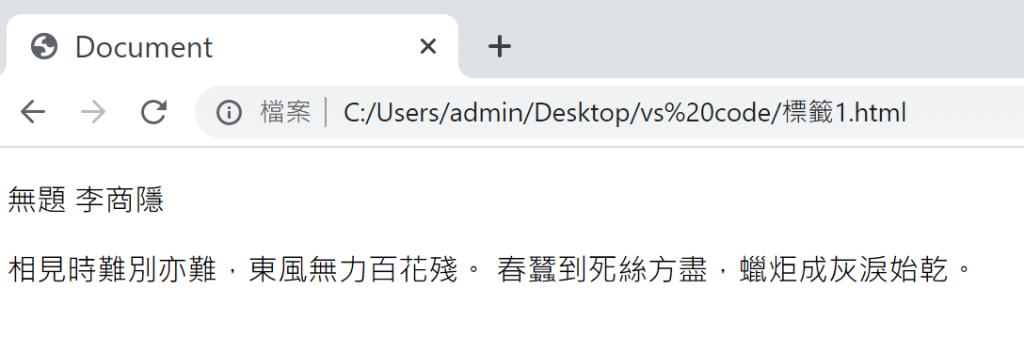
<br>标签:可以在加入的地方进行换行的动作。

网页显示结果:

<<: Day03:Set User Name(存放使用者名称)
>>: 【PHP Telegram Bot】Day10 - Long Polling、持续接收与发送讯息
Day-6 Excel以等比级数填满!?
昨天介绍了连续以及等差级数的自动填满功能,但就在今天早上我发现了一个新的功能,虽然这个功能的实用度应...
DAY24 - 现有的专案可以升级的地方(梦)
前言 今天是铁人赛的第二十四天,24、25、26这三篇都是ON档,後面的 27、28、29 已经写完...
Day22- 场地也能选? Field Selectors
前一章我们介绍了Labels 和 Selectors,知道说可以透过label来检索k8s内的资源。...
day8: CSS style 规划 - CSS in JS(emotion 使用 - 2)
使用 react 作法 npm i @emotion/react import { css, jsx...
Day 23 (Js)
1.is 开头的大部分回传值是booling ex:isNaN() https://www.w3sc...