h1~h6标题基础用法
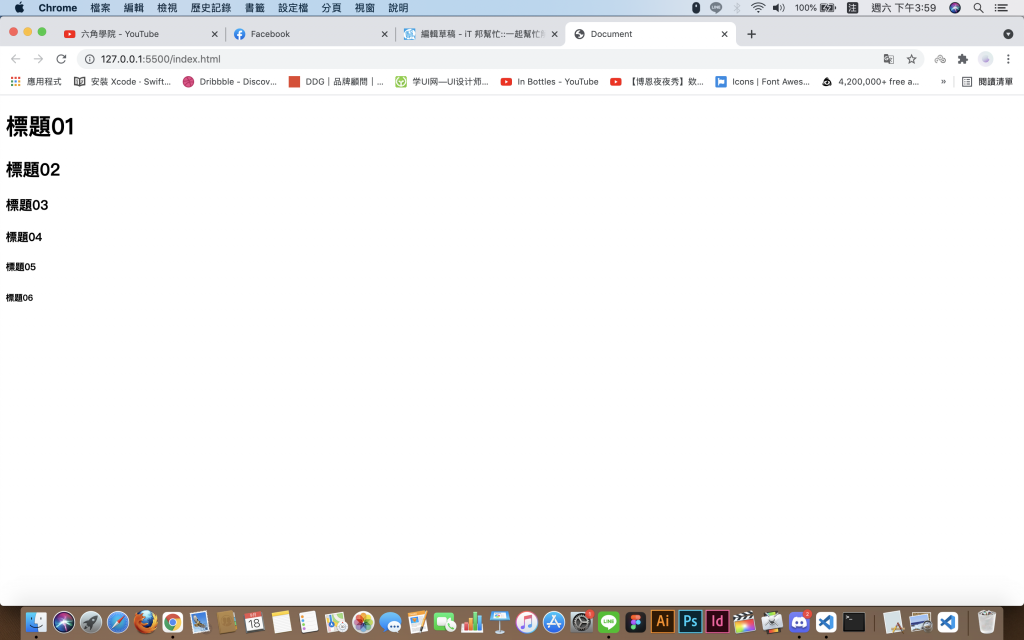
<h1>
标题01
</h1>
<h2>
标题02
</h2>
<h3>
标题03
</h3>
<h4>
标题04
</h4>
<h5>
标题05
</h5>
<h6>
标题06
</h6>

标题元素从大排到小,从小排到大的概念
要注意元素层级顺序,会照成层级错误
例如:
<h2>
标题02
</h2>
<h1>
标题01
</h1>
<h3>
标题03
</h3>
就会造成层级错误及导览错误
在设计标题标签请保持从大排到的顺序观念
记得使用h1标签,页面一页只允许一个h1标签的存在,会照成後续爬虫及浏览负担,其余可使用h2及h3副标及次标来使用。
参考文章:
一个页面可以有多个H1标签吗
The HTML Section Heading elements MDN
<<: [04] [Flask 快速上手笔记] 03. 路由
>>: Day06 - 端到端(end-to-end)语音辨识-CTC part 2
Day 21 : SVM
原理说明 SVM (support vector machine 支援向量机),是在特徵空间中找到一...
Day.21 「物件也有继承问题?」 —— JavaScript 继承 与 原型链
我们每新增一个函式,浏览器都会向函式内新增一个属性叫 prototype function Per...
【day7】关於每日便当菜
其实这个系列参赛 主要是希望自己可以平日做便当、假日吃好料 但工作太忙了 还需要多一点时间调整 所以...
Day22 - 用 Ruby on Rails 处理台湾证券交易所资料-DB 设计
前言 有了前 2 篇从「台湾证券交易所」取得 CSV 档後,接着要把资料存入 DB,在存入前,需要先...
第1章:RedHat与相关认证、RedHat发行Linux版本作业系统与发展史介绍
前言 本章节,主要会介绍以下的内容: Linux作业系统与其发行版本介绍 RedHat公司之介绍 R...