android studio 30天学习笔记 -day 2 -icon
在这次的专案开发有用到vector asset,里面有一些可以应用在专案开发的向量图形,如以下图形:

很明显就是拿来做删除的功能吧(废话)。
新增图像
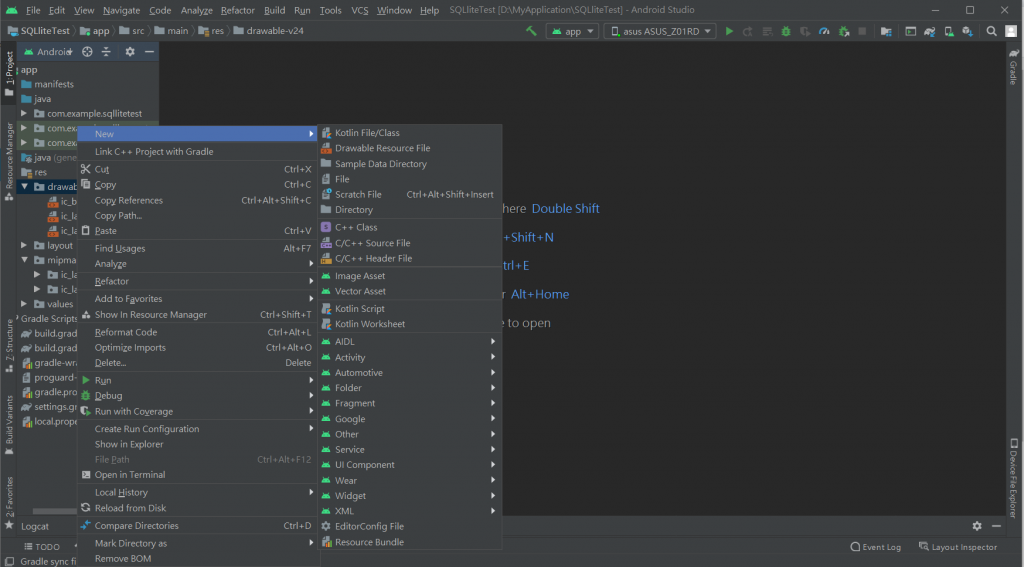
在Drawable右键->new ->vector asset

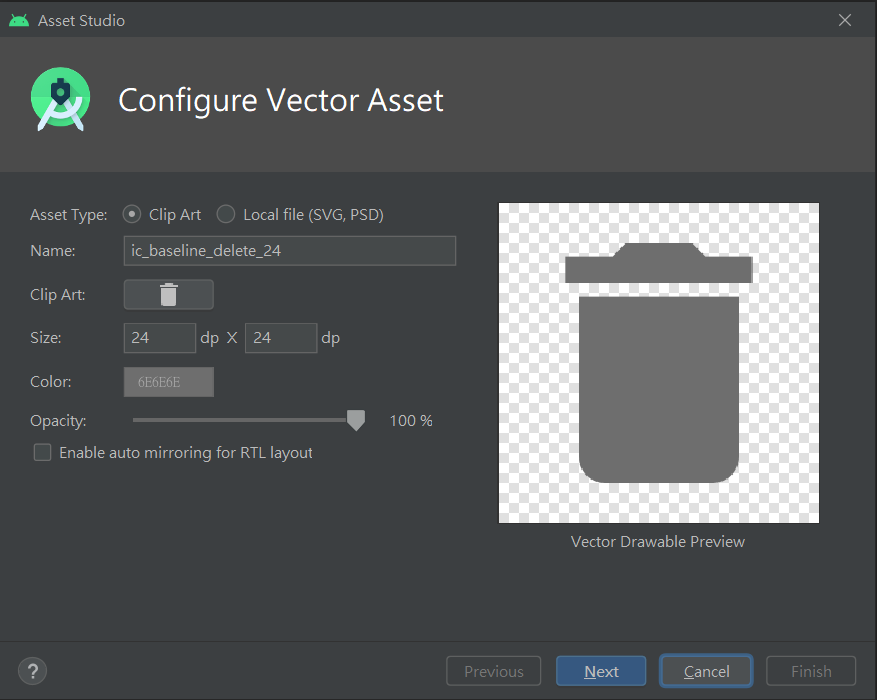
点进去後

- Asset type:
Clip Art将需要的向量图形导入。
local file:可导入自己 SVG 或 PSD 文件。 - Name: 资源名称
- Clip Art:点进去可以去选择你需要使用的向量图形
- Opacity:不透明度
- Enable auto mirroring for RTL layout:从右到左镜像设置,使用於需要布局做从右到左的显示向量图形。Android 5.0(API级别21)及更高版本都有支持。
设定好後,点击Next

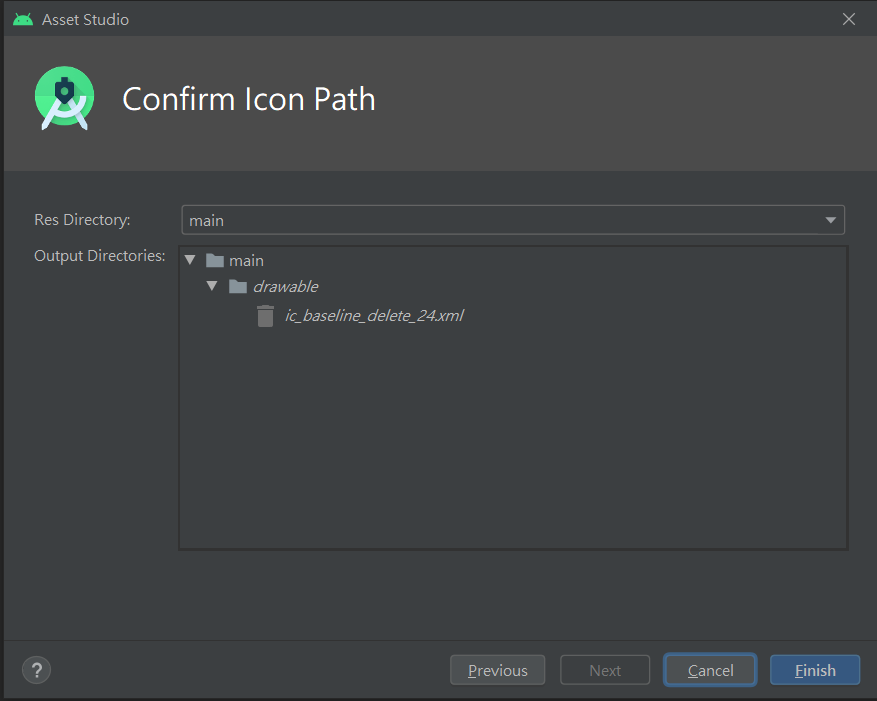
这边直接按finish
设定:
<Button
android:id="@+id/delete"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/ic_baseline_delete_24"/>
这样就设定好了
Day 11 - 成长曲线N+1 : 商业分析师
图片来源 其实心中想要考取商业分析师(PBA - Professional in Business...
[Day22]-用python处理影像档案
影像的编辑 更改影像大小 影像的翻转与旋转 影像像素的编辑 裁切、复制与影像合成 裁切与复制 影像...
Material UI in React [ Day 18 ] Drawer (侧边栏)
Drawer 这个组件其实就是我们常用的 sidebar,继前一天的章节结合,就可以完成一个完整的应...
[Day 21] Facial Recognition: 只需要OpenCV就可以达成即时人脸辨识
昨天的内容还可以吸收吗? 也许有人会问: 这些神经网路模型还有GPU、CUDA什麽的我都不懂,能不能...
Day22 - 用 Ruby on Rails 处理台湾证券交易所资料-DB 设计
前言 有了前 2 篇从「台湾证券交易所」取得 CSV 档後,接着要把资料存入 DB,在存入前,需要先...