Day 14 Compose GridLayout
今年的疫情蛮严重的,希望大家都过得安好,希望疫情快点过去,能回到一些线下技术聚会的时光~
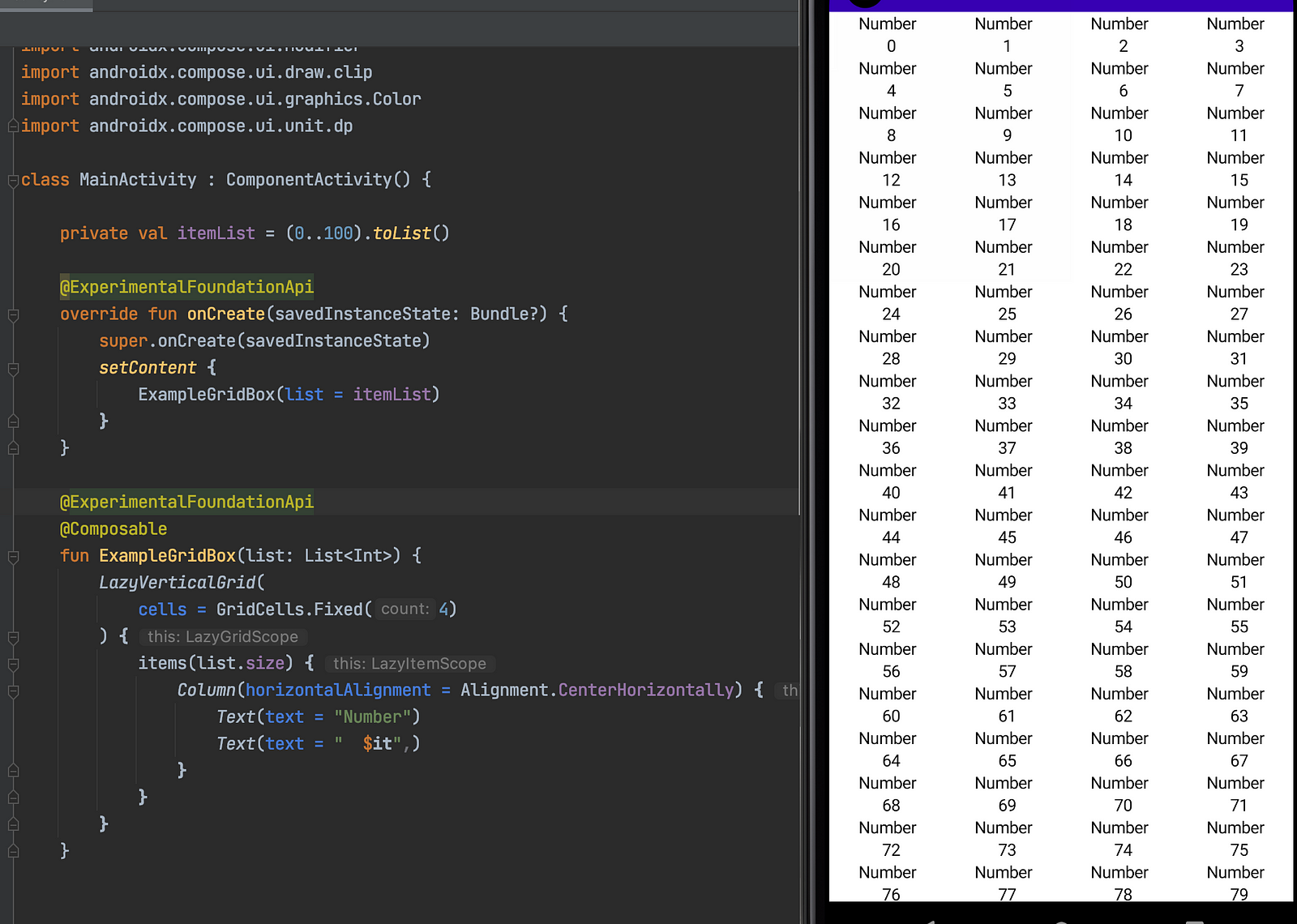
今天目标:了解 Compose UI 上 Grid (LazyVerticalGrid)怎麽使用。
昨天在了解了 LazyColumn後,就接着想了解那那那 Grid Layout怎麽使用?
今天查了一下,哇呜!

也是非常的方便呢!
将你要放进去的资料宣告好,然後设定好 GridCells.Fixed(列数)
就可以显示了!
唯一的问题就是 LazyVerticalGrid 好像还是实验中的功能,需要加上
@ExperimentalFoundationApi 的宣告。
如果要用在产品上可能要稍微考虑一下未来变动的可能。
以上,今天可以提早下班!
明天见:)
本文同步发表在 Medium 上 文章连结
参考资料:
- https://dev.to/agarasul/complex-ui-in-jetpack-compose-o41
- https://stackoverflow.com/questions/58596541/how-to-create-gridview-using-jetpack-compose
>>: 机器学习:资料流图(Data Flow Graphs)模型训练架构
Day 17 Flask 静态文件
这篇主要是讲到静态文件,静态文件就是 CSS 、 JavaScript 与图片档之类的档案(因为在 ...
Python 演算法 Day 6 - 理论基础 统计 & 机率
Chap.I 理论基础 Part 4:统计 & 机率 Analyze the data th...
免费创建2020年圣诞贺卡
由於COVID-19大流行,许多家庭准备在今年放弃常规的节日庆祝活动。许多错过庆祝活动的人可能计划为...
DAY16 - 并查集
并查集是一种树状的结构,可以用来表示两个节点的连接、查询两个节点的连接~~ 在刷题的时候有时候会使用...
[Day19] Flutter - Const: Shared(part3)
前言 Hi, 我是鱼板伯爵今天要介绍Const,利用它来宣告一些重复使用且不变的值,教学内容只会撷取...