[Day 03] - Spring Boot 前置作业
在写完文章後,我没按储存草稿,而是直接发表文章,为什麽我这麽傻
结果:

回上一页还救不回来,
一直怒按F5,但也没用,
冷静......只好趁还有记忆重写一遍.....
好,大家好,昨天Mongo的环境也建好了
今天就来准备後端,
开发後端程序用的IDE我选择Visual Studio Code (以下简称VS Code)
作为一款免费IDE,上面提供了许多由微软、红帽等公司及各路善心人士开发的Extenstion,
只要安装了适合的Extension,我觉得其功能完全不逊於付费IDE,
之後到前端的部分,我应该也会继续以Visual Studio Code来开发
安装好之後
首先打开VS Code
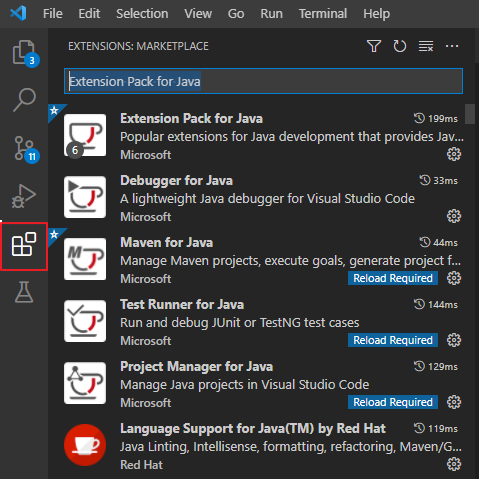
点选右边工具栏的Extension

安装以下几样plugin
Extension Pack for Java
Language Support for Java(TM) by Red Hat
Lombok Annotations Support for VS Code
Spring Boot Extension Pack
Visual Studio IntelliCode
其中Language Support for Java(TM) by Red Hat 需要使用jdk11,
可以先java -version确认一下自己电脑里的jdk是什麽版本
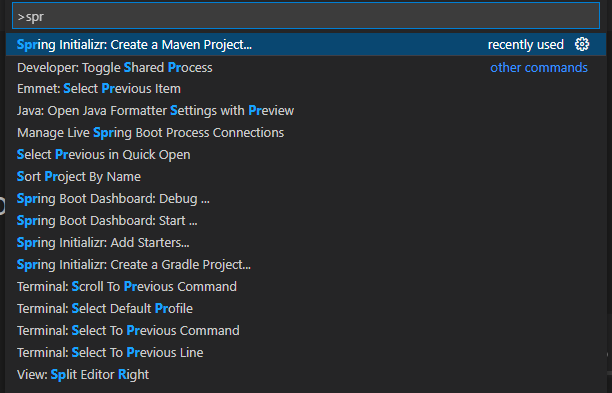
接下来,在VS Code按下快捷键ctrl+shift+p
输入spring

选择 Spring Initializr: Create a Maven Project…
就可以开始准备建立spring boot专案罗
版本我选择2.5.4

语言选java

Group id跟artifact id 就自由发挥
打包方式选jar,之後要包成image比较方便

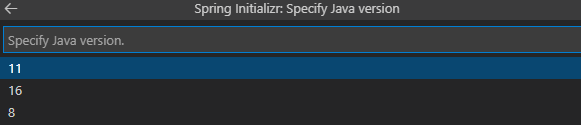
java版本就选11

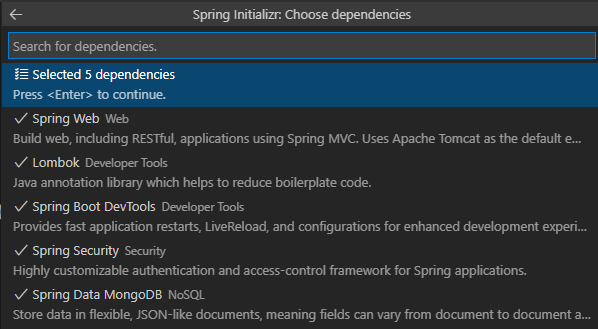
dependency选
Spring Web
Lombok
Spring Boot DevTools
Spring Security
Spring Data MongoDB
大概先这样,我们在这边的选择就只是透过工具把dependency自动写到pom.xml里面,
所以後面有需要用到别的dependency就再手动在pom.xml补上去就行了
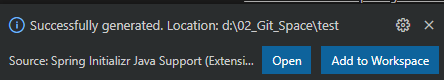
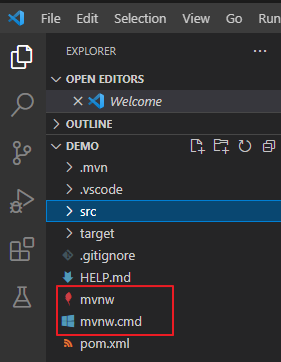
选完enter之後选择一个你想存放这个专案的目录
存完档後右下角会跳出open的按钮

按下去会帮你开启这个专案
总之先执行看看吧!
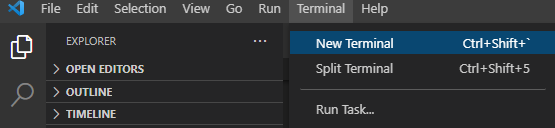
左上角Terminal点New Terminal

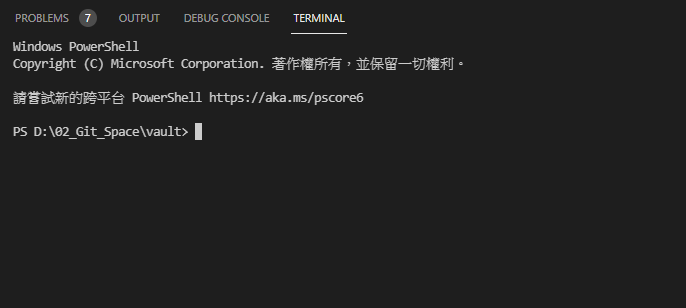
会在下方新增一个terminal的小视窗

输入
./mvnw spring-boot:run
将spring-boot运行起来
很多人可能会疑问,不是mvn吗,为什麽是mvnw?
mvnw是springboot自带的maven-wrapper插件,

有了mvnw 我们就不用再特别在local环境安装maven了,很方便
当然,如果本来就有装maven了,也可以输入
./mvn spring-boot:run
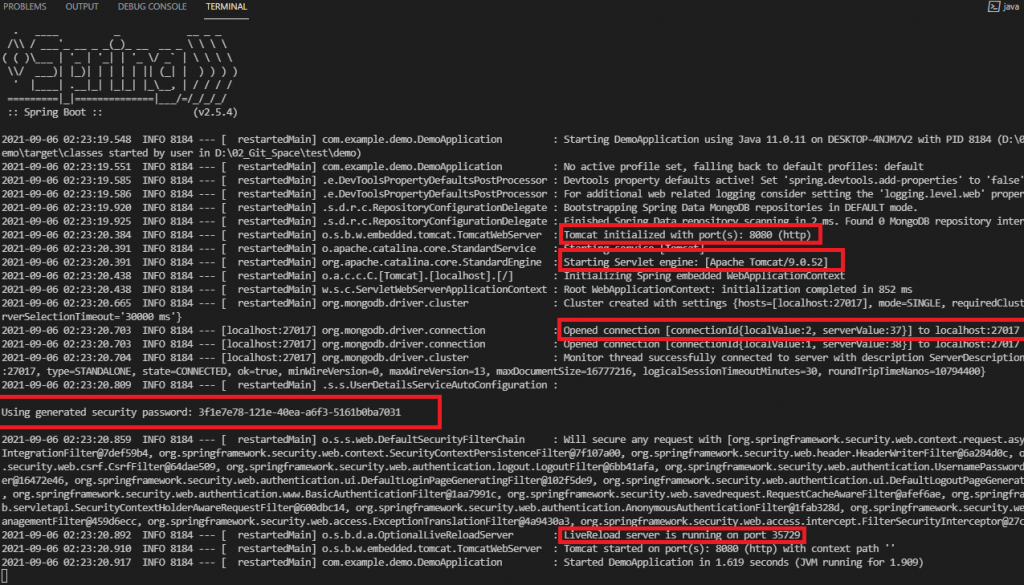
在termnial可看到Spring boot运作的log

从中我们可以看到,
- Spring Boot是以绑定的Tomcat Server(9.0.52)来运作的,预设port是8080
- 在我还没设定连线资讯的情况下,启动时,就已经会以Mongo DB的预设port 27017做连线
(当下我有开着Mongo的Container,後来测试,没开Mongo的话,Spring Boot会因为连不到资料库启动失败) - Spring Security的预设密码有被印在log里,等下可以用
- LiveReload是Spring Boot DevTools绑定的工具,预设是开启的,在修改静态页面时,可以透过LiveReload Server跟浏览器沟通,让浏览器自行刷新页面(浏览器也要安装LiveReload的plug-in才行),这个我觉得我用不太到,先不理它
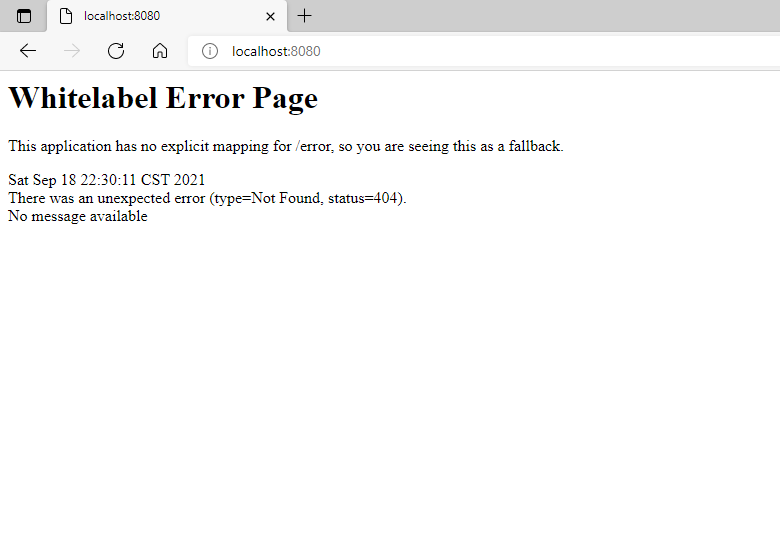
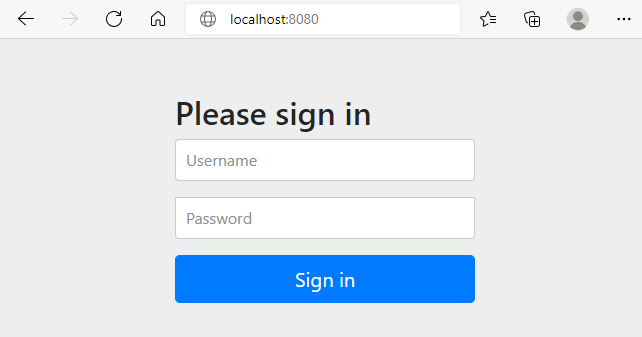
在浏览器输入localhost:8080

出现这个画面就表示我们Spring Boot的专案已经初步建置成功罗
帐号输入user
密码输入log看到的密码
就可以成功登入看到Spring Boot预设的白页
要把spring-boot停下来的话在terminal里面按ctrl+c终止执行就可以了
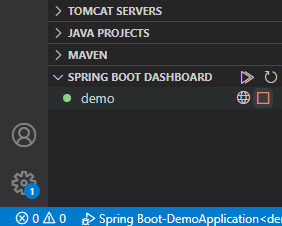
另外,也可以透过右下角的spring boot dashboard来启停spring boot

提供了不习惯下指令的人另一种选择
另外再补充一点,
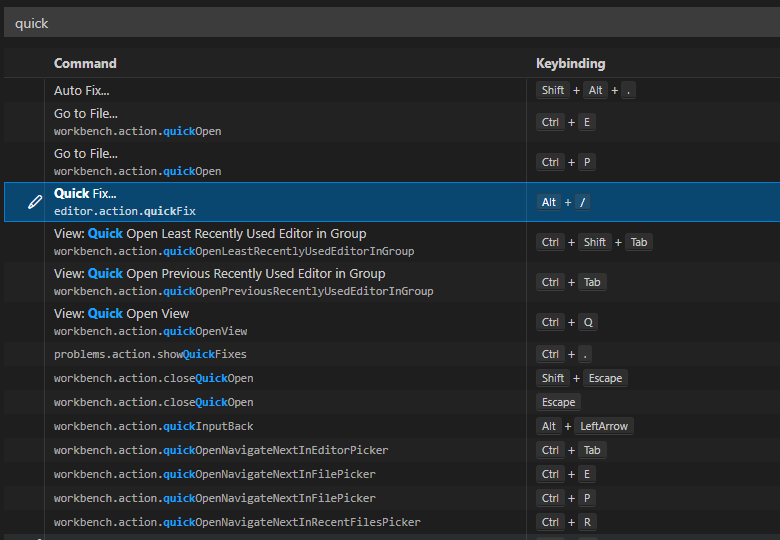
按下ctrl+K+S,可以设定VS Code的快捷键
我有将Quick Fix改成 alt+/
因为预设的会跟中文输入法的逗号冲突

好的开始是成功的一半
今天就先到这里吧!压线赶上!呼!
<<: 第十三天:初探 Gradle Build Script
Python 生成 Windows 执行档教学 (Pyinstaller, PowerShell)
壹、前言 将 python 程序封装,使用者将更便於使用,而不需担心设定 python 环境 mac...
[Day30] Flutter with GetX flutter_WebRTC
Flutter_WebRTC 本篇需搭配後疫情时代的WebRTC微学习 Day28服用 用docke...
以 GraphQL 查询 Neo4j 资料库
前言 GraphQL 原是 Facebook 内部的开发计画,现已独立出来成为 GraphQL 基金...
Leetcode 挑战 Day 10 [171. Excel Sheet Column Number]
171. Excel Sheet Column Number 转眼间,来到第十天了!今天这一题是一个...
【Day 29】适合和 React 搭配的第三方套件
lodash lodash 是一个 JS library,它提供了很多函式让开发者可以更方便的去处理...