【DAY 04】HTML 标签的基本元素
前言
HTML 有各式各样的标签去定义网页的内容要如何呈现,例如元件是文字或图片还是超连结、元件要放左边还是放右边,字体是斜的还是粗的,今天带你们快速攻略 HTML标签。
宣告
第一行是一个「宣告」: 告诉浏览器这份文件是一个 HTML5 的网页,浏览器因而知道要怎麽用正确的方式来展示你的网页。在昨天有教学快捷键(惊叹号+tab键)快速宣告。
head
<head> </head> 包围的资讯称为「标头」里宣告各种网页资讯,这些资讯不会显示给使用者看,因为它们的沟通对象是浏览器与其他的网路服务。
Body
<body> </body> 包围的内容是会直接显示给使用者看的内容,也是这个网页的核心。
标题
<h1>~<h6>
可以使用的标题有 6 层,这些标题组合成你的网页内容大纲,当搜寻引擎找到你的网页时,会依照标题来认识你的内容,因而判断相关性。
段落 paragraphs
<p> 把你的内容变成段落,这是一个很常用的标签。</p>
清单 list
「清单」有两种,项目符号的清单,或有数字顺序的清单。
无顺序的项目符号清单 <ul>(unordered list)</ul>
<ul> 标签用来定义一个无排序的项目清单列表
<li>通常用来显示个别项目的标签,可用来显示文字清单或超连结清单等。
有顺序的清单 <ol>(ordered list)</ol>
<ol>标签用来定义一个有数字的项目清单列表
甚麽意思呢,下面举例来说:
一般来说如果是使用清单的话会是一个小黑点
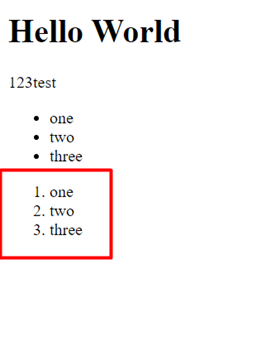
但今天如果想要让小黑点变成自动排序数字
那就使用<ol></ol>
结果如下:


那今天就先交到这,明天来学习html其他的用法吧!!
<<: TailwindCSS 从零开始 - 每个 Utility class 都支援响应式与伪类
[Day22]C# 鸡础观念- 物件导向(oop)~物件(Object)
在程序语言中万物皆物件, 就如同真实世界中, 所有物质接由元素组成一般 物件基本原理 C#通过new...
[13th][Day22] http response header(上)
之前看了 request 常用的 headers 接下来要看看 response 常用的 heade...
33岁转职者的前端笔记-DAY 3 什麽是 iframe 及使用心得
iframe 是 写网页常见的语法之一 在进公司前不知道有这语法 但通常一个网页内容 左侧或上方选单...
NoSQL的查询
NoSQL的查询有两种模式, 分别是Scan与Query Scan会对整个表作扫描. 例如要查询20...
[13th][Day16] tamplete
golang template golang stdlib(标准函式库)中提供两种跟 templat...