Html表单&表单元素(DAY5)
Html表单是用来与使用者互动的,例如在网路上的购物网站中的会员注册、选购商品按钮、基本资料填写或是留言板等,这些就是利用表单元素制作的,当客户填写完资料就必须用这些表单元素将资料送回後端服务器处理,达到与使用者互动的功能。
-
创建表单(form)
<form name="" action="" method=""></form>
表单属性
name:表单名称,不可与其他表单名称重复,让javascript来存取表单内容
action:利用指定的服务器处理表单内容,例如:C#的ASP.NET
method:表单资料传送方式,有两种(get、post)。get传送资料有限,且资料附在url後面送出,使用者是看的到的。post传送资料可以比较大量,且资料另外封包才送出,使用者在url中看不到资料。
-
表单input元素
type(元件种类):
text,password,button,radio,checkbox,date,submit,reset,file,email,tel…
value:预设值或显示的文字
name:名称(可重复),让javascript辨别存取表单内容
id:辨识名称(不可重复),让javascript辨别存取表单内容
-
认识各项input元素
Text(文字)
Password(密码)
Button(按钮)

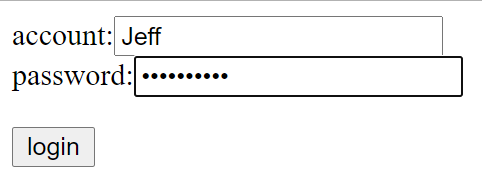
<form name="login" method="get">
account:<input name="account" type="text" /><br />
password:<input name="pass" type="password" /></p>
<input type="button" value="login" />
</form>
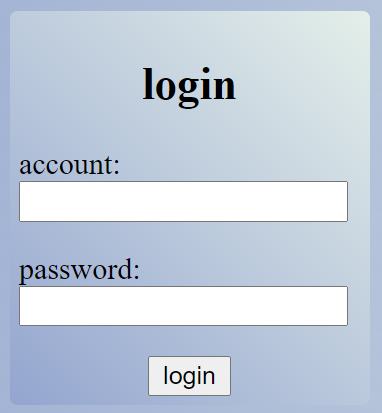
补充:可以看到上面会有单纯输入文字的输入框和输入密码的输入框,以及button按钮,这样就稍微构成一个会员登入的样子,不过这样还不会有作用,必须加上javascript的功能,和CSS样式,才会有作用和更加美观。

Radio(单选按钮)
Checkbox(多选按钮)
Date(日期)

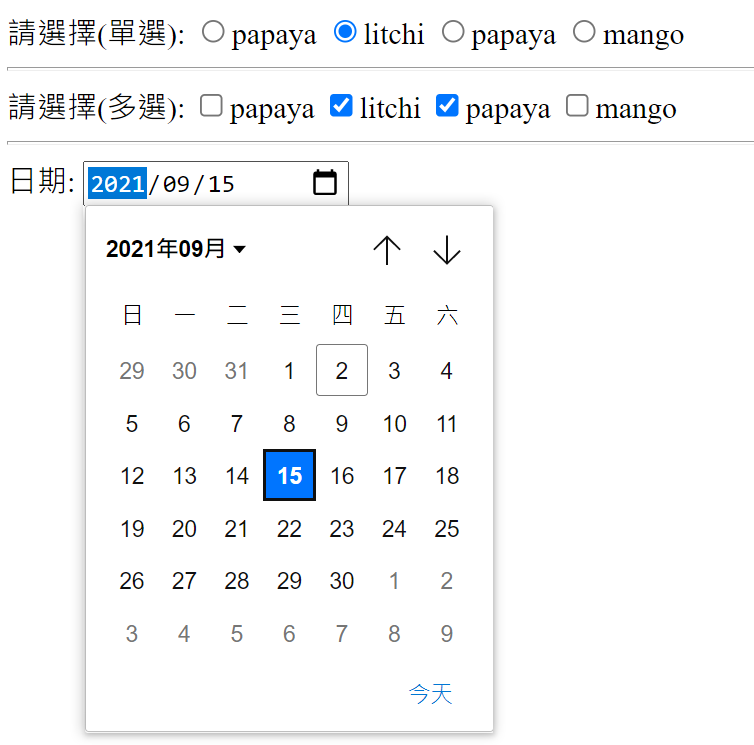
<form>
请选择(单选):
<input type="radio" name="fruit" value="papaya" />papaya
<input type="radio" name="fruit" value="litchi" checked />litchi
<input type="radio" name="fruit" value="guava" />papaya
<input type="radio" name="fruit" value="mango" />mango<hr />
请选择(多选):
<input type="checkbox" name="fruit2" value="papaya" />papaya
<input type="checkbox" name="fruit2" value="litchi" checked />litchi
<input type="checkbox" name="fruit2" value="guava" />papaya
<input type="checkbox" name="fruit2" value="mango" />mango<hr />
日期:
<input type="date" name="date" />
</form>
补充:在radio和checkbox中,name属性必须设定相同的值,服务器端才能将他们设定为同一区块的的选项,若设定成不同的值,会发现同一区块的radio会变成多选。在上面的范例中,可以发现一个属性checked,它会将此勾选栏预先勾选。
结语
这篇文章介绍了form表单&属性,也认识了一些表单的input元素和属性,当然还有更多更多的input元素和与表单相关的元素,後几篇将继续介绍input元素、textarea文字区域和select下拉式选单等元素。
Android Studio初学笔记-Day17-ItemTouchHelper
ItemTouchHelper 接续昨天的RecyclerView,今天来让RecyclerView...
[Day01] Flutter GetX 前言 x 建专案
Hi 大家好! 我是Clark, 2018年踏上了iOS App的学习与开发, 因缘际会接触了Flu...
RISC-V on Rust 从零开始(7) - 实作指令基本框架
使用Spike执行RISC-V gnu toolchain编译出来的ELF档,就可以得到完整执行此E...
解除宝塔面板安装插件时至少需要XX内存才能安装的限制
在使用宝塔面板过程中,如果你用的是小内存的VPS主机,在宝塔面板安装Docker、Mysql等时会提...
Day 16 wireframe 黑白线稿 ( 细节精修+填入资讯 )
来找设计师一起 side project,前後端 / UIUX 皆可ㄛ。配对单连结: https:...