30天零负担轻松学会制作APP介面及设计【DAY 09】
大家好,我是YIYI,今天我要来制作左上角点开的清单以及点开右上角相机後的页面。
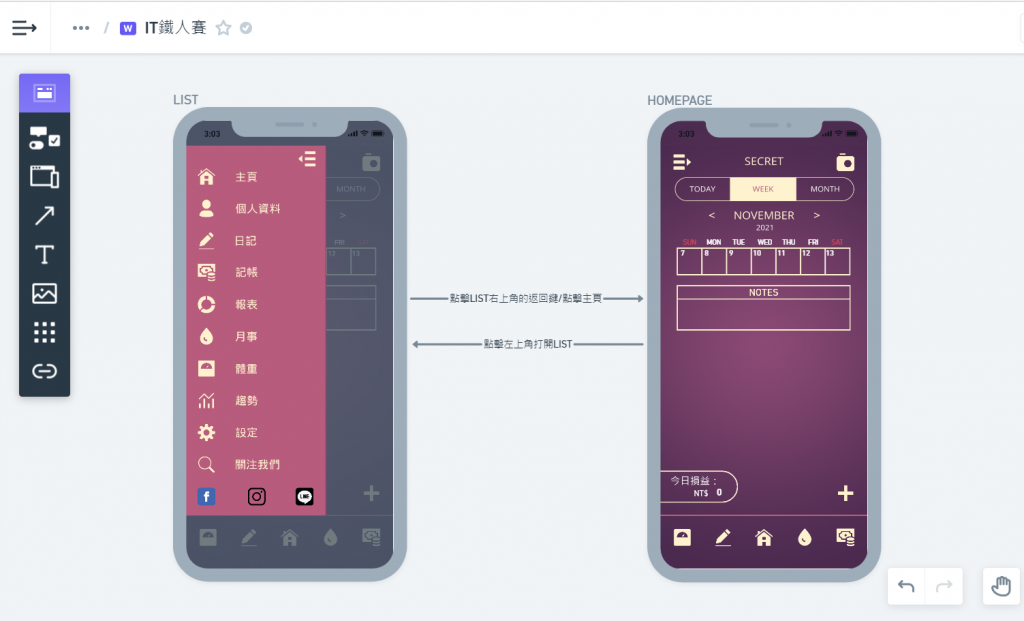
清单LIST
考虑到这款APP的功能多样化,所有的Icon都必须是让人一眼就知道这是做什麽的。以避免操作上的不方便。
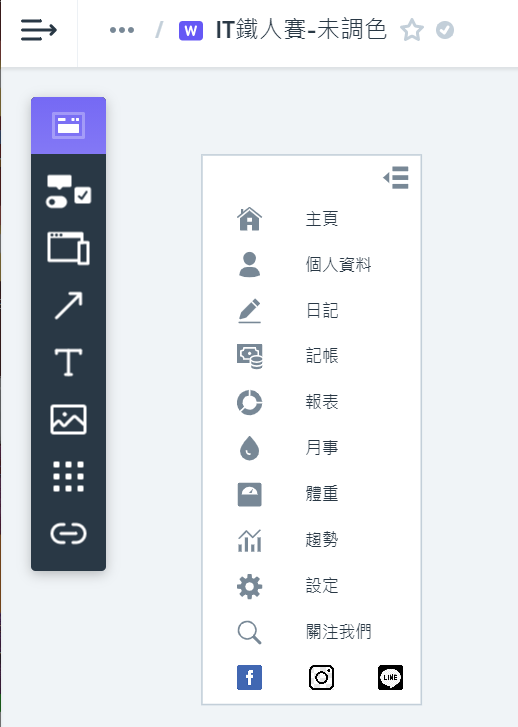
我依序设置了主页、个人资料、日记、记帐、报表、月事、体重、趋势、设定,以及最後广告性质的关注我们。

这是在icon全部放上去後的初版。
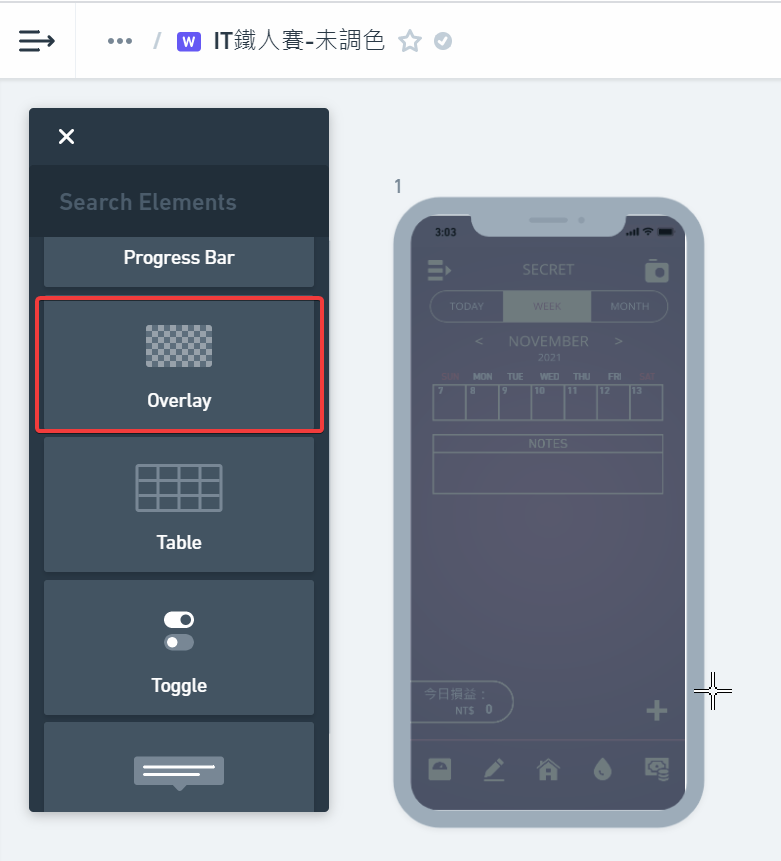
在Rectangle(可以把这个矩形当成小白板的概念)放到复制出来的HOMEPAGE之前,要先放一个Overlay,也就是覆盖住整个页面,目的是为了让大家知道这个地方目前是不能做点击的。放上Overlay後会变成如下图。

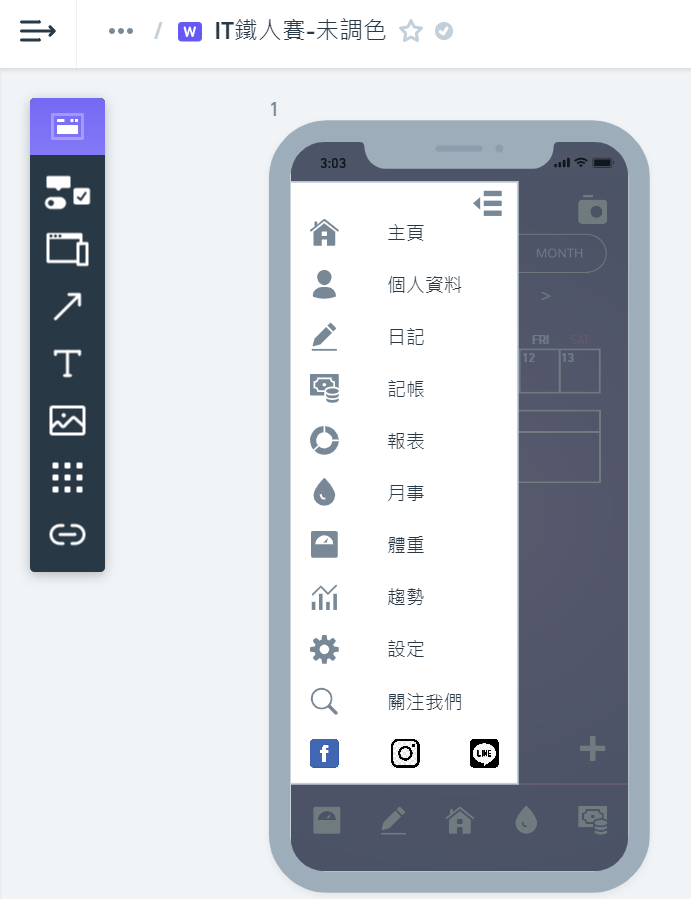
接着将前面做好的Rectangle放到画面中。

并重复昨天的动作,将图片汇出,并以PHOTOPEA打开做调色。
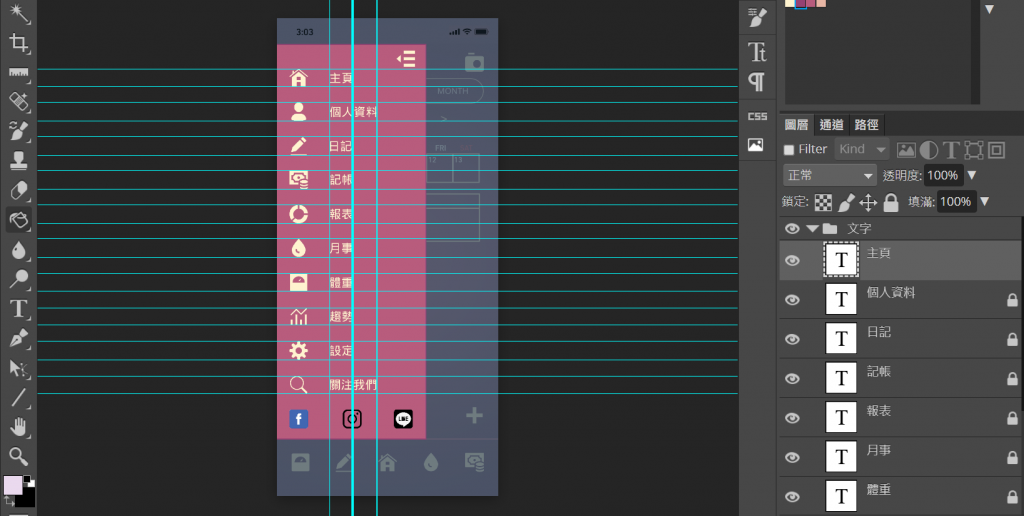
在操作的过程中发现文字部分在PHOTOPEA在打上去效果会比较好,所以就将原本字的地方盖掉了,并用文字工具放入图片中。
下图中看到的就是在对齐文字时所用的参考线。

接着就要转存成PNG档并汇入Whimsical中。
并拉出关联图的线。

CAMERA
CAMERA的部分也是做相同动作,完成後如下图所示。![]()

预告
明天将先和大家介绍MARVEL。
谢谢大家的阅读![]()
<<: [Day 3]从零开始学习 JS 的连续-30 Days---字串
>>: Day 4 : HTML – 别动!你就停在那里!CSS position定位属性是什麽?
【Side Project】 点菜单功能实作 - Modal
今天这篇我们要来完成一些客户点菜单上的功能。 点菜单里面的功能很简单,就是把我们点餐的资料送到老板手...
Day20-不能说的秘密(二)
前言 昨天有说到在储存使用者的密码时,不管是用 AES 把他们加密起来,或是经过 SHA1 杂凑之後...
战略思考与规划(Strategic Thinking and Planning)
使命与愿景(Mission and Vision) .一个组织不是无缘无故存在的。它是为目的而建立...
[Python 爬虫这样学,一定是大拇指拉!] DAY13 - HTTP / HTTPS (4)
本篇主要讲解 HTTP 状态码代表的意思。 主要是针对状态码的类别做讲解,所以不用担心会太多。且并不...
Day 14: 【架构篇】 设计与架构、软件的两大价值 (待改进中... )
「软件架构的目标是最小化 『建置和维护系统所需的人力』」 「架构的规则都是一样的! 年轻设计师可能...