Day 02 HTML/CSS 点击超连结会经历的伪类选取器(Pseudo-classes)
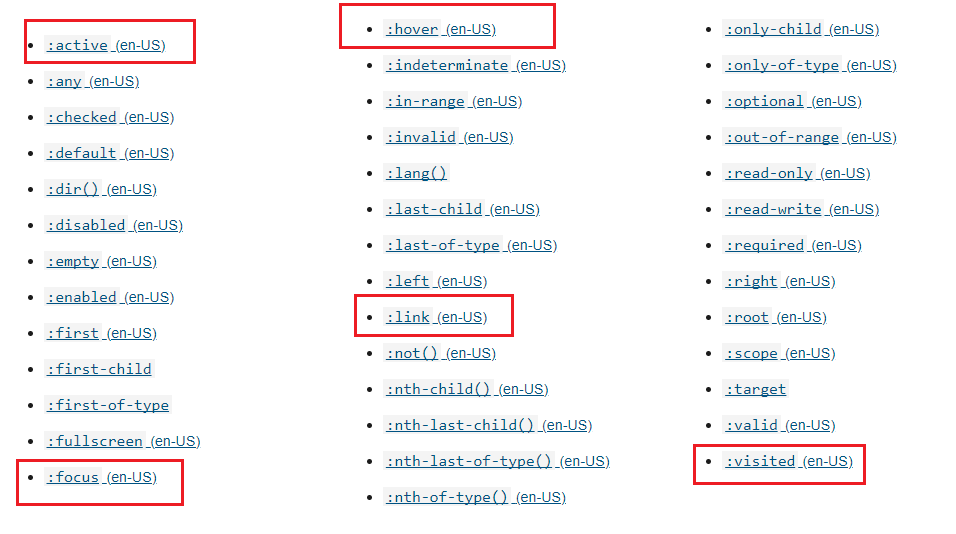
根据 MDN,目前 CSS 的伪类选取器有以下这些:

今天要介绍到的是关於点击超连结後会经历的五种伪类选取器(红框内):
在 style 里面可以用 a:link、a:hover、a:active、a:focus、a:visited 改变超连结的样式。
- :link
还没点击超连结所呈现的样子。 - :hover
鼠标移到超连结後还没点击所呈现的样子。 - :active
点击超连结时所呈现的样子。 - :focus
取得焦点时所呈现的样子。 - :visited
点完超连结後所呈现的样子。
而 CSS 样式後面写的会盖掉前面的关系,需按照以下顺序由上而下来写,超连结才不会坏掉:
:link > :visited > :focus > :hover > :active
为什麽要按照这样的顺序呢?
因为鼠标在外时,要能显示 :link 跟 :visited 的状态。
其中 :visited 要能盖过 :link 才能显示出被点击後的外观。
所以 :link 要放在 :visited 前面,其他三个则要放在他们後面才不会被盖住。
再来鼠标移过去点击後拉开放掉会呈现 :focus,此时鼠标移过去时应该要能呈现 :hover,
所以 :focus 要放在 :hover 前面。
接着同为鼠标移过去的状态,:hover 会先出来,:active 需要比 :hover 优先被执行,
所以 :hover 要放在 :active 前面。
范例:
- 这是原本超连结的颜色(:link):

- 这是鼠标移到超连结的颜色(:hover):

- 这是取得焦点的颜色(:link + :focus):
(做法是按下鼠标後不要在超连结上放开鼠标,要在其他空白处放开,就可以呈现 focus 的样式。)

- 这是点击超连结的颜色(:active + :focus):

- 这是点完超连结的颜色(:visited):

<body>
<a href="#">我是超连结</a>
</body>
<style>
a:link {
color: orange;
}
a:visited {
color: indigo;
}
a:focus {
background: grey;
}
a:hover {
color: black;
}
a:active {
color: green;
}
</style>
参考资料:
[1]MDN:虚拟类别(pseudo-class)
[2]常用於超连结的动态僞类选取器 - 让你网页互动变丰富
>>: Youtube API - 简介与建立 Google Cloud Platform 专案
[Day17]What is Merkle tree? - 2
hi~今天要延续昨天merkle tree的主题! 我们昨天简述完之後,有用图解,希望大家有更清楚...
Day 21 例外及堆叠的处理方式
大部分的处理器都有以下四种例外的类型,优先权由高至低排列: 1.非同步不可遮罩 2.同步精确 3.同...
Day15 Combine 02 - Publisher
Publisher 在Combine 中,Publisher 是观察者模式中的Observable,...
[Day 27] 串接Api axios基本用法
完成的页面也不少了,距离完赛剩3天,就不刻画面了,先来串串api啦! 刚好可以把之前假资料的部分全部...
[Day16] 检讨会议这样开,就可惜了
我认为整个 Scrum 架构中,对系统以及最终的自组织目标,最重要、最有价值的一场活动,就是检讨会议...